最高かよ!
今まで無料独自SSLを展開しているサーバー会社は、下記2社だけでしたが・・・
- エックスサーバー
- MixHost
ついに業界最大手の一つ「ロリポップ」も独自SSLを無料提供。
しかも全プランを対象ってところが凄い。
月額100円の「エコノミープラン」でもSSL化できますからね。
ロリポップユーザーとしては嬉しいところ。なので・・・
早速導入。手順をまとめてみた。
Googleがクロームに関しては「2017年10月以降、https化されていないサイトに対し、URLの横に「安全ではない」という警告メッセージを表示させる」と発表しています。不安をあおるネガティブなメッセージが常に表示される為、直帰や離脱に影響を及ぼす可能性が多大にあります。よって常時SSL化は必須の作業です。
目次
ロリポップ側で行う設定
①:独自SSLの設定
1.ユーザー専用ページにログイン
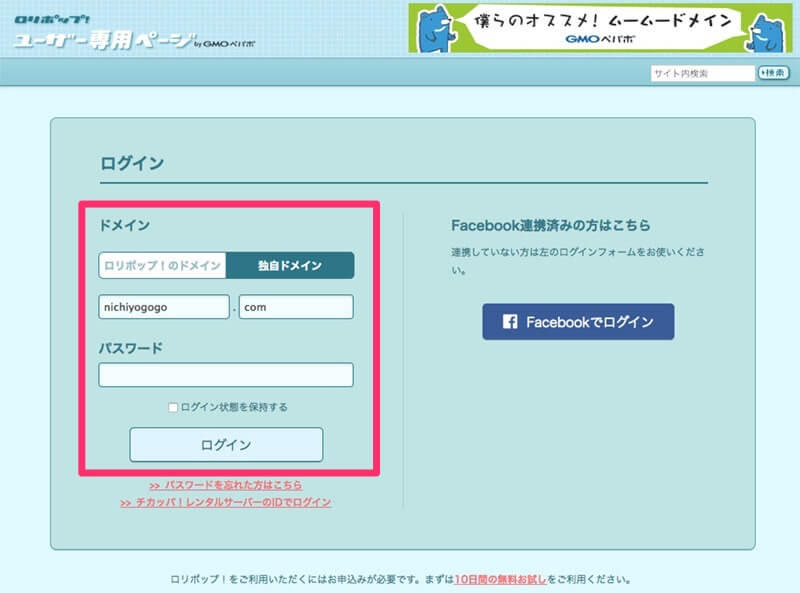
『ユーザー専用ページ』へアクセスします。
↓
ログイン画面が表示されますので、「使用しているドメイン」と「パスワード」を入力し、ログインボタンをクリックします。

↓
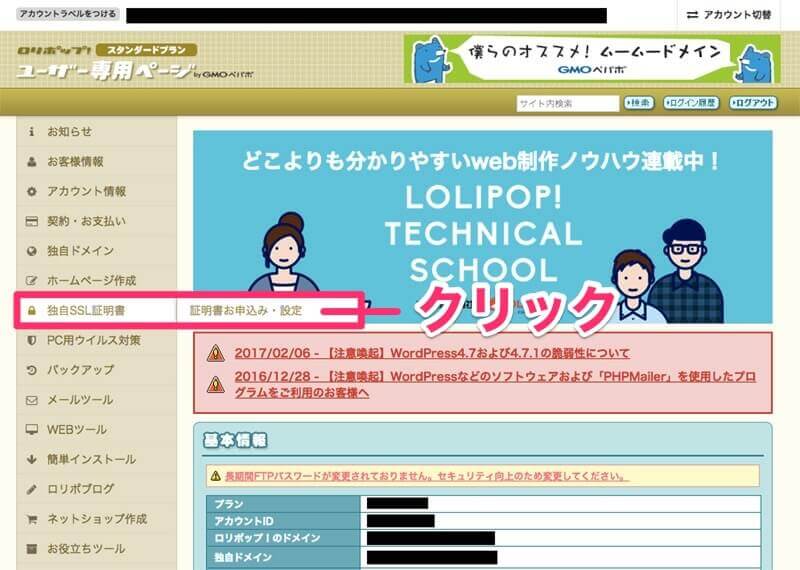
2.メニューより「独自SSL証明書 > 証明書お申し込み・設定」をクリック

↓
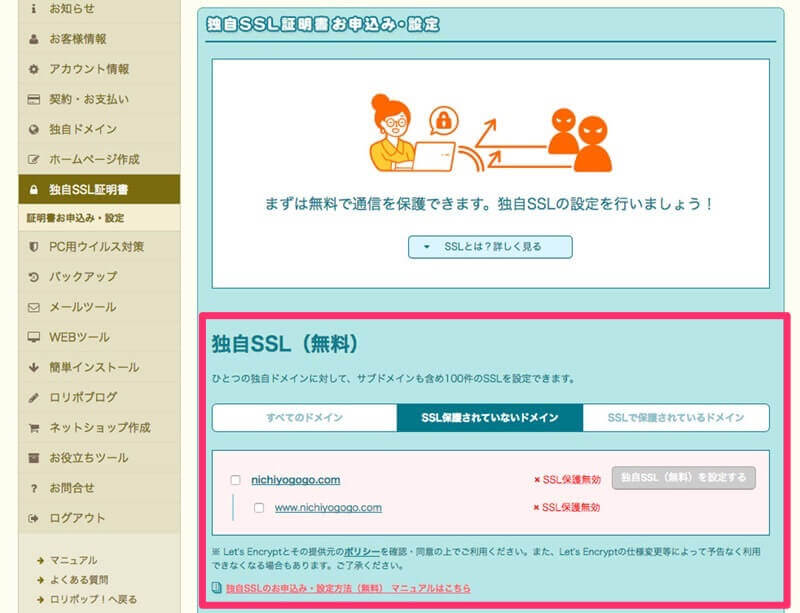
3.対象のドメインに対して、SSLを設定する
画面が開くと初期状態で「SSL保護されていないドメイン」のタブが選択されています。

