先日仕事で、GDN(Google ディスプレイネットワーク)・YDN(Yahoo! ディスプレイアドネットワーク)の「レスポンシブ ディスプレイ広告」を作成しました。(結論だけ見たい方はこちらをクリック→結論に飛ぶ▼)

画像部分に関しては、当初、見出しや広告文とマッチしているイメージ画像をはめ込んでいたのですが、そもそも広告なので基本”見られない”ことが前提なわけです。特にテキスト部(見出しや広告文)は。
そのため、(最初に目に入る箇所である)イメージ画像がパッと目についた時に、告知内容が分かる or 少しでも印象に残るよう画像部分にも文字を挿入しました。
…が、「GDN・YDN」ともに20%ルール、つまり「画像全体の内、テキスト(文字)は20%以内に収める必要がある。それを超える場合は、承認しない」というルールが定められています。
②のバナー
YDN、GDNはサイズの規定のみですが厄介なのはFB&LINE、yahooインフィード のバナーですね。前者はテキスト20%ルールが存在して要素は本当に最低限しか入れられない。後者はトリミングされる可能性があるので要素は中央にしか置けない。毎回悪戦苦闘しております。— sayuri baldwin🌹Designer (@sayurinnndesign) November 24, 2018
「レスポンシブ ディスプレイ広告」の入稿サイズは、「1200×628(縦横比1.91:1)」と「1200×1200 / 300×300(縦横比1:1)」。
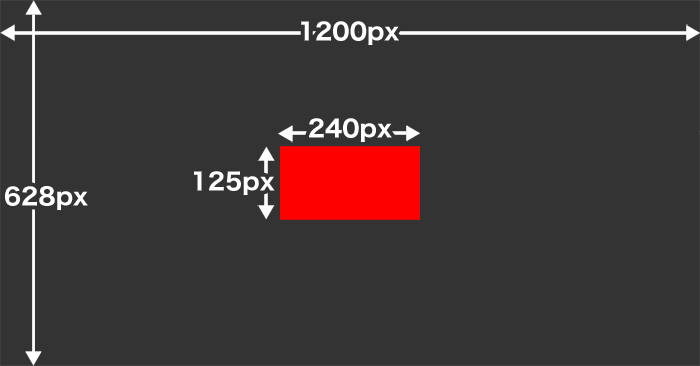
つまり「240×125」、「240×240 / 60×60」の中に(テキストを)収めればいいんやーと考えました。

…が、どう考えても画像全体に対してテキストが占める範囲が小さすぎる。

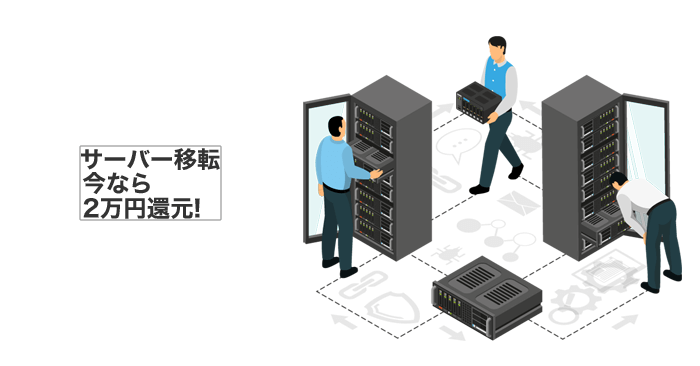
結果、文字サイズが極小に…
まぁ、入稿サイズ(1200×628 / 1200×1200)そのままで広告が配信されれば問題はないんですが、レスポンシブ ディスプレイ広告の特徴は、「可変式」であること。
つまり、広告枠のサイズに合うよう、自動的にサイズを調整してくれます。その数なんと20パターン以上。
…が、広告は画像のみならず、見出しや広告文も含んだ上で配信されるため、(画像は)入稿サイズより小さい形で反映されます。
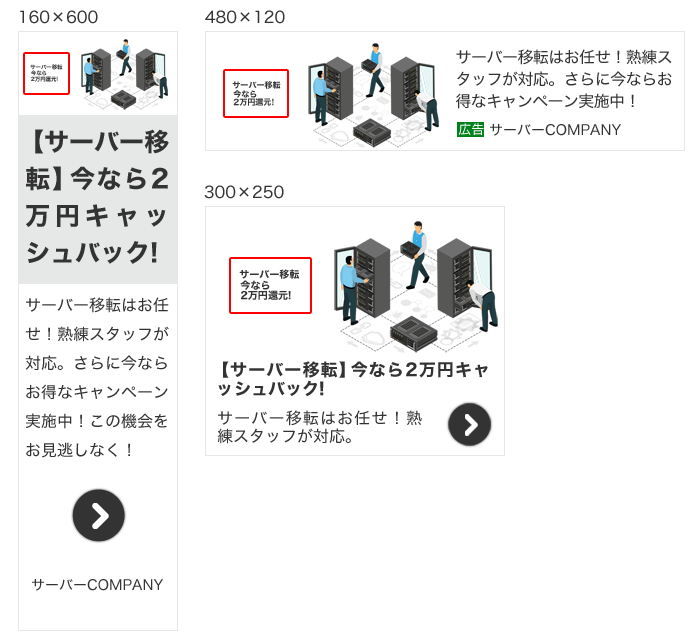
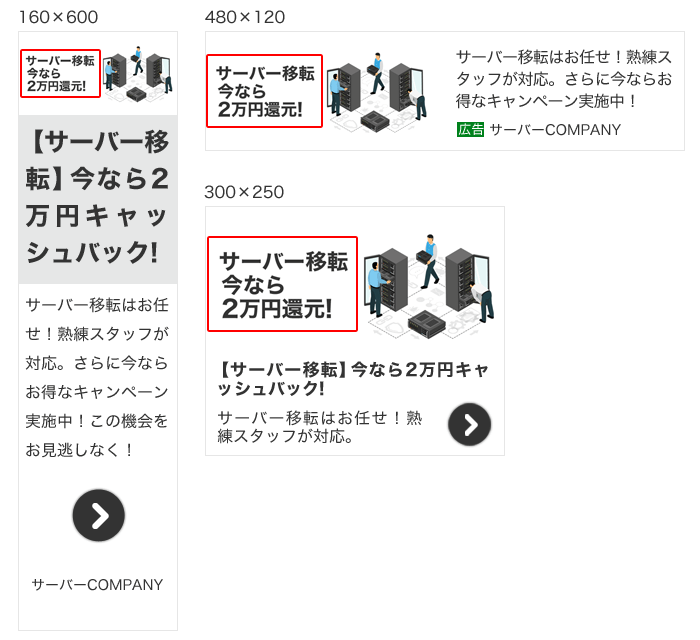
となると、そもそもの文字サイズが小さければ、広告として表示された時、見えないんじゃ…と思ったら案の定。

