仕事でWEB用カタログの作成をしました。
カタログの作成にはレイアウトが組みやすい「イラストレーター」を使用。保存したファイル形式は「PDF」です。
PDFデータへの書き出しの種類は、いくつかバリエーションがありますが、今回はユーザーがWEB上でストレスなくPDFファイルの表示・閲覧・ダウンロードが行えるようにすることを主な目的としました。
そのため、容量をできるだけ軽くする必要があります。…とはいえ、社内の規定によりオンラインサービスの使用はNG。
なので、イラストレーター・アクロバット上で様々なパターンを試しました。
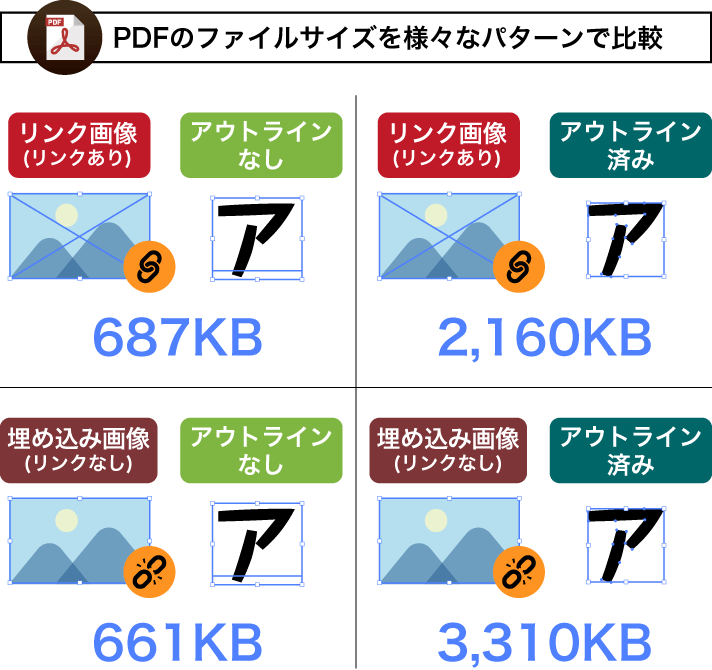
最終的に出た結論は以下の通りです。
- フォントはアウトライン化しない
- (アウトライン化をしなければ)画像は「リンク」と「埋め込み」どちらでも構わない
- イラストレーターからPDFへ書き出しをする際に設定するPDFプリセットは「最小ファイルサイズ」を選択
- アクロバットを起動し、書き出したPDFデータを最適化する
せっかくの機会なので色々試しましたが、「フォントはアウトライン化しない方が容量が軽くなる」ということと「(アウトライン化をしていなければ)画像リンクの有無はデータ容量に”ほぼ”影響を与えない」ことを知れたのが大きな収穫でした。

以下、忘備録も兼ねてイラストレーターでの書き出しの手順。アクロバットでの最適化の方法を記述します。
目次
【イラストレーター】PDFのファイルサイズを圧縮し軽量化|保存方法・手順まとめ
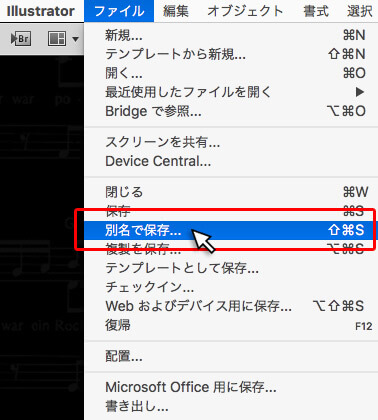
STEP1 : 元データが上書きされない様、「別名で保存する」を選択

