先日、Google オプティマイズを使用してABテストを実施しました。

オプティマイズを使用してABテストを行う場合、フラッシングを防止する為のコード(ページ非表示スニペット)を記述する様、グーグル側で推奨されています。
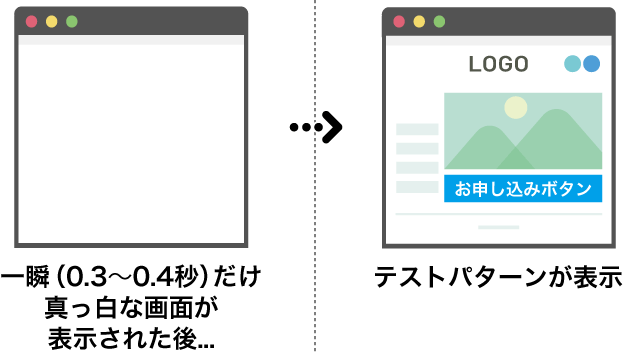
本来ならテストパターンが表示される筈が、読み込みが間に合わず一瞬だけオリジナルパターンが表示される現象です。別名「ページフリッカー」、もしくは「ちらつき現象」ともいいます。
以下のコードを「アナリティクス トラッキングコード」の上部に配置するのですが…
|
1 2 3 4 5 6 |
<style>.async-hide { opacity: 0 !important} </style> <script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date; h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')}; (a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c; })(window,document.documentElement,'async-hide','dataLayer',4000, {'GTM-XXXXXX':true});</script> |
ページを表示するまでの待機時間は、デフォで設定されている4,000ミリ秒で問題ないのか…ということで、議論に発展しました。
目次
そもそも”ページ非表示スニペット”って何の為に導入するの?
Google オプティマイズは「非同期タグ」の為、scriptタグの読み込みを待たずに、処理が開始されます。
要は、既存WebページのHTML・CSSの読み込みと、オプティマイズ側で作成したテストパターンの読み込みが同時に発生する訳です。
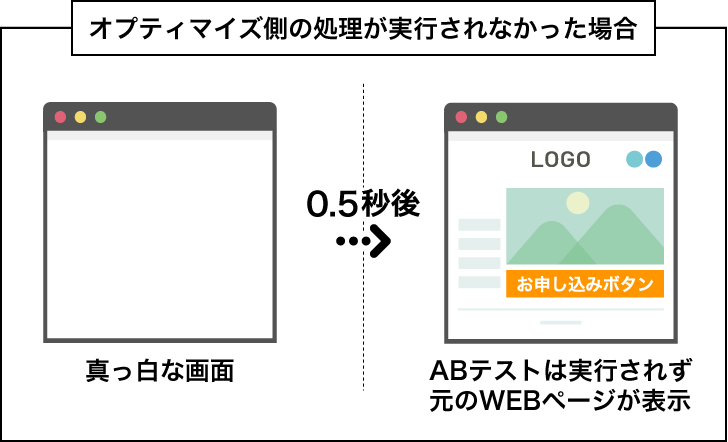
その際、オプティマイズ側の処理の方が速ければ何の問題もありませんが、既存Webページの処理の方が速かった場合は、当然こうなります。(下記画像を参照)

コレを防ぐのが、ページ非表示スニペットの役割です。
ページ非表示スニペット設定すると、オプティマイズ側の処理が終わるまで、ページを非表示にしてくれます。

元のページが表示されない為、サイトに訪れたユーザーの心理・行動に影響することはありません。
よって、「A(オリジナル)」と「B(テスト)」どちらの結果が優れているか、フラットな結果が得やすくなります。
まぁ、そもそも”それ以前の問題”として、ユーザーの目の前で画像が切り替わるのはNGですよね。
上述の例の様にボタンの色が変わる位であれば、問題ないかと思いますが、キャンペーン内容が「テスト」と「オリジナル」で異なる…とかであれば、ユーザーに不信感を抱かせてしまうことにもなりかねません。
サイトの信頼性にも関わることなので、Googleオプティマイズを利用してABテストを実施する際、ページ非表示スニペットの設定は必要不可欠となります。
ページを表示するまでの待機時間について
先に示した通り、下記コードがページ非表示スニペットのコードです。そして赤字の部分がデフォで設定されている”待機時間”になります。
<style>.async-hide { opacity: 0 !important} </style> <script>(function(a,s,y,n,c,h,i,d,e){s.className+=’ ‘+y;h.start=1*new Date; h.end=i=function(){s.className=s.className.replace(RegExp(‘ ?’+y),”)}; (a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c; })(window,document.documentElement,’async-hide’,’dataLayer’,4000, {‘GTM-XXXXXX’:true});</script>
見ての通り”待機時間”はデフォでは4,000ミリ秒、言い変えると「4秒」で設定されています。
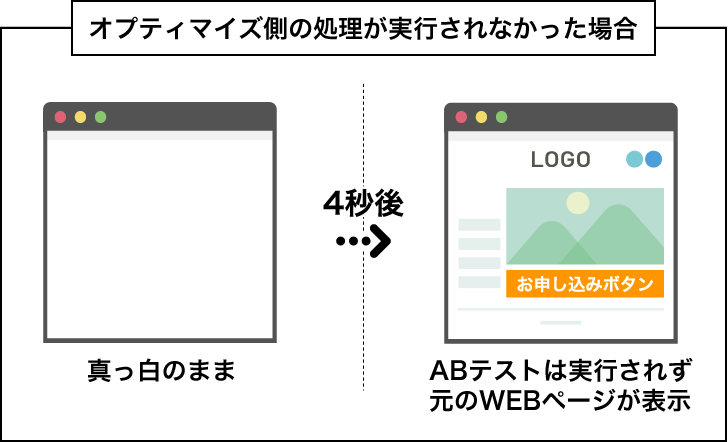
この時間は、「画面が非表示(真っ白)になる上限時間」を指しており、上限時間を超えてもなお オプティマイズ側での処理が実行されなかった場合、ABテストは実施されず元のページが表示されます。

