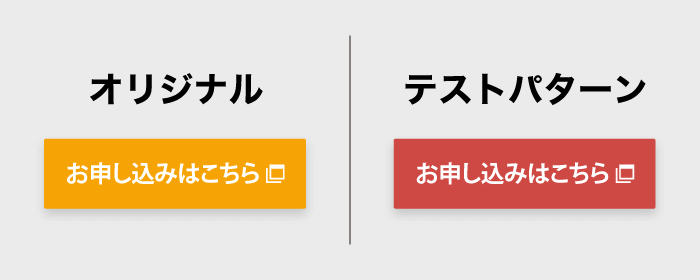
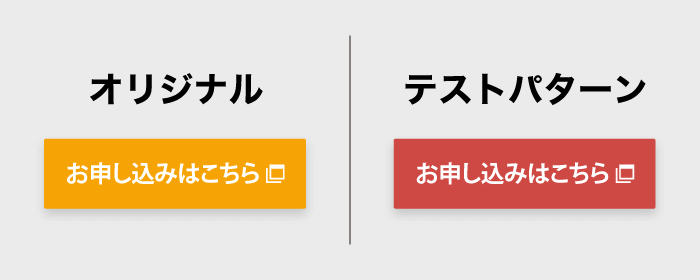
Google Optimizeを利用し、ボタンカラーのABテストを実施。

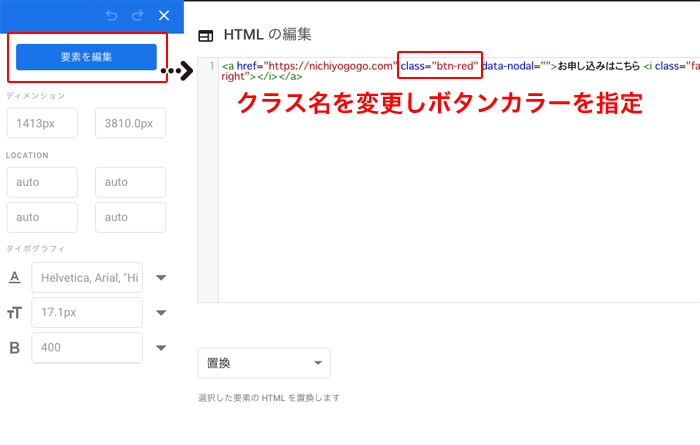
色変更は、Google Optimizeのビジュアルエディタ上でHTMLに記述しているクラス名を変更し行いました。
…が、なぜかボタンに設定していた”イベントトラッキング”が発火しない事態に。
イベントトラッキングの設定例
|
1 |
<a href=”URL” onclick="gtag('event','click',{'event_category': 'カテゴリ名称','event_label': 'ラベル名称'});“>リンク先</a> |
ぼく
オリジナルは発火。テストパターンのみ発火せず。
結果、効果検証は失敗。
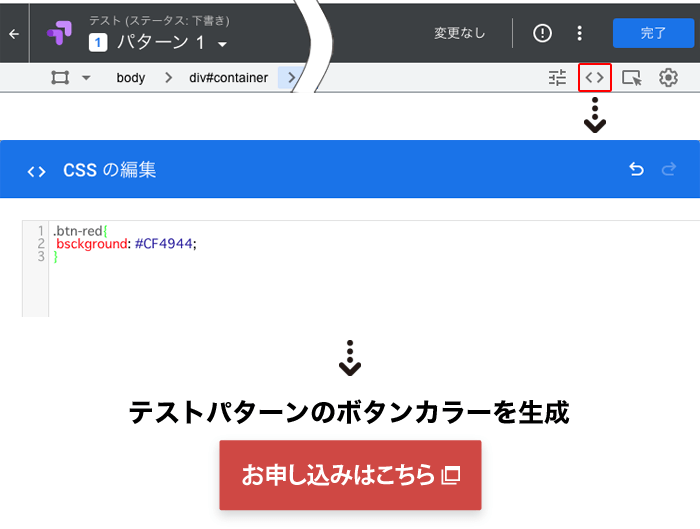
試行錯誤の末、Google Optimizeのコードエディタ上で色指定を行うことで本事象が解決しました。
解決方法
- ✕:Google Optimizeのビジュアルエディタ上でHTMLに記述しているクラス名を変更し、色(css)を指定
- ◯ :Google Optimizeのコードエディタ上で色(css)を指定
以下、詳細です。
目次
Google Optimizeのビジュアルエディタ上でclassを指定し色変更。イベントが発火しない時の解決方法
ABテストの内容
CTAボタンカラーの効果検証。指標はクリック数、および、クリック率。

ツールは「Google Optimize」を使用。
当初の設定内容
Google Optimizeのビジュアルエディタ上でHTMLに記述しているクラス名を変更し、色変えを行った。

また、イベントトラッキングは、該当要素にonclickを直記述するのではなく、jsに記述した。
ぼく
別タブで開くボタンのため、class名をトリガーとして設定。jsでイベントを発火させる形に。
結果
テストパターンのイベントトラッキングが発火せず。

結果、”効果検証”は失敗しました。
ぼく
オリジナルしかカウントされてないので、(オリジナルの)有意水準が100%にww
解決方法
Google Optimizeのコードエディタ上でボタンカラーを変更。

こうすることで、オリジナル/テストパターンの双方でイベントトラッキングの発火がなされました。
まとめ
トリガーを設定している要素に対して、Google Optimizeのビジュアルエディタ上で変更を加えるのはNG。
そういった要素に対し、cssやjsにて変化を加える場合は、コードエディタ上にて調整する。
トリガーを設定している要素に対し、ボタンカラーを変更する場合
- ✕:Google Optimizeのビジュアルエディタ上でHTMLに記述しているクラス名を変更し、色(css)を指定
- ◯ :Google Optimizeのコードエディタ上で色(css)を指定
そんな感じで終わりッ!!
¥2,592
(2022/05/03 09:50:02時点 Amazon調べ-詳細)
(2022/05/03 09:50:02時点 Amazon調べ-詳細)