↓

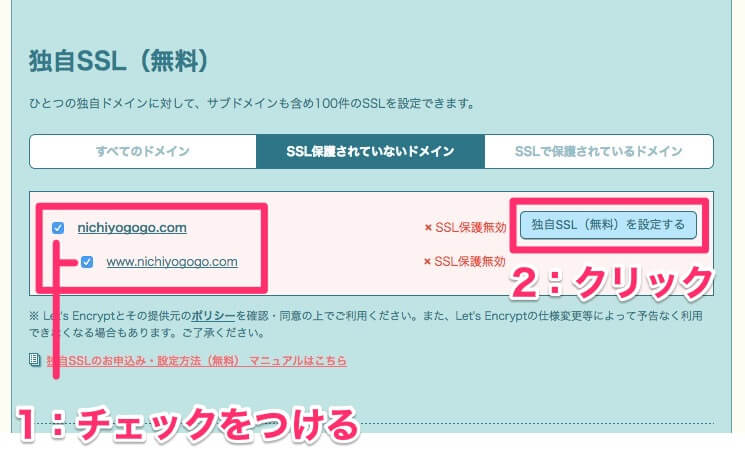
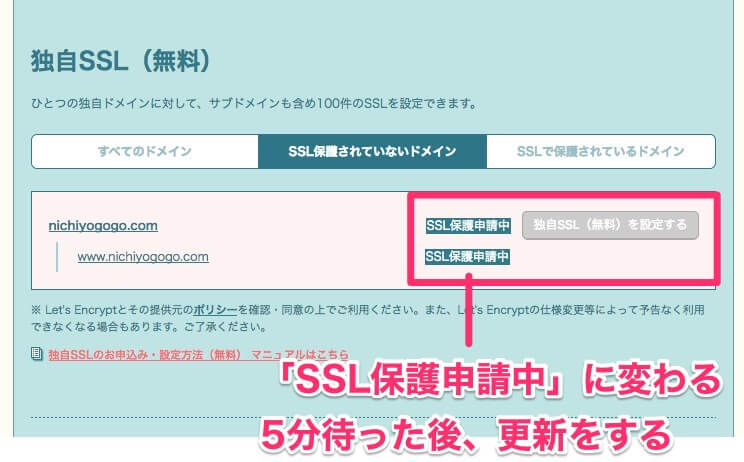
独自SSLを設定するドメインのチェックボックスにチェックをつけた後、「独自SSL(無料)を設定する」ボタンをクリックします。
↓
4.設定完了
「SSL保護無効」が「SSL保護申請中」に変わります。5分程待った後、ページを「更新」します。

↓

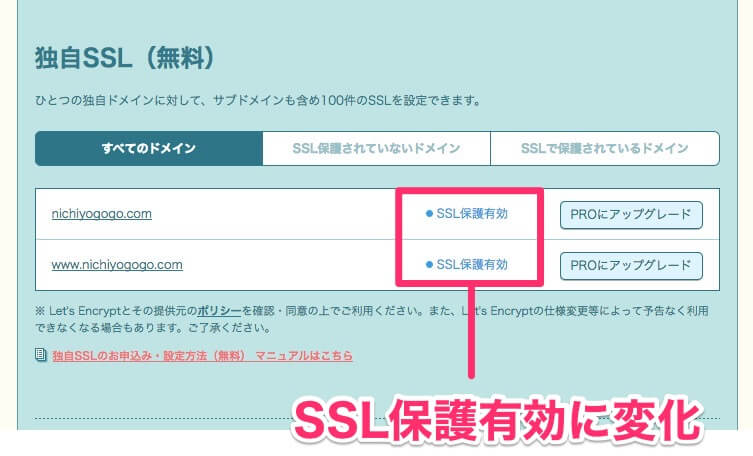
更新をすると、「SSL保護されていないドメイン」のタブから「すべてのドメイン」のタブに移動します。そして、ステータスが「SSL保護有効」に変わります。
↓

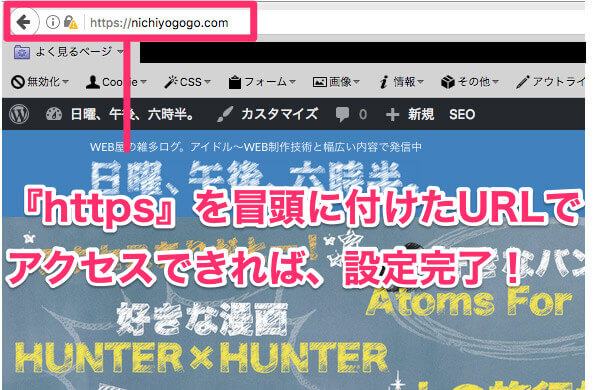
設定したドメインの冒頭を「http」から「https」に変更してアクセス。
サイトが表示されれば、第一段階はクリアです。
②:リダイレクト設定を行う
続いて行うのが、リダイレクト設定(※)。
※“旧”URLにアクセスしてきたユーザーを、自動的に”新”URLへ転送させる仕組みです。また、この設定を行うことで、”旧”URLで培ったSEOの評価を引き継ぐことができます。
“リダイレクト”設定を行うには、「.htaccess」というファイルにステータスコード「301」を記述する必要があります。
↓
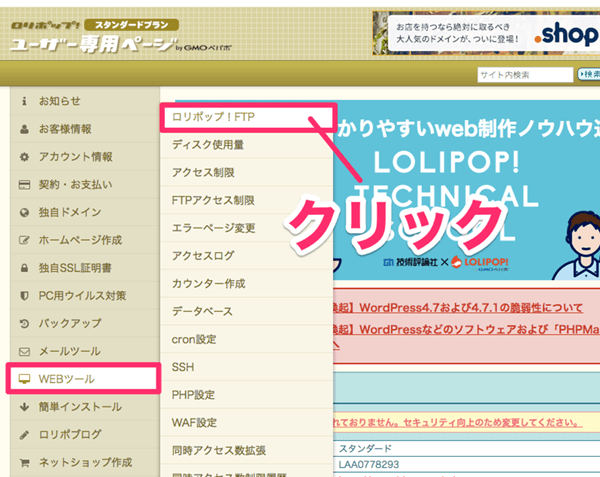
メニューより「WEBツール > ロリポップ!FTP」をクリック

