えー全く考慮していませんでした。
何をって?
ぼく
JavaScriptを切ってるユーザーだよ!!
MEMO
切り替え方法だけをサクッと知りたい方はコチラをクリック。
ぼくは、いま仕事で「EFO(エントリーフォーム最適化)」施策に取り組んでいて、少しでも入力の完遂率を上げれる様、日々奮闘しています。
今回は、その取り組みの中で指摘された事項についてまとめてみました。
— 某日 —
Web担当者と連携し、イメージ案を作成。様々な人のチェックを経て、実装が完了。残すは、動作確認のみ。

ぼく
先輩、確認オナシャス。
先輩
はいよ……んっ!?
ぼく
な、なにか不備でも…
先輩
JavaScript(以下、JS)を切った時に、「必須」の文言が切り替わらないのはマズイな…
ぼく
えっ!? どういうことっすか?
先輩
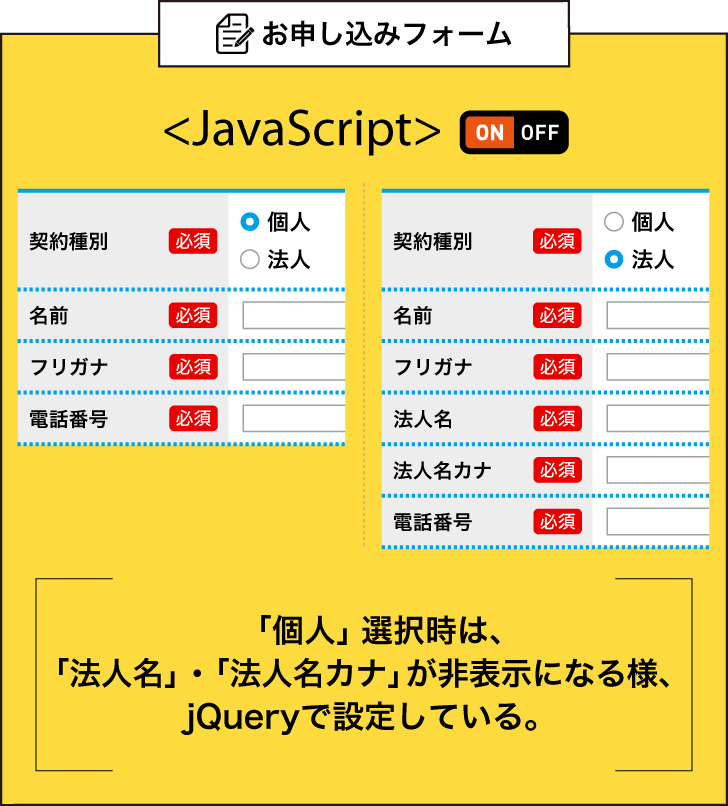
jQueryで「個人/法人」選択時には、特定の項目が表示/非表示になる様 設定してるやん。
ぼく
そうですね。

