WordPressテーマ「SANGO」のカスタマイズ、第3弾は「検索フォーム」。
やりたいことは、以下2点。
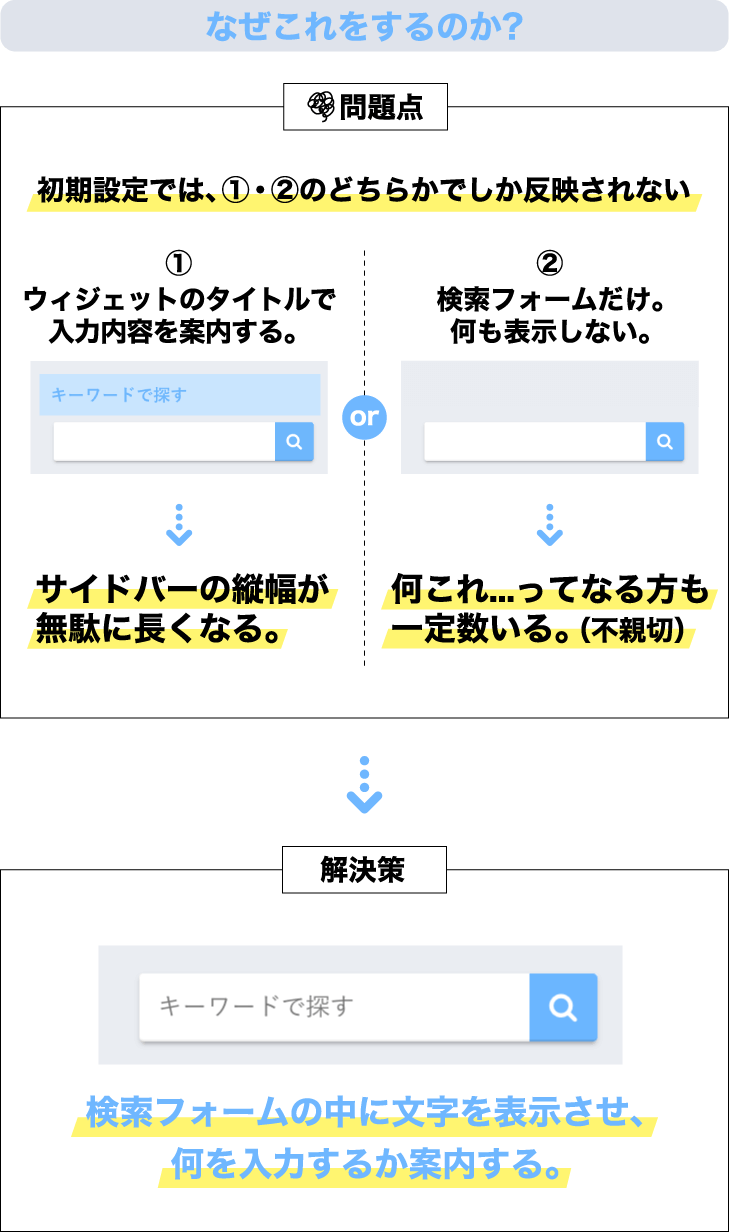
やりたいこと
- 検索フォーム内に文字を表示させ、何を入力するかユーザーに案内する
- ユーザーが文字を入力するタイミングで検索フォーム内の文字を消す
まずは、①について。
目次
①:検索フォーム内に文字を表示させ、何を入力するかユーザーに案内する方法

上述の通り、初期状態では、無駄に縦幅を取るか、一部のユーザに不親切な設計になるかの2択です。
まぁーぶっちゃけ大した問題ではないですが(笑) 改善するに越したことはない。
…ということで解決方法を書いていきます。
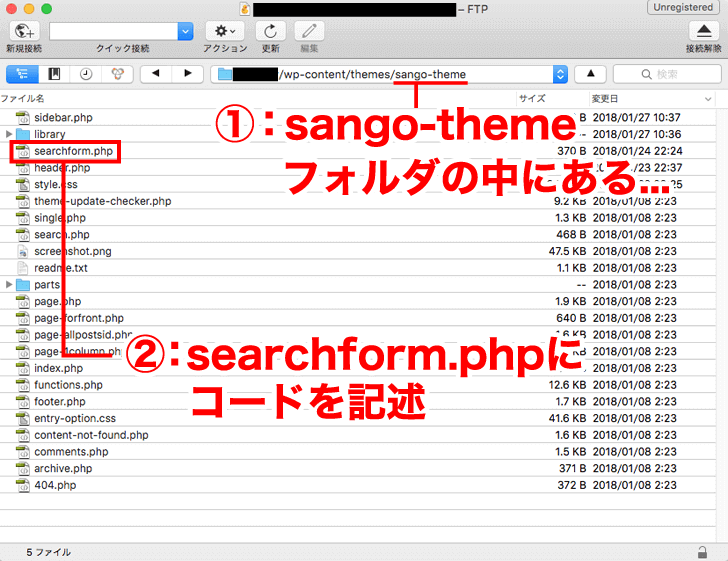
searchform.phpにコードを記述。
親テーマ「sango-theme」フォルダの中にある「searchform.php」にコードを記述します。

