最近、どのようなユーザーインターフェース (UI)であれば、利用者が”ノンストレス”で”スームズ”に目標を達成できるんだろう…ということに心を砕く日々です。(書評だけ見たい方はこちらをクリック→書評に飛ぶ▼)
目指すべきは、一切の無駄を排除したデザイン。言葉による説明は極力省き、直感的で使いやすいサイト設計(画面・導線・機能面など)を!!…というのが理想ですが、言うは易く行うは難し。
答え(?)を見ると「なるほど!!」とはなるんですけどね。。いざ自分がやろうとすると、これがもうめちゃくちゃ難しい…
・・・
最近ダイソンの「空気清浄機能付きファンヒーター」を購入したんですが、ダイソンってアプリで製品の起動からコントロール、果ては部屋の空気の状態までモニタリングすることができます。
ダイソンの空気清浄機お高かったけど、スマホのアプリから簡単に操作できるの最高🙌🙌 pic.twitter.com/BsMSsIugNg
— ろゆゆ@ころゆ👧1y🌼ころに👶移植準備 (@royuwakka) 2018年6月5日
そのアプリの操作性・チュートリアルの”分かりやすさ”ったら抜群です。あまりのノンストレスぶりに、「あ〜これこそが、最適なユーザー体験(UX)だよなぁ..」と、それはもう感動しました。
・・・
リテラシーレベルの異なるユーザーが混在する中で、”どのような言葉”を用い、”どのようなイメージ”で相手に伝えるか。
初心者に寄りすぎると”説明過多”となり、玄人に寄りすぎると”初心者を置いてけぼり”にしてしまう。
その狭間でいつも迷い、どんどん迷路に迷い込んで行く…というのがここ最近のルーティンです。。
・・・
昔ダウンタウンの松っちゃんが、面白い話を4〜5枚の紙芝居で伝えないといけないという制限があったら、どの場面を切り取ってオチまで持っていくか。この切り取り方で「トークの上手い下手が分かる。」と仰っていましたが、これってお笑いだけじゃなく、デザインにも通じるものだなぁと思ったり。
松本人志さんが「決まった時間内に、何か物語やストーリーを話す時は、紙芝居をイメージするかも」と仰ってるのを聴いて、うわこれ凄い面接術と似てると思いました。
特に、「紙芝居の紙が5枚しかなかったら、どこを絵にするか」という本当に話す時に必要なところや場面を選ぶ所は面接でも使えるのでは— アルパカテック (@nkifq9wOE2ZCYVi) 2018年3月16日
前置きが長くなりましたが、目下UI/UXデザインの勉強中です。…が、いくら自分で考えても煮詰まるばかり。そのため、先人の知恵に学ぶことにしました。
読んだ本は「インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針」です。
インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針|感想・レビュー

デザインを生業(なりわい)にしている人であれば、既知の事実、つまり既に経験して知っていること(=当たり前のこと)がページの多くを占めています。
…が、本書の凄いところは、実験・調査研究に基づいた客観的な根拠(数値データ)を提示しているところ。
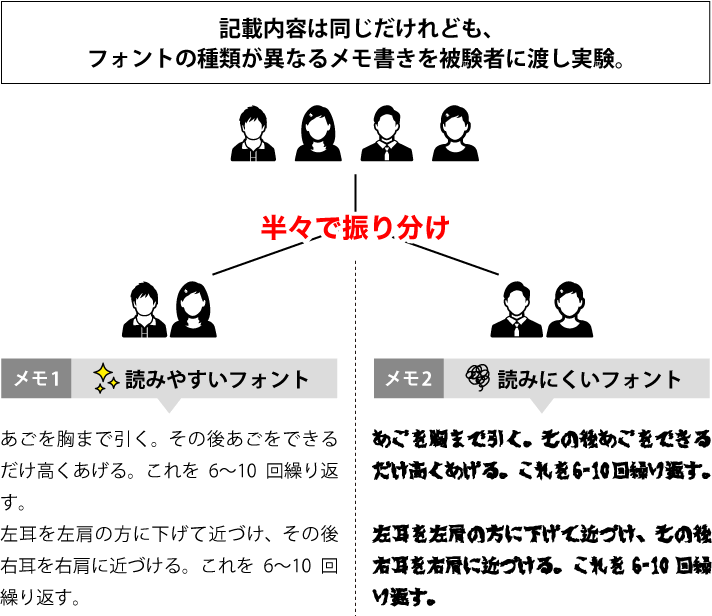
例えば、「読みにくいフォント」を使用した場合、それがユーザーにどういう影響を与えるか?
実施された研究内容は以下の通りです。

