結論
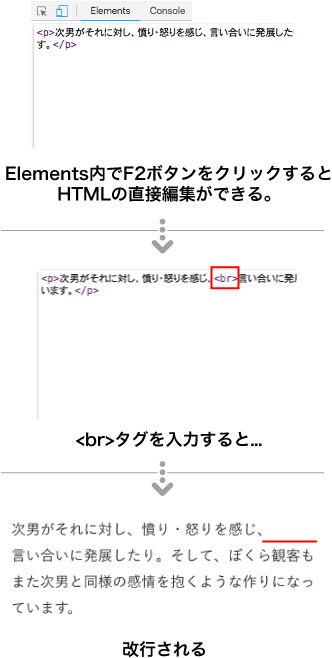
Elementsパネル内でF2ボタンを押すとHTMLが編集できる。あとは、改行タグ・太字タグを記述するだけ。
これでOKです。
↓ 実際の動作はこんな感じ。

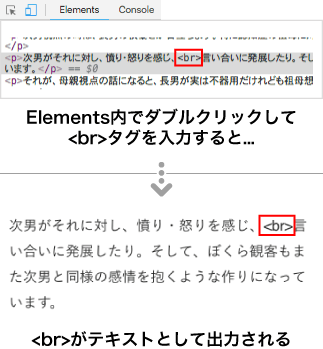
タグ名やid名・テキストの編集、style属性の直書きなんかは、ダブルクリックで行えますが、改行タグや太字タグを反映する場合はF2キーでないと行えません。
↓ダブルクリックだとこうなります…

・・・
その他、よく使うのが「Delete(デリート)」キー。
Deleteキーを押すと要素を削除することができます。(超便利!)
このように検証では、サイト内の改修したい箇所をサクッとリアルタイムで編集できるので、保守作業のイメージ画像作成時にバリバリ活用できるんじゃないかと。
今回の記事は、過去の自分同様、地味に困ってる方がいるんじゃないかなーと思い作成しました。お役に立てれば幸いです。
そんな感じで。終わりッ!!