↓
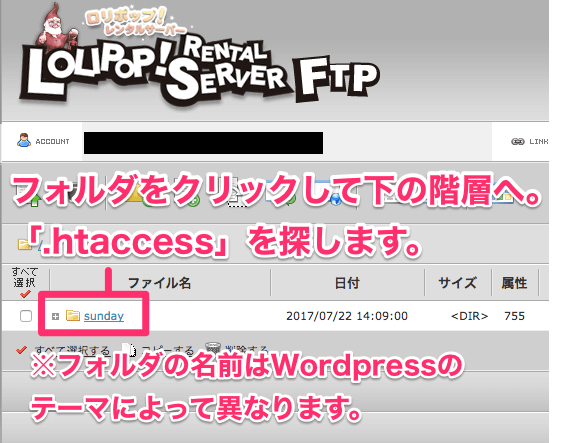
「.htaccess」を見つける為に下の階層へ。

↓
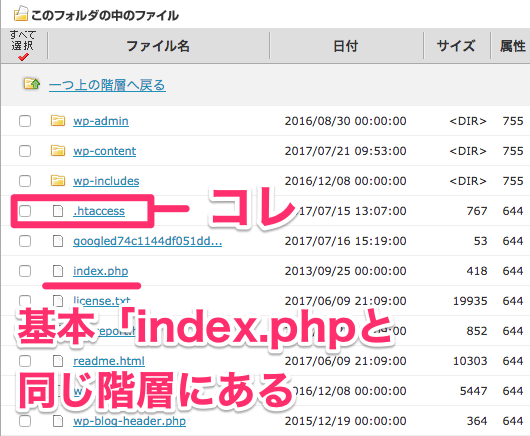
恐らくすぐに見つかる筈。

↓「.htaccess」ファイルをクリックすると…
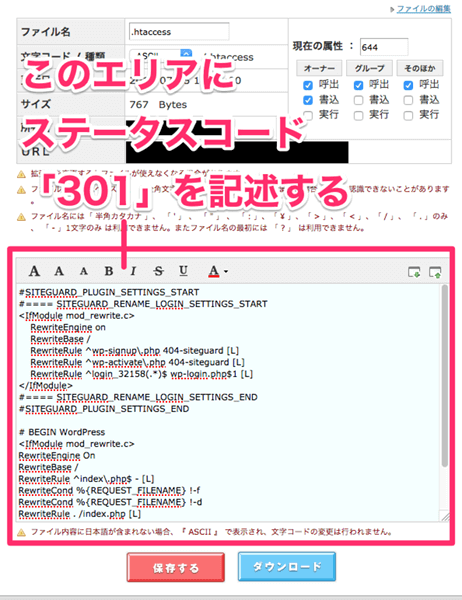
下記画面が表示されます。

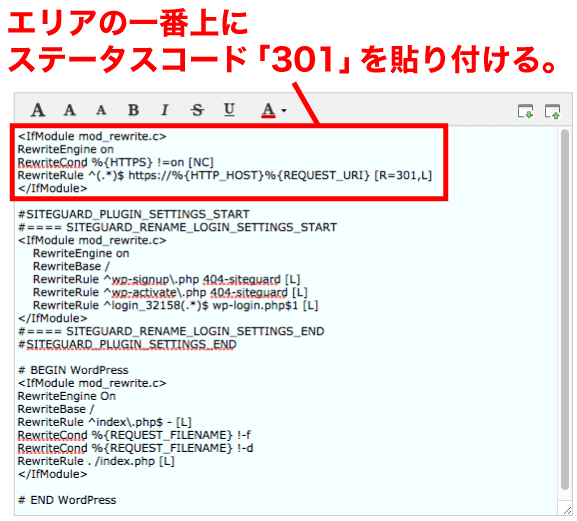
コードを入力するエリアに、ステータスコード「301」を記述します。
↓
|
1 2 3 4 5 |
<IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTPS} !=on [NC] RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule> |
↓

301コードの記述が済んだら、ページの下にある「保存」ボタンをクリックします。
これにて「リダイレクト設定」は終了。
続いては、WordPress側で行う設定について。
WordPress側で行う設定
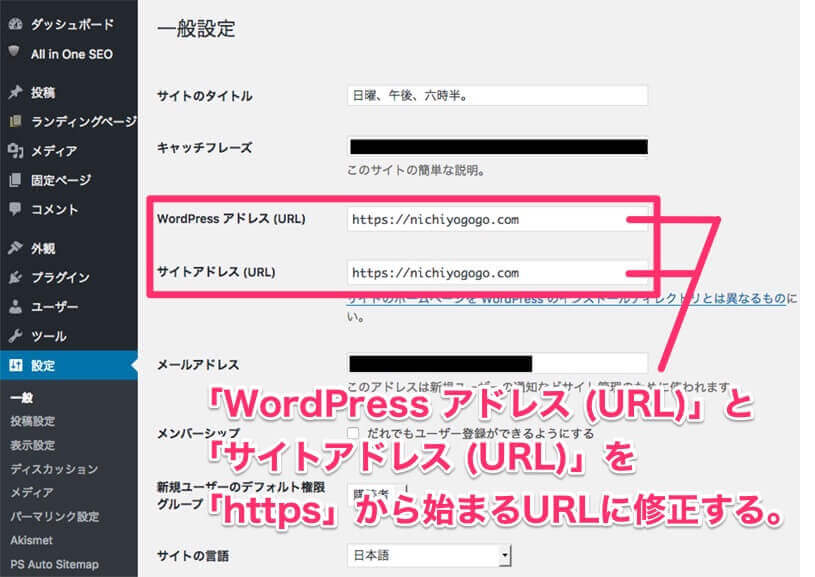
①:一般設定のURLを「https」に変更する。
管理画面にログインして、左側のメニューより「設定」>「一般」をクリックします。