待機時間は「何秒」が適切なのか?
テストパターンを表示するということは、一度吐き出されたHTML・CSSを書き換えるということです。
処理スピードは、「インターネット環境」と「マシンのスペック」に依存するところが大きく、特にモバイル(スマホ)の場合は、当然PCに比べ処理に時間がかかります。
…が、今やスマホ経由のネット利用者数はPCを超えている為、Googleが設定している「4秒」という数字は、スマホからのアクセスを大きく考慮しての設定なのではないか…と考察しました。
なので、モバイルからのアクセスが一定数あるのであれば、「4秒」という数字は適切かと思います。
ただし、ぼくが勤めている会社サイトのアクセスは、ほとんどが「PC」から。

よって、「4秒」も必要ないのではないか…と考えました。
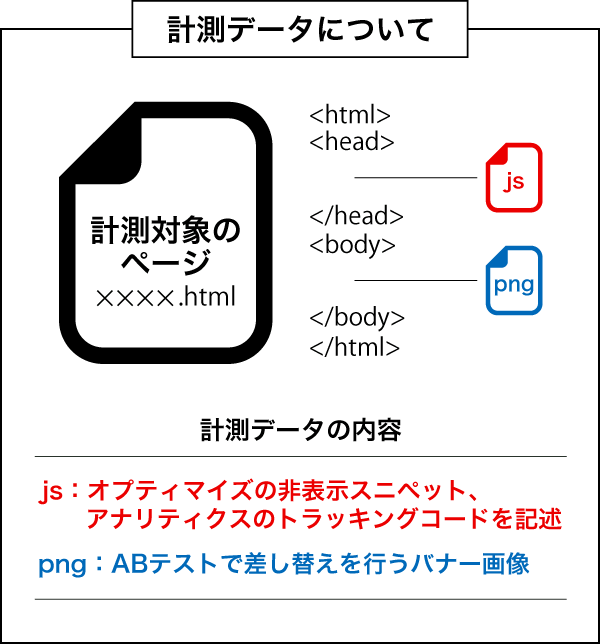
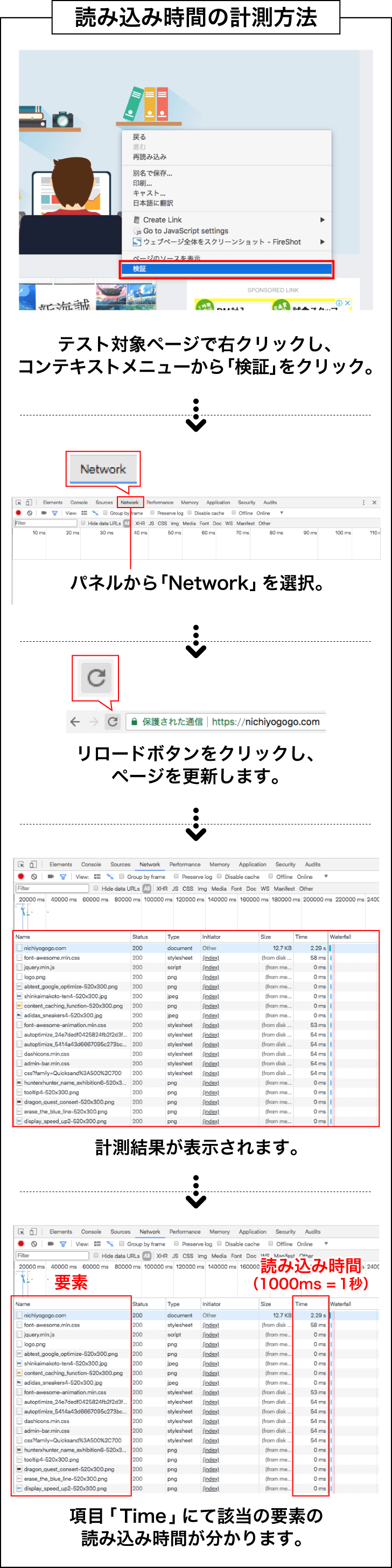
その為、Googleクロームのデベロッパーツールを使い、該当のjs・画像データが何秒で読み込まれるのかを計測。

↓

計測したところ、jsデータの読み込み時間は「100〜250ms」、つまり「0.1秒〜0.25秒」でした。
画像データの読み込み時間は、「0ms」、つまりアクセスした瞬間に読み込みが完了しています。
これらの結果を踏まえ、待機時間を「4秒(4,000ミリ秒)」から「0.5秒(500ミリ秒)」に変更しました。
<style>.async-hide { opacity: 0 !important} </style> <script>(function(a,s,y,n,c,h,i,d,e){s.className+=’ ‘+y;h.start=1*new Date; h.end=i=function(){s.className=s.className.replace(RegExp(‘ ?’+y),”)}; (a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c; })(window,document.documentElement,’async-hide’,’dataLayer’,500, {‘GTM-XXXXXX’:true});</script>

この秒数であるならば、例えオプティマイズ側での処理が実行されなかった場合でも、白い画面が表示されるのは一瞬です。
ただし、「0.5秒(500ミリ秒)」というのは、あくまでもPCユーザーを対象とした数字となります。
サイトに訪れるユーザーの多くが「スマホ」であるならば、グーグル側がデフォで設定している「4秒のまま」で良いかと。
そんな感じで。終わりッ!!