↓記述する内容は以下の通り
|
1 2 3 4 5 6 |
<form role="search" method="get" id="searchform" class="searchform" action="<?php echo home_url( '/' ); ?>"> <div> <input type="search" placeholder="キーワードで探す" id="s" name="s" value="" /> <button type="submit" id="searchsubmit" ><i class="fa fa-search"></i></button> </div> </form> |
ぼく
<input> タグの中にplaceholderを追加するだけ。placeholderで指定した文字が検索フォーム内に表示されます。
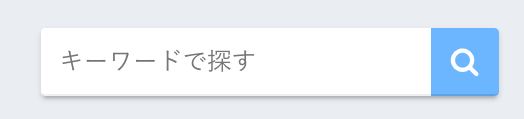
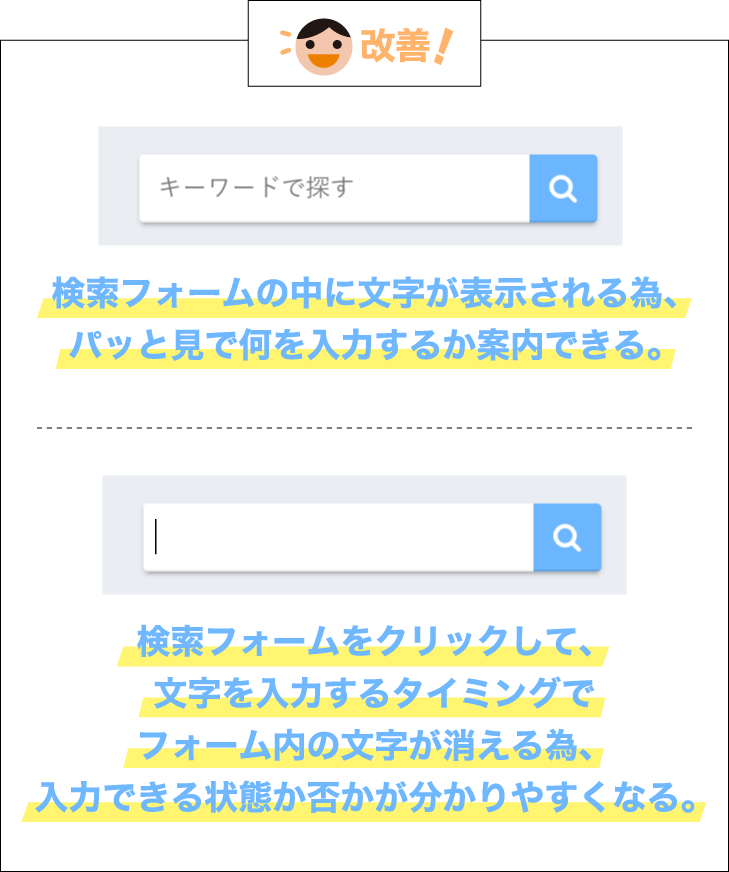
これで検索フォーム内に文字が表示される様になります。

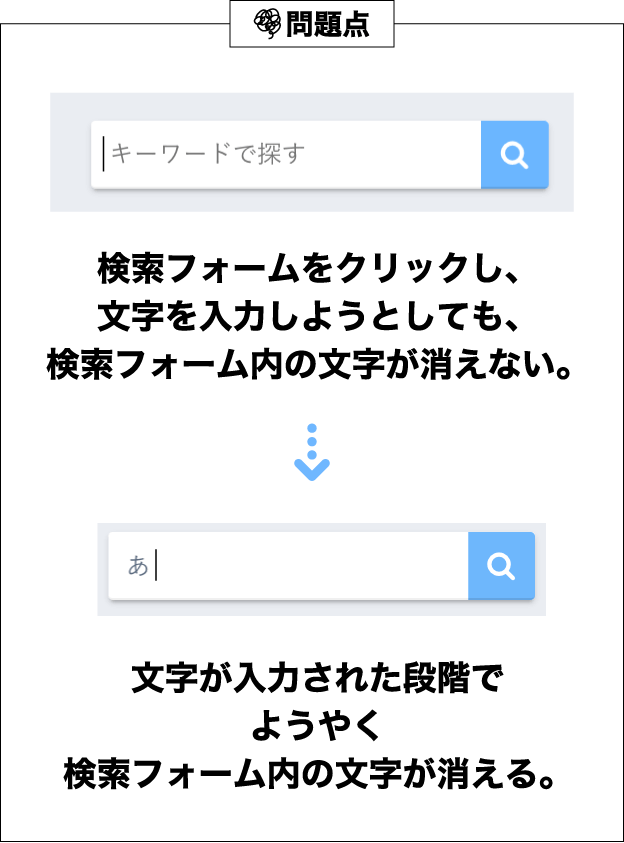
ただ、今のままだと、文字が入力されなければ、フォーム内の文字は消えません。(フォームを選択しただけでは、文字が消えない。)