「WordPress アドレス (URL)」と「サイトアドレス (URL)」に設定しているURLの冒頭を「http」から「https」に修正します。
↓

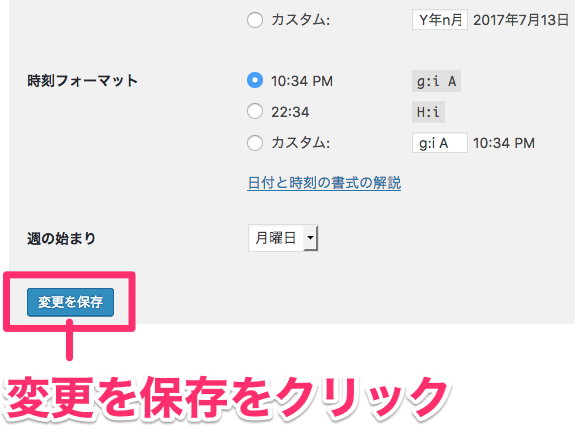
修正後、ページ下部にある「変更を保存」ボタンをクリックします。
これにて終了。
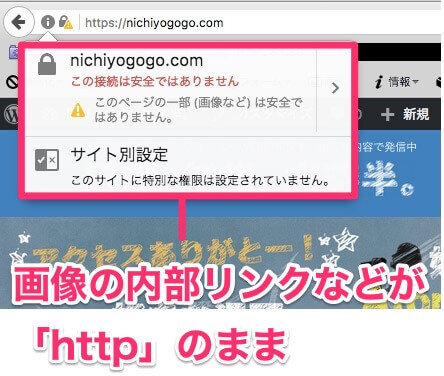
②:内部リンクを「https」に変更(画像編)
この段階では、URLが”https”になっているにも関わらず「安全ではない」というメッセージが表示されている筈。

このメッセージが表示される原因は、ブログ内で使用している画像のURLが”http”のままだから。
その為、それらのURLを「http」から「https」に変更していきます。
利用するプラグインは、「Search Regex」

↓まずは・・・
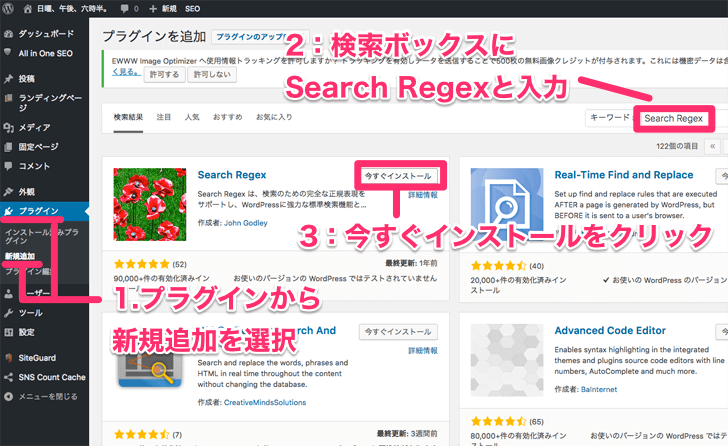
プラグイン「Search Regex」をインストール。

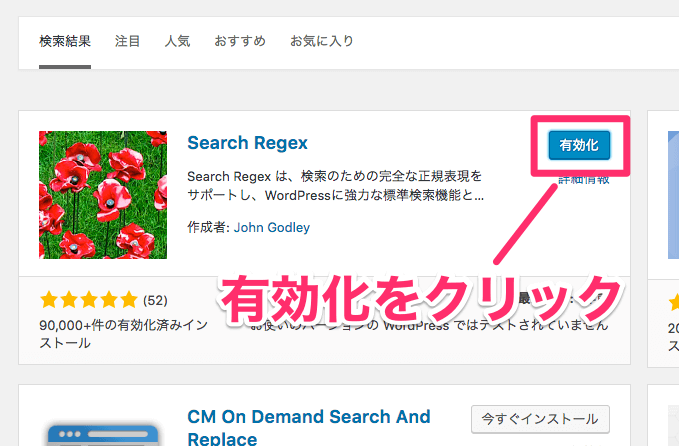
左側のメニューより「プラグイン」>「新規追加」をクリックし、「Search Regex」をインストールします。
↓
「有効化」をクリック。

↓
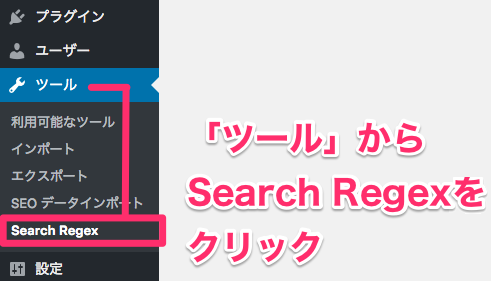
左側のメニューより「ツール」>「Search Regex」をクリックします。

「Search Regex」の入力画面が表示されます。
↓
ブログ内で使用している”画像”を「https」に変更
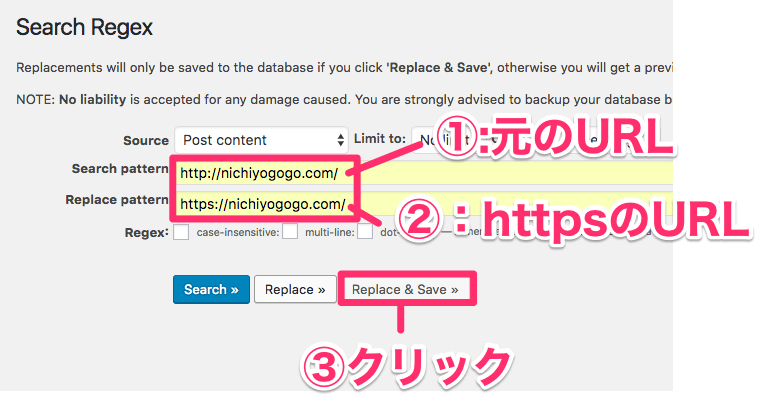
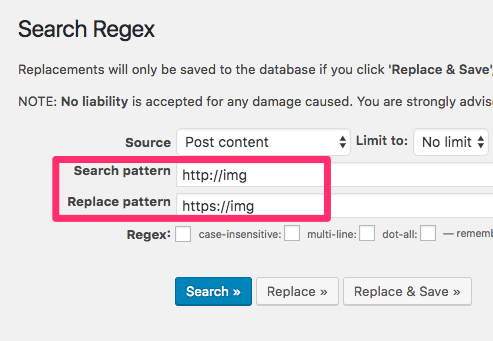
置換に必要な入力項目が表示されるので下記の通り入力します。