読みやすいフォントで書かれたメモを受け取った人は、それが難しくない運動だと判断し、毎日の運動に進んで組み込んだ。(8分程度で完了する運動だと判断)
対して、読みづらいフォントのメモを受け取った人たちは、それが難しい運動だと判断し、毎日の運動に組み込むのに抵抗があった。(15分程かかる難しい運動だと判断。よって、読みやすいフォントの倍かかる認識になったそうです)
この研究から得られる結論としては、「フォントが読みづらいと、内容の理解がしにくい上に、実行もしづらいとユーザーが判断してしまう」ということ。
「まぁ、当たり前ですよね。」ただ、この本を読むまでは、そこに確固たる根拠はなく、感覚的なものでした。(まぁ、この件は、それで十分だと思いますが…)
その感覚的なものに、「人間の行動を客観的に観察(分析)した研究結果が上乗せされる」…つまり、これまで経験で培った知識の答え合わせもできつつ、プラスα「心理学に関する学術論文」で新たな気づきや知識を持たせ、見識を広めてくれる訳です。
・・・
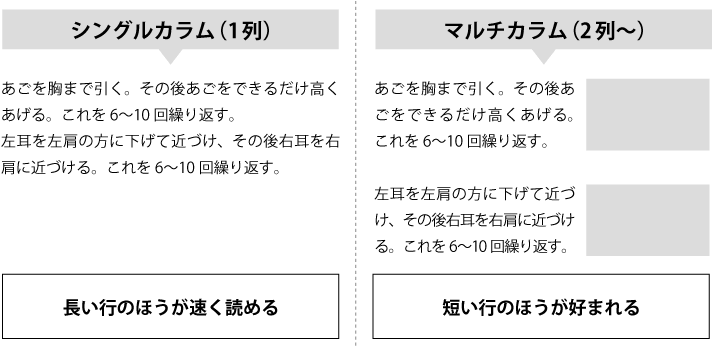
その他、個人的に面白かった点は、「長い行の方が速く読める」ということ。

これは意外でした。なんでも、行末に達するたびに、目の動きが中断される関係上、必然的に行末の少ない、長い行の方が速く読める…という訳です。
ただし、だからといって、長い行=正義ではありません。なんでも人は「1行あたり45〜72文字程度」を好むそうです。
そのため、研究結果から導き出される結論としては、「読まれる速度を重視するなら、行を長くする」「速度が重要でなければ、行を短くする」です。
・・・
あとは、言葉が与える影響について。
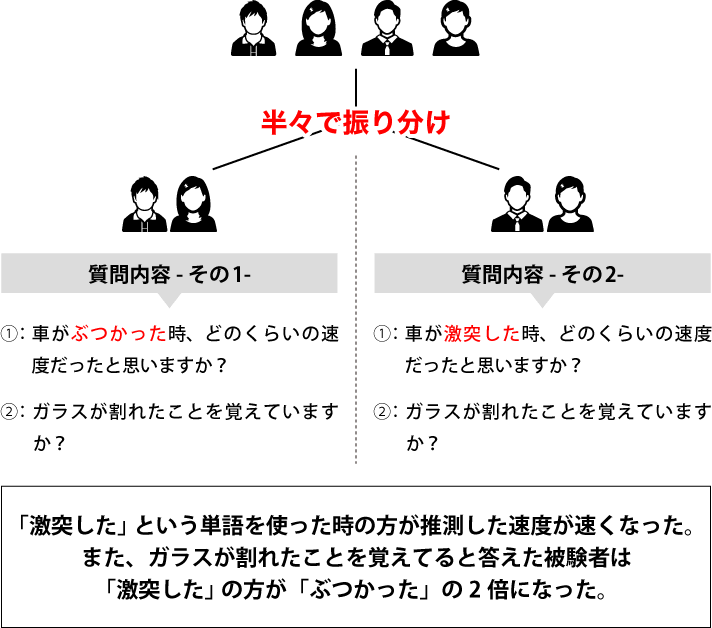
交通事故のビデオを見せた後、以下2パターンの内容に振り分けて質問。
- 車がぶつかった時、どのくらいの速度だったと思いますか?
- 車が激突した時、どのくらいの速度だったと思いますか?
そのあと、「ガラスが割れたことを覚えていますか?」と尋ねたところ、「激突した」という単語を使った場合の方が、「(答える)速度が速くなり」、ガラスが割れたのを覚えていると答えた人は、(”ぶつかった”という言葉を用いた時に比べ)「2倍」になったそうです。

なので、製品について”ユーザーテスト”を行う場合、質問者が使う言葉によって、相手が記憶している内容が異なってくる可能性がある…ということです。いや〜面白いですね〜。
・・・
デザインは、流行り廃りがあるため、時と共にどんどん変容していきます。
「インタフェースデザインの心理学」の発売年は2012年のため、掲載されている参考サイトはどれも一世代前のものばかり。
…がこの本に掲載されている内容は、人間の潜在的意識(無意識)が顕在的行動にどのように影響を与えるか。つまり普遍的な原理・原則のものとなります。
なので、2019年現在でも通用するし、これから先の未来でも同じく通用するでしょう。
まさに、時代に左右されない名著ですね。読んでよかった。そして、これからも定期的に読み返したいと思います。
そんな感じで。終わりッ!!
「インタフェースデザインの心理学」という本を読み始めたけど、スゴイ時間かかってるけど、延滞してますけど、面白い。
よいインターフェースを、ユーザーの脳の働きから考えてみる本で、「ウェブやアプリに新たな視点をもたらす100の指針」のサブタイトル通り、新たな視点がもらえる。— さじ (@chasagi) 2017年3月8日
(2024/10/22 04:21:19時点 Amazon調べ-詳細)
続編。絶対読む。
(2024/10/22 04:21:20時点 Amazon調べ-詳細)