先輩
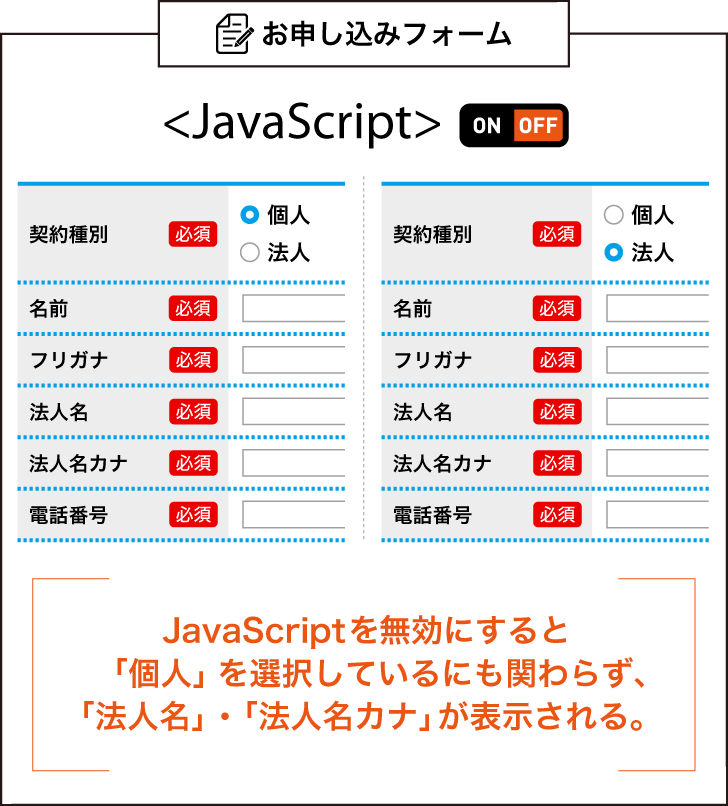
JSを切ったら、「切り替え」の設定自体も切れるから、非表示の項目も当然表示されたままになる。

先輩
…するとどうなるか?