| Source |
Post Content(初期値)
|
|---|---|
| Limit to: |
No limit(初期値)
|
| Order By: |
Ascending(初期値)
|
| Search pattern |
元のURL(http://〜 のURL)
|
| Replace pattern |
新しいURL(https://〜 のURL)
|
| Regex |
全ての項目にチェックをつけない(初期値)
|
「Replace & Save」ボタンを押すと一気にURLが変更となり、元に戻すことができません。不安な方は、「Replace」ボタンを押すことでURLがどのように変化するか(ビフォーアフター )が確認できるので、そちらのボタンを先に押しましょう。
↓「Replace & Save」ボタンをクリックすると・・・
URLの冒頭が「http」から「https」に置き換わります。
但し、これはスムーズに置換できた場合です。
記事数が多い上に、画像をたくさん使用している場合、”一括置換”はできません。
無理してやろうとすると、下記の様に真っ白な画面が表示され、置換自体が失敗します。

これは、置換箇所が膨大で処理しきれてない証拠。
その為、「細かく分けて」置換作業を行なっていく必要があります。
こちらの対処法については、下記記事にまとめましたので、上手くいかない方は、参考にしてください。
これで”ほとんど”の画像URLが”https”に変わりました。
が!!!
You Tube、アフィリエイトリンクは「http」のままです。
③:内部リンクを「https」に変更(アフィリエイト編)
アフィリエイトリンクを”https”に変更するには、「画像編」と同様、「Search Regex」を使用します。
モール型物販アフィリエイト(Amazon、楽天)であれば、多くの方が「カエレバ・ヨメレバ」を利用している筈。
以下、「カエレバ・ヨメレバ」系の変更方法となります。
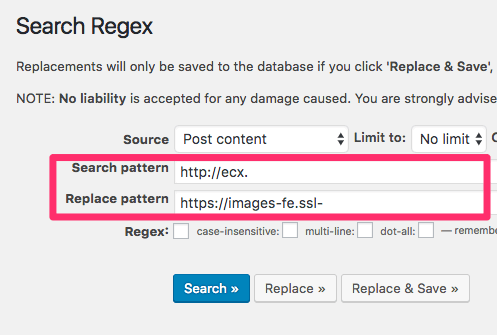
● Amazonアソシエイト

| Search pattern | http://ecx. |
|---|---|
| Replace pattern | https://images-fe.ssl- |
↓
入力後、「Replace & Save」ボタンをクリック。
これでAmazonアソシエイトのリンクが「https」に変更されます。
● 楽天
画像とリンク、両方のURLを「https」に変更する必要がある為、置換作業を2回行います。
・画像
| Search pattern | http://thumbnail.image.rakuten.co.jp/ |
|---|---|
| Replace pattern | //thumbnail.image.rakuten.co.jp/ |
↓続いて…
・リンク
| Search pattern | http://hb.afl.rakuten.co.jp |
|---|---|
| Replace pattern | //hb.afl.rakuten.co.jp |
↓
「Replace & Save」ボタンをクリック。
その他、特化型物販アフィリエイト(A8、バリューコマースなど)を利用している場合も当然置換作業が必要です。
● A8
他のアフィリエイトサービスと違い、A8だけ置換ができません。
その為、「A8」に関しては、再度広告を貼り直す必要があります。
● バリューコマース
画像とリンク、両方のURLを「https」に変更する必要がある為、置換作業を2回行います。
・画像
| Search pattern | http://ad.jp.ap.valuecommerce.com |
|---|---|
| Replace pattern | //ad.jp.ap.valuecommerce.com |
↓続いて…
・リンク
| Search pattern | http://ck.jp.ap.valuecommerce.com |
|---|---|
| Replace pattern | //ck.jp.ap.valuecommerce.com |
↓
「Replace & Save」ボタンをクリック。
● もしもアフィリエイト
リンクとインプレッション計測、両方のURLを「https」に変更する必要がある為、置換作業を2回行います。
・リンク
| Search pattern | http://c.af.moshimo.com |
|---|---|
| Replace pattern | //af.moshimo.com |
↓続いて…
・インプレッション計測
| Search pattern | i.af. |
|---|---|
| Replace pattern | i. |
↓
「Replace & Save」ボタンをクリック。
主要なアフィリエイトサービスの「https化」はこれにて終了。
続いてはYou tube。
④:内部リンクを「https」に変更(You Tube編)
「画像編」と「アフィリエイト編」と同様、「Search Regex」を使用。
リンクと画像、両方のURLを「https」に変更する必要がある為、置換作業を2回行います。

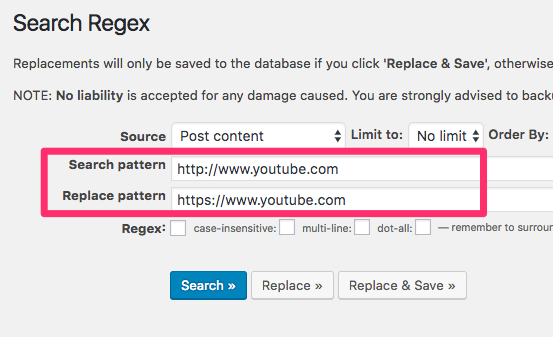
・リンク
| Search pattern | http://www.youtube.com |
|---|---|
| Replace pattern | https://www.youtube.com |
↓続いて…
・画像(※)
| Search pattern | http://img.youtube.com |
|---|---|
| Replace pattern | https://img.youtube.com |
※動画を埋め込みではなく、サムネイル画像で表示させる仕様にしている場合のみ、必要な作業です。
これで終わり…かと思いきやまだあります。
テーマカスタマイザー、ウィジットで指定している画像が「http」のままです。
⑤:テーマカスタマイザー、ウィジェットの画像を「https」に変更
テーマカスタマイザー、ウィジェットの画像は、
ロゴやトップ・・・