↓
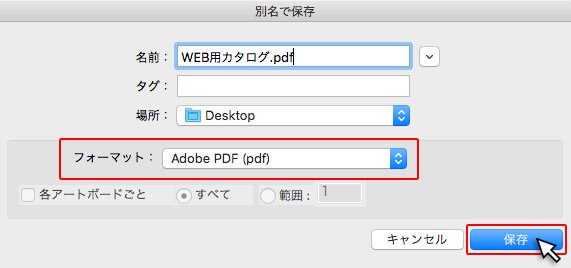
STEP2 : フォーマットでPDFを選択し、「保存」をクリック

↓
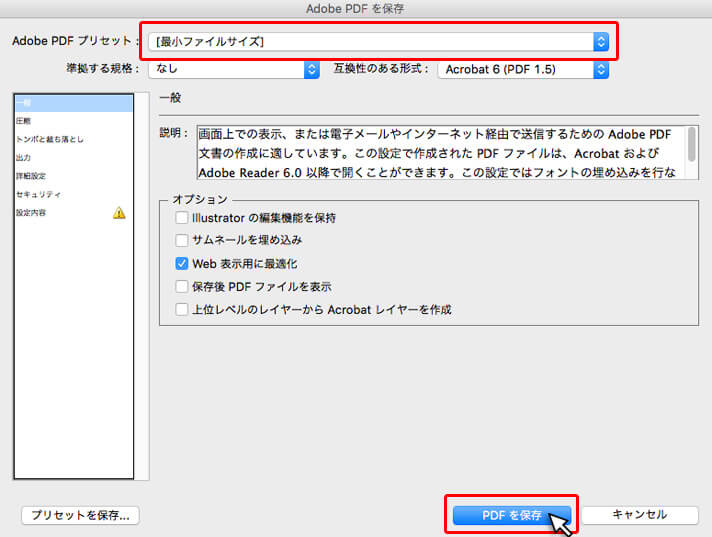
STEP3 : PDFプリセットで最小ファイルサイズを選択し、「PDFを保存」をクリック

これにてPDFファイルへの変換作業は終了です。
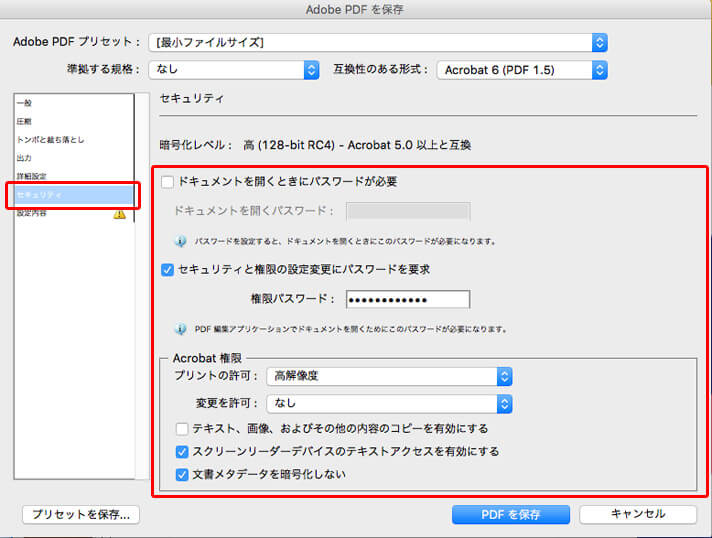
あと、社外向けの資料であれば、改ざんを防ぐためにセキュリティ設定も施しておいた方が良いかと思います。
セキュリティ設定

続いては、作成したPDFデータをAdobe Acrobat(アドビ・アクロバット)で開きます。
【アクロバット】PDFのファイルサイズを圧縮し軽量化|保存方法・手順まとめ
メニューから「ファイル > その他の形式で保存 > 最適化されたPDF」を選択。
PDFの最適化画面で下記選択項目(チェックボックス)に全てチェックをつけます。
- 画像
- フォント
- 透明
- オブジェクトを破棄
- ユーザーデータを破棄
- 最適化
ページ下部のOKボタンをクリックすると、PDFの最適化が完了。これで、ファイルの容量はだいぶ軽くなります。
ここからは余談ですが、軽量化を”より”促進するため、各ページの内容をスクリーンショットで撮影し、各ページの内容を画像化。そのデータをPDF化する…といった方法も試してみましたが、画像がぼやけて使い物になりませんでした。(ただし、ファイル容量は激軽になりました。)
ファイル容量の軽さと品質のバランスを考慮してちょうどいい所に着地する…となると下記に示した手順が一番良いのでないかと。
- フォントはアウトライン化しない
- (アウトライン化をしなければ)画像は「リンク」と「埋め込み」どちらでも構わない
- イラストレーターからPDFへ書き出しをする際に設定するPDFプリセットは「最小ファイルサイズ」を選択
- アクロバットを起動し、書き出したPDFデータを最適化する
そんな感じで。終わりッ!!