赤枠内が画像に挿入した文字になります
この時、思いました。20%ルールの解釈を間違っていると。
【GDNの20%ルール】画像全体に対して、文字のサイズ感はどれ位か? 図を交え解説
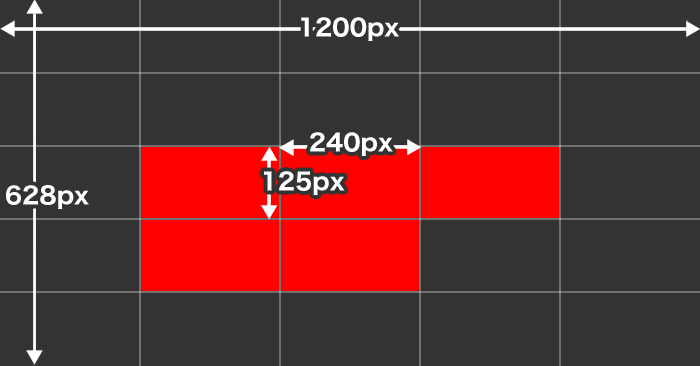
考え方としては、2つ。「縦横 5×5」のマス目を作り、計25個のマス目の内、5マス分をテキストのエリアとして使用するパターン。

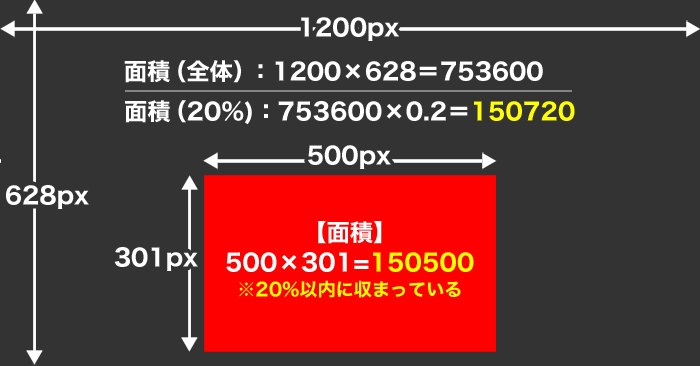
もう1つは、総面積「753600」の20%である「150720」に収まるよう縦横の長さを調整するか…ですね。

↓20%ルール”ぎりぎりの範囲”まで文字を拡張した場合のイメージ図は以下の通り。

これであれば、様々な広告パターンで配信されたとしても、バッチリ文字が見えます。

赤枠内が画像に挿入した文字になります
そんな感じで。終わりッ!!
(2024/07/26 18:19:17時点 Amazon調べ-詳細)