↓
ファビコン・・・
![]()
↓
プロフィール画像のことです。

これらの画像を、一度削除し、UPし直す必要があります。
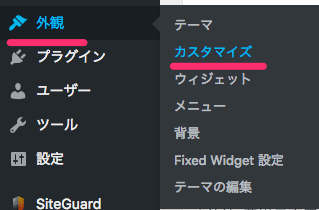
● テーマカスタマイザーの設定(トップ画像、ロゴ、ファビコン)

左側のメニューより「外観」>「カスタマイズ」をクリックします。
↓

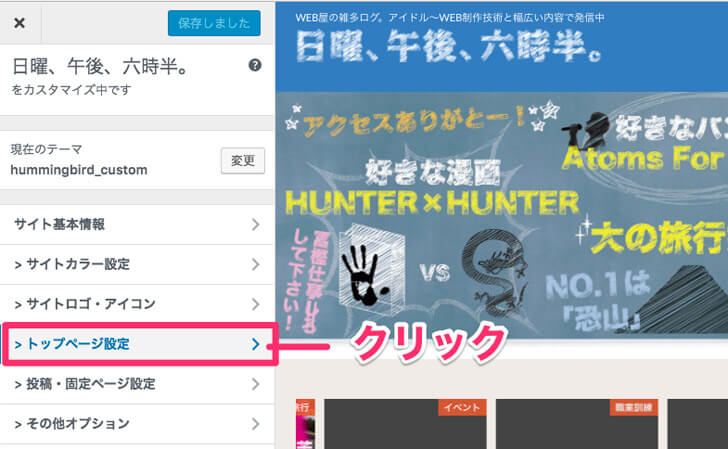
「トップページ設定」をクリックします。
↓

「ヘッダー背景画像」に指定している画像を削除して、もう一度同じ画像を設定します。
↓
続けて、「ロゴ」と「ファビコン」画像。

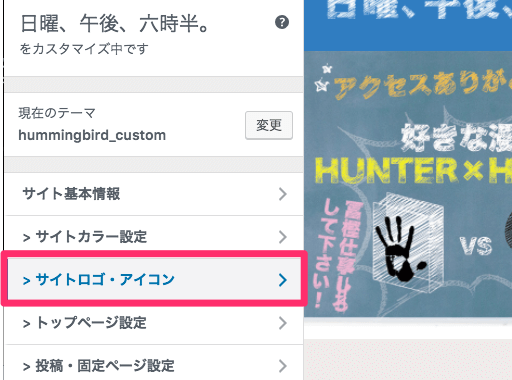
「サイトロゴ・アイコン」をクリックします。
↓

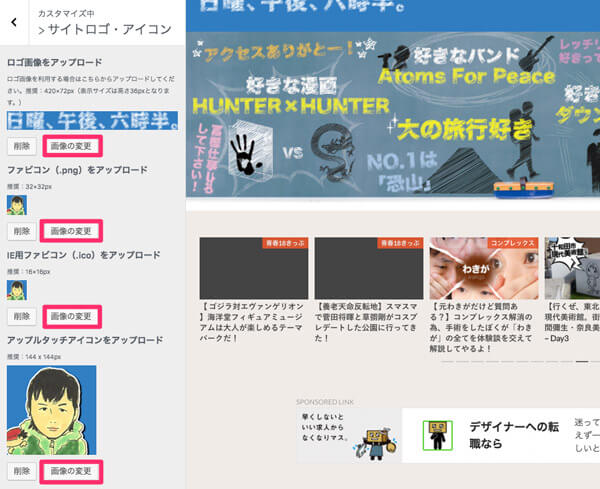
先程と同じ作業を「ロゴ画像・ファビコン・IE用ファビコン・アップルタッチアイコン」で行います。
続いてはウィジェットの設定です。
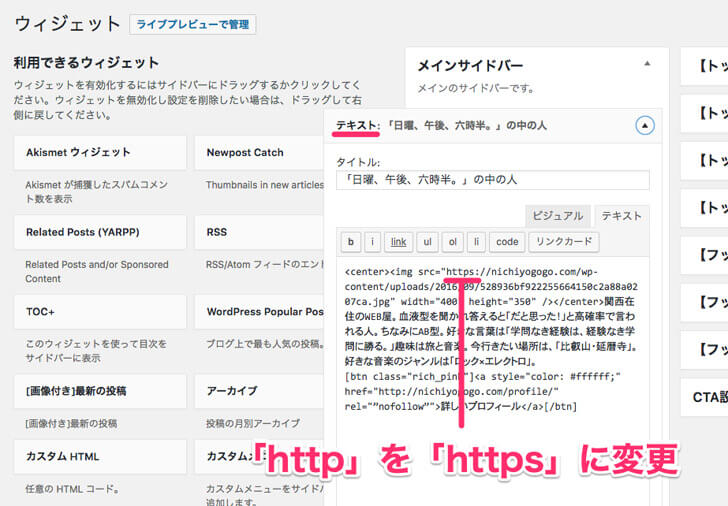
● ウィジェットの設定(プロフィール画像)