これだと「あれっ!?入力できる?」と困惑されるユーザーがいるかもしれません。
その為、検索フォームを選択した時点(文字を入力しようとした時点)で、検索フォーム内の文字を消す必要があります。
②:ユーザーが文字を入力するタイミングで検索フォーム内の文字を消す方法
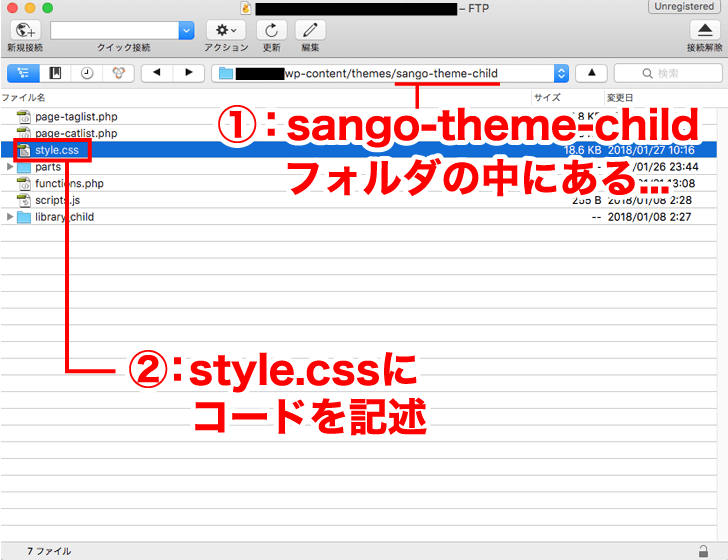
子テーマ「sango-theme-child」フォルダの中にある「style.css」にコードを記述します

↓記述する内容は以下の通り
|
1 2 3 4 |
/*検索ボックス*/ input:focus::-webkit-input-placeholder { color:transparent; } input:focus:-moz-placeholder { color:transparent; } input:focus::-moz-placeholder { color:transparent; } |
これで、検索フォームをクリックしたタイミング(文字を入力しようとしたタイミング)で、検索フォーム内の文字が消える様になります。

こんな感じ
まとめ
手順
- searchform.phpに検索フォームの中に文字を表示させるコードを記述する。
- 子テーマのstyle.cssに、検索フォームをクリックした時点で、検索フォーム内の文字が消えるコードを記述する。
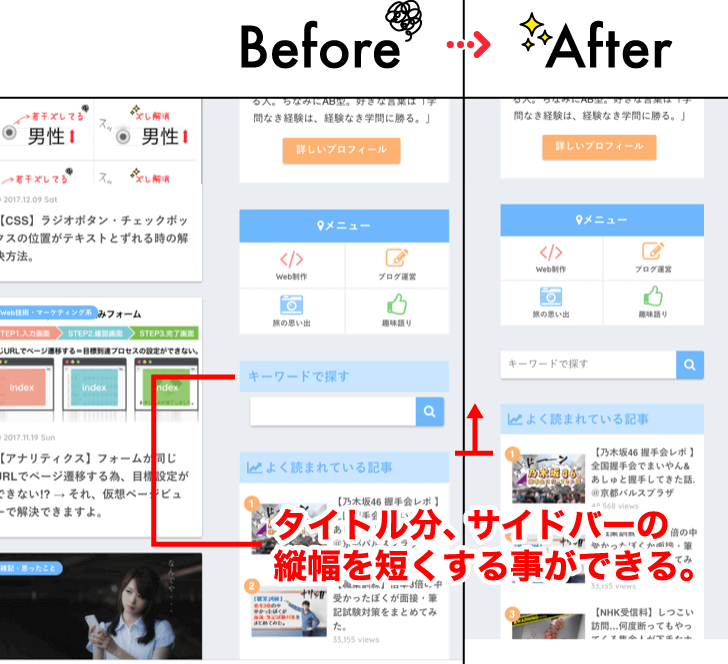
↓何が改善されるか…

ぼく
検索フォームに入力案内を表示させるメリットは、不要な幅(要素)を排除できることですね。

ちょっとしたことですが、少しの手間で改善できるのであれば、改善するに越したことはないかと。
そんな感じで。終わりッ!