先輩
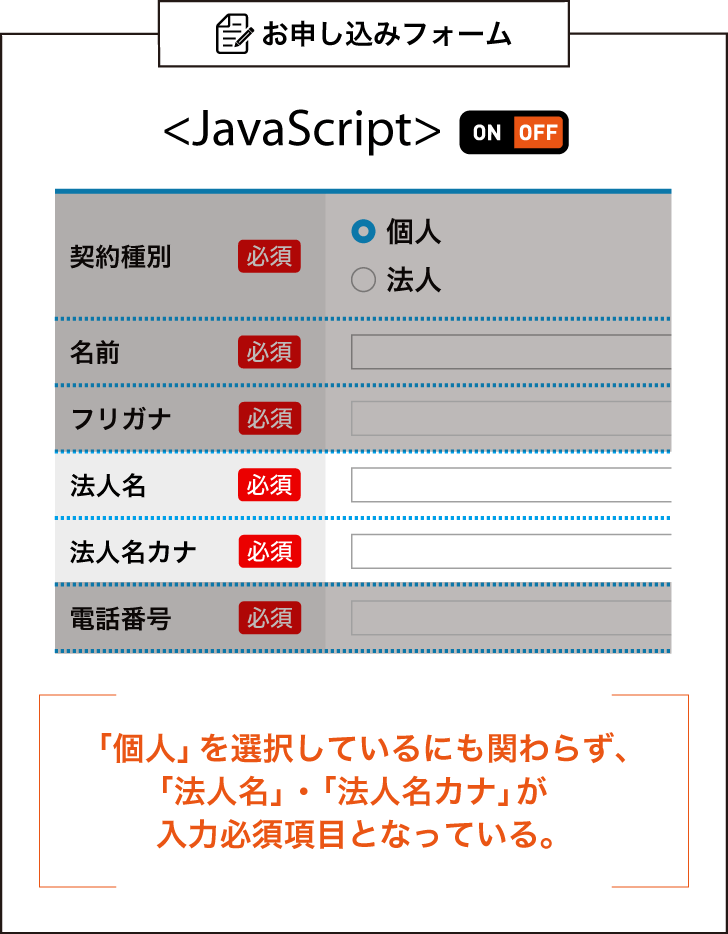
「個人」のユーザーは、「法人名・法人名カナ」の入力は不要。…にも関わらず、「必須」という項目名がついてしまってる。
先輩
ユーザーからしたら「えっ!?」ってなるよね。
ぼく
た、確かに… でも、JSを切ってる人ってそんなにいないんじゃ…
先輩
いや、これ申し込みフォームやで。
先輩
ユーザーをふるいにかけることは許されへん。たとえ、対象のユーザーが1%未満であろうとも。
ぼく
な、なるほど。
先輩
なので、JSを切ってる人が「個人」を選択した場合、「これらの項目は入力不要ですよー」っていうのを伝える必要がある。
先輩
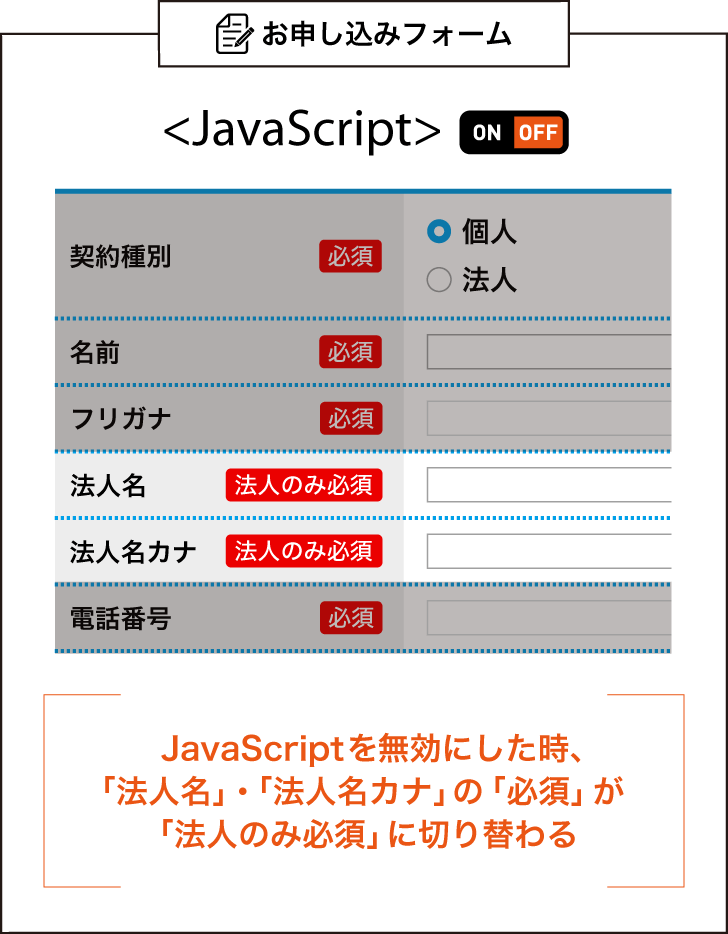
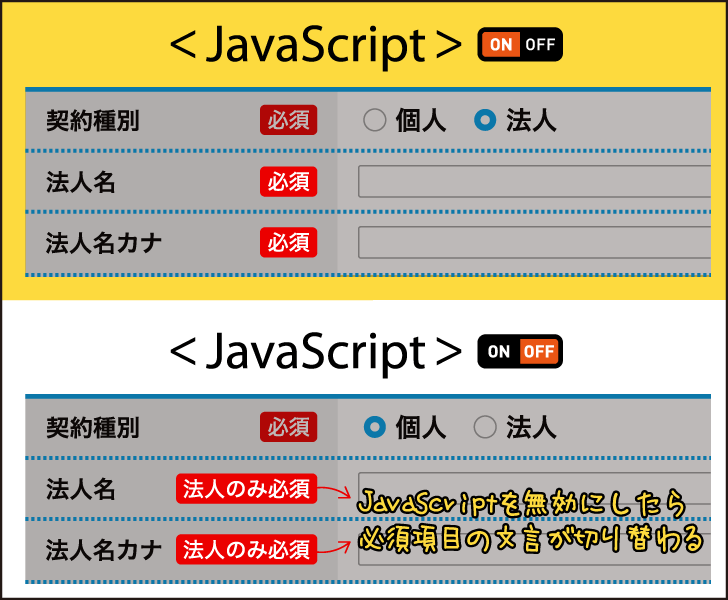
具体的な方法としては、JS無効時には、特定の項目の「必須」を「〇〇のみ必須」という文言に切り替わる様にする。