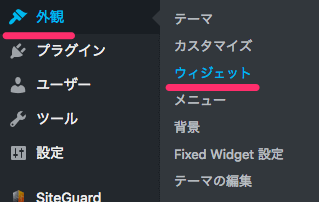
左側のメニューより「外観」>「ウィジェット」をクリックします。
↓

メインサイドバーの項目よりプロフィール画像を指定している「ウィジェット」を選択します。
そして、プロフィールに指定している画像のURLを「http」から「https」に変更します。
・
・
・
とはいえ、本当に全ての画像が「https」に変わったのか心配ですよね?
安心してください。確認する方法がありますよ。
⑥:全ての画像が「https」に変わったのか調べる方法。
自分のブログのページ上で「F12」、もしくは右クリックのメニューから「検証(※)」をクリックしましょう。
※Googleクロームで確認する場合。
↓
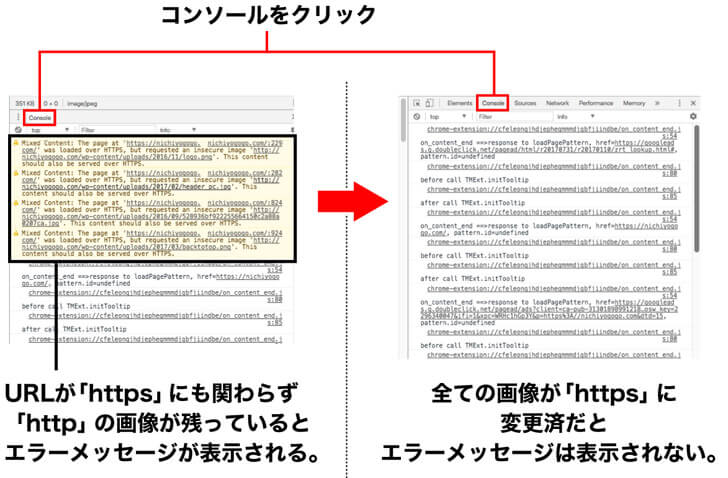
上部のタブより「Console」をクリックします。すると・・・

「http」の画像が残っていれば、エラーメッセージが表示されます。
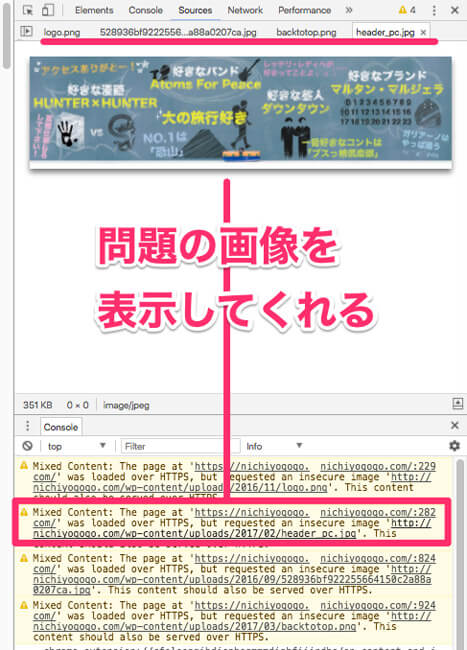
↓エラーメッセージを選択すると・・・

URLが変わっていない(httpのまま)の画像を表示してくれます。
あとは、それらの画像を一旦削除し、もう一度同じ画像を設定します。
これで残りの画像の「https」化が完了します。
もしくは、「Search Regex」を使用し、残りの画像を一気に「https」に変更するかですね。

| Search pattern | http://img |
|---|---|
| Replace pattern | https://img |
この作業は面倒くさいですが、全ページで行いましょう。
一つでも「http」の画像が残っていればアウトなので。
続いては、SNSのカウント数の復活について。
⑦:SNSのカウント数の表示を復活
「https」にURLを変更すると、今まで取得してきたSNSのカウント数がリセットされます。

その為、プラグインを利用して、SNSのカウント数を復活させましょう。
使用するプラグインは、「SNS Count Cache」

↓まずは・・・
プラグイン「SNS Count Cache」をインストール。

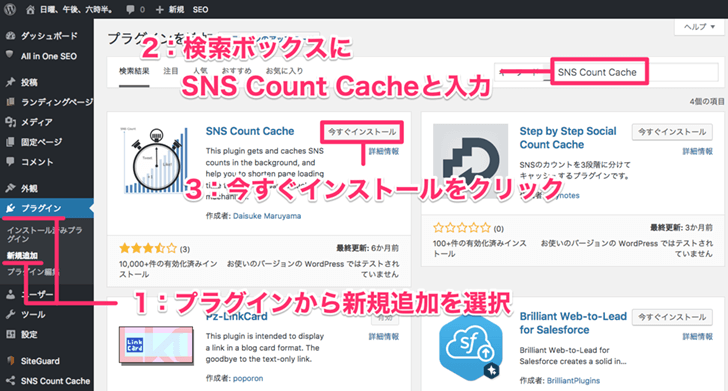
左側のメニューより「プラグイン」>「新規追加」をクリックし、「SNS Count Cache」をインストールします。
↓
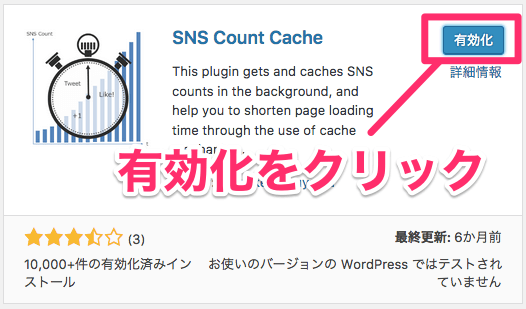
「有効化」をクリック。

↓
左側のメニューより「SNS Count Cache」>「設定」をクリックします。

↓すると・・・
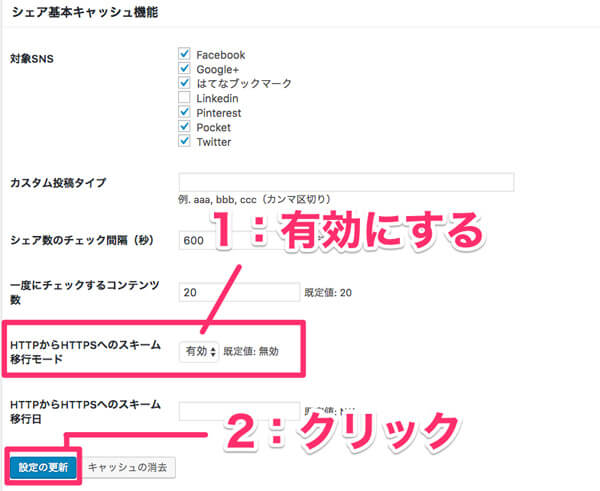
「SNS Count Cache」の設定画面が表示されます。

↓
項目「HTTPからHTTPSへのスキーム移行モード」を「有効」に変更した後、「設定の更新」をクリックします。
これでSNSのカウント数が復活します。
続いては、Google側で行う設定について。
Google側で行う設定
Googleアナリティクスの設定変更
まずは、Googleアナリティクスに登録しているURLを「https」に変更する作業。
『Googleアナリティクス』にログイン。
↓

