先日、「EFO(エントリーフォーム最適化)※」の一環として、ツールチップを使う機会がありました。
EFOとは、申し込みフォームなど、最終的な利益に繫がるページの中で、離脱に繋がっている箇所を洗い出し、別のページへ行かない様、改善する施策のこと。
EFOで重要なポイントの一つが、”見た目をスッキリさせること”。
当たり前ですが「あーこれ時間かかるやつや…」とユーザーに思わせた時点でOUTです。それが離脱に繋がります。
なので、大多数のユーザーにとって必要ない文章に関しては、極力”表示させない”方が良いです。
そんな時に便利なのが、ツールチップ。
↓ ツールチップとは…

↓

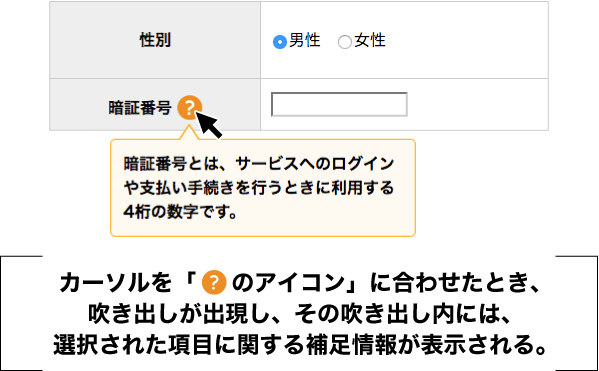
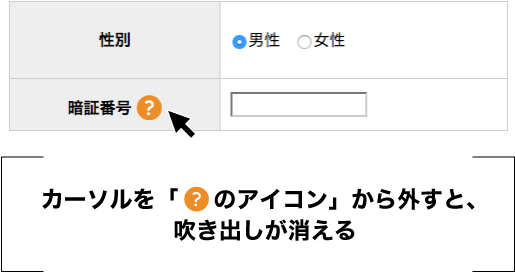
こうすることで、必要な情報のみが表示され、ユーザーが入力に集中できる様になります。(長々とした注釈(文字)が減るので、心理的な圧迫感が軽減されるのもポイント。)
作成方法は以下の通り。
目次
ツールチップの作成方法。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <head> <html lang="ja"> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>ツールチップ</title> <meta name="description" content="ツールチップの作り方"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="icon" href="favicon.ico"> <link rel="stylesheet" href="style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="function.js"></script> </head> <body> <div class="contract"> <table> <tr> <th>性別</th> <td> <p> <label><input type="radio" name="#" value="#">男性</label> <label><input type="radio" name="#" value="#">女性</label> </p> </td> </tr> <tr> <th scope="row"><div class="pin">暗証番号 <img class="question" src="question.png"> </div> </th> <td><input type="password" oncopy="return false" autocomplete="off" maxlength="10"></td> </tr> </table> </div> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
table { width: 500px; background: #fff; border-collapse: collapse; border-spacing: 0; } table th, table td { padding: 10px; border: 1px solid #ccc; vertical-align: middle; } table th{background: #eeeeee;} label{margin-right: 10px;} input[type="password"]{ margin: 0; padding: 4px; border: 2px #cccccc inset; } .question{ position: relative; top: 6px; cursor: pointer; } |
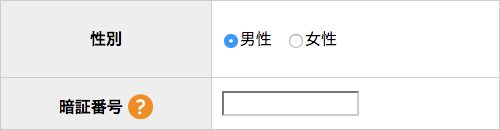
↓ブラウザで見ると、こんな感じの見た目になります。

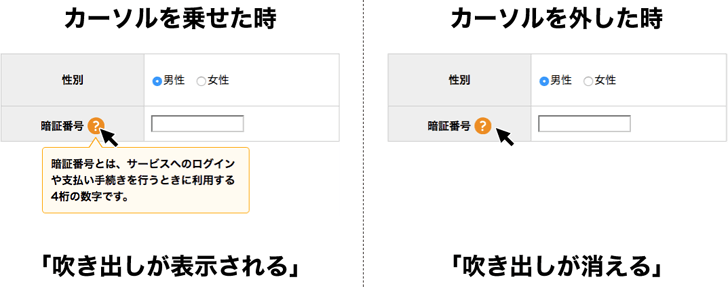
続いて、 jQueryの.prependメソッドを利用し、アイコンの上にカーソルを乗せると、吹き出しが表示され、逆にアイコンからカーソルを外すと吹き出しが消える様に設定します。
jQuery
|
1 2 3 4 5 6 7 8 9 |
$(document).ready(function() { $('.pin').prepend('<div class="tool_tips">暗証番号とは、サービスへのログインや支払い手続きを行うときに利用する4桁の数字です。<div class="balloon"></div>'); $('.question,.tool_tips').hover(function() { $('.tool_tips').css('display','block'); }, function() { $('.tool_tips').css('display','none'); }); }); |
あとは、CSSで吹き出しの見た目を整えてあげれば、完成です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
table { width: 500px; background: #fff; border-collapse: collapse; border-spacing: 0; } table th, table td { padding: 10px; border: 1px solid #ccc; vertical-align: middle; } table th{background: #eeeeee;} label{margin-right: 10px;} input[type="password"]{ margin: 0; padding: 4px; border: 2px #cccccc inset; } .question{ position: relative; top: 6px; cursor: pointer; } /* 追記(ツールチップ用のCSS)*/ .pin{ position: relative; } .tool_tips{ display: none; padding: 12px; background-color: #fffaf0; border: 1px solid #ffa500; font-size: 16px; width: 280px; position: absolute; top: 50px; left: 50px; text-align: left; z-index: 99; border-radius: 5px } .balloon{ width: 400px; height: 20px; background-image: url(baloon_arrow.png); background-repeat: no-repeat; background-position: 100px 0; position: absolute; top: -17px; left: -33px; } |
↓こんな感じで反映される様になります。

・
・
細かいことですが、ユーザーの心理的負担を減らし、離脱を低減できる可能性があるので、もしフォーム内で長々と注釈を記載しているのであれば、やった方がいいですね。
ただ、何でもかんでもツールチップ内に格納するのではなく、あくまでも”大多数のユーザーには必要ないであろう情報”のみを格納してください。
でないと逆に「えっ、ここに何を入力すればいいん??」と迷わす & 一手間かけさせることになるので。(そして離脱に繫がる…)
そんな感じです。終わりッ!!