先輩
で、”やり方”やけど、すでに主要サービスは”そういった”仕様になってるから、それを参考に修正して。…OK?
ぼく
了解っす!
・
・
以上、経緯でした。それでは、設定方法について書いていきます。
JavaScriptの有効/無効でフォームの”必須”項目の文言を切り替える方法
まず、<html> タグにクラス名「no-js」を付与します。 (JavaScript(以下、JS)ライブラリのModernizr(モダナイザー)を利用している場合は、デフォでこういった設定になっているかと思います。)
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html lang="ja" class="no-js"> <head> <!-- head内の記述 --> </head> <body> <!-- body内の記述 --> </body> </html> |
↓
<th>タグ内に”JS有効/無効時”の文言を2つとも記述し、別々のクラス名を付与します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="ja" class="no-js"> <head> <!--head内の記述--> </head> <body> <table> <tr> <th>法人名 <span class="entry_form_item_js">必須</span> <span class="entry_form_item_no-js">法人のみ必須</span> </th> <td> <input type="text"> </td> </tr> <tr> <th>法人名カナ <span class="entry_form_item_js">必須</span> <span class="entry_form_item_no-js">法人のみ必須</span> </th> <td> <input type="text"> </td> </tr> </table> </body> </html> |
ぼく
ちなみにJSが有効な時は「必須」が。無効の時は「〇〇のみ必須」が表示されます。
↓
続いて、JSが有効になっている時は、「no-js」クラスが削除される様、jQueryのremoveClassメソッドを記述します。
|
1 2 3 |
$(function(){ $('html').removeClass('no-js'); }); |
↓
最後に、表示/非表示の設定をCSS側で行います。
|
1 2 3 4 |
/* CSS側の設定*/ .no-js .entry_form_item_js{ display: none !important; } .entry_form_item_no-js { display: none !important; } .no-js .entry_form_item_no-js { display: block !important; } |
ぼく
JSが無効になった時点で、「no-js」クラスが全要素に付与されます。「必須/〇〇のみ必須」に付与したクラス名の冒頭に「.no-js」をつけることによって、文言を切り替えることができます。
↓上述のコードを全てまとめるとこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html lang="ja" class="no-js"> <head> <meta charset="UTF-8"> <title>JS有効/無効でフォームの必須項目の文言を切り替える方法。</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script type="text/javascript"> $('html').removeClass('no-js'); </script> <style type="text/css"> .no-js .entry_form_item_js{ display: none !important; } .entry_form_item_no-js { display: none !important; } .no-js .entry_form_item_no-js { display: block !important; } </style> </head> <body> <table> <tr> <th>法人名 <span class="entry_form_item_js">必須</span> <span class="entry_form_item_no-js">法人のみ必須</span> </th> <td> <input type="text"> </td> </tr> <tr> <th>法人名カナ <span class="entry_form_item_js">必須</span> <span class="entry_form_item_no-js">法人のみ必須</span> </th> <td> <input type="text"> </td> </tr> </table> </body> </html> |
これで、JSの有効/無効でフォームの必須項目の文言が切り替わります。

ざっと説明すると…
- ページの全要素にクラス名「no-js」が付与されているものの、JSが有効の時は、removeClassメソッドが呼び出され、「no-js」は削除される。
- JSが無効の時は、removeClassメソッドが呼び出されない為、ページの全要素に「no-js」は付与されたまま。
- JSが有効な時は「no-js」がつかない。逆に無効の時は「no-js」がつく。それを利用し、CSS側の設定で項目の表示を切り替える。
こんな感じです。
仕組みを知れば知るほど細かい所まで配慮されてるなーと感心する今日この頃。
思考力(?)の低さを何とかしたいと思いつつ、一体どれ位の時を経れば、先輩たちと肩を並べることができるんだろうか…とも思う日々。
遠いな〜。

ぼく
救いは、全員同じ道を通ってきてるってこと。ショートカットはできないので地道に力をつけていくしかないですね…