左側のメニューから「管理」をクリックします。
↓

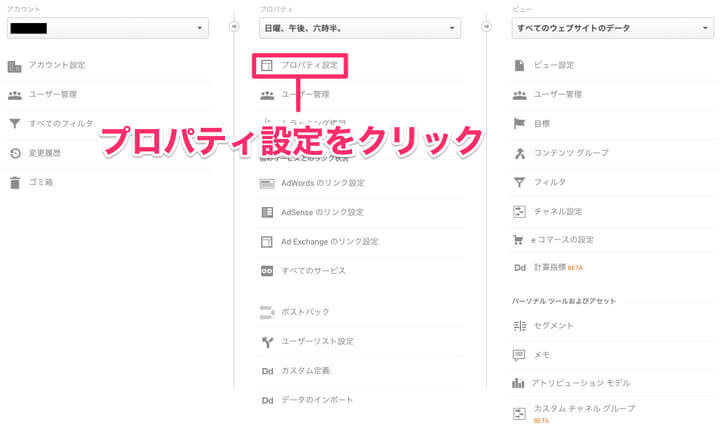
「プロパティ設定」をクリック。
↓

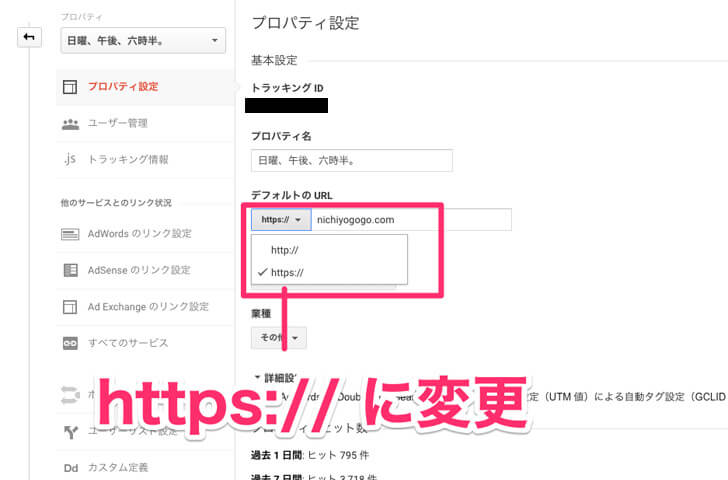
デフォルトのURLを「http://」から「https://」に変更し、サイト下部にある「保存」ボタンをクリックします。
↓

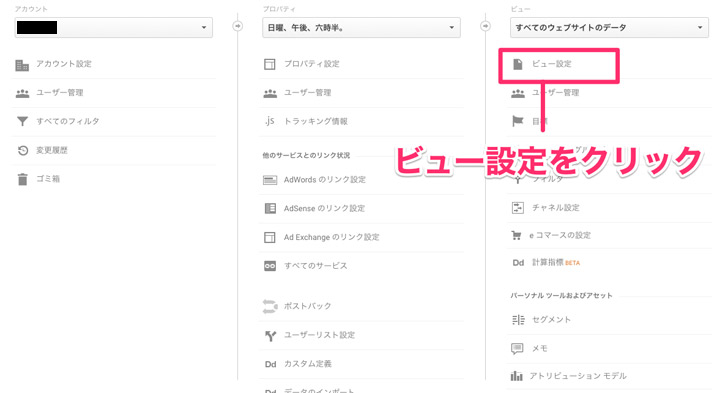
管理画面に戻り、「ビュー設定」をクリック。
↓

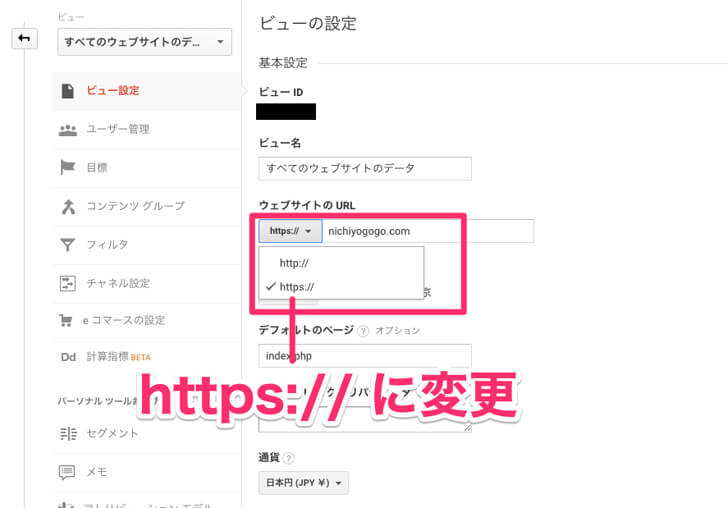
今度はウェブサイトのURLを「http://」から「https://」に変更し、サイト下部にある「保存」ボタンをクリックします。
続いては、Googleサーチコンソールへ「https」のサイトを新たに登録する作業です。
Googleサーチコンソールへ新規登録
アナリティクスとは違い、サーチコンソールは新規登録が必要です。
大まかな流れとしては・・・
↓サーチコンソール側での作業
- 「https」のサイトを新規登録
- 所有権の確認
- サイトマップを送信
↓アナリティクス側での作業
- アナリティクスとサーチコンソールを紐付ける
これら2つのツールでの登録作業が必要になってきます。
画像で説明するより、動画で見た方がスムーズなので、以下の動画を参考にしてください。
↓サーチコンソールの設定について

↓アナリティクスとの紐付けについて

これにてSSL化の作業は終了です。
お疲れ様でした。
(2024/07/27 05:32:10時点 Amazon調べ-詳細)






