第一弾の「固定ページにカテゴリーの一覧を追加し、フッターに表示させる方法について」に続き、第二弾は「フッター」にタグ一覧ページを表示させる方法について。

| 参考ページ | タグ |
|---|
手順
- 子テーマの「functions.php」にタグ一覧を表示してくれる関数を記述。
- SANGOの「page.php」をコピーしてソースコードを編集。名前を「page-taglist.php」に。
- 子テーマ「sango-theme-child」フォルダに「page-taglist.php」を追加。
- 固定ページのテンプレートに「タグ一覧」が追加される為、選択。これにて「タグの一覧ページ」が完成。
- 外観 → メニューからフッターメニューを作成。タグの一覧ページをフッターに追加する。
ぼく
反映にはファイルの送受信を行う「FTPソフト」とソースコードを編集する「テキストエディタ」が必要です。
| FTPソフト(無料) | FFFTP(Windows) Cyberduck(Mac) |
|---|---|
| テキストエディタ(無料) | サクラエディタ(Windows) Sublime Text(Mac) |
それでは、詳しい手順を書いていきます。
まずは、PHPファイルの編集から。
目次
子テーマの「functions.php」にタグ一覧を表示してくれる関数を記述
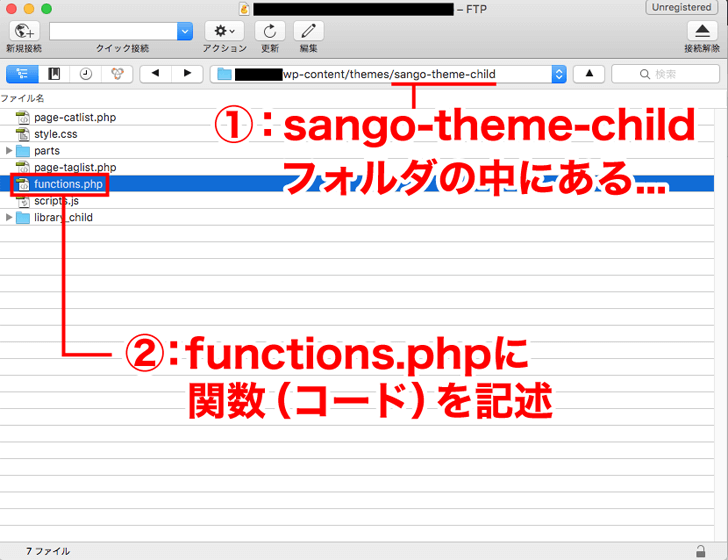
①:子テーマ「sango-theme-child」フォルダの中にある「functions.php」にタグ一覧を表示する関数を記述します。

↓記述する関数(コード)は以下の通り
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
//theme_list_tags(固定ページ「タグ」で使用) function theme_list_tags ( $args ) { $current_url = $_SERVER['REQUEST_URI']; $tags = get_tags( $args ); $html = '<div class="taglist">'; foreach ($tags as $tag){ $tag_link = get_tag_link($tag->term_id); $html .= "<li class='tag_item {$tag->slug}"; if( substr($tag_link, -strlen($current_url) ) === $current_url ) { $html.=" current-tag"; } $html .= "'><a href='{$tag_link}'>"; $html .= "{$tag->name}"; if( $args['show_count'] == true) { $html .= " (".$tag->count.")"; } $html .= "</a></li>"; } $html .= '</div>'; echo $html; } |
↓
②:コードを記述したら、ファイルを保存します。
「page.php」をコピーしてソースコードを編集。名前を「page-taglist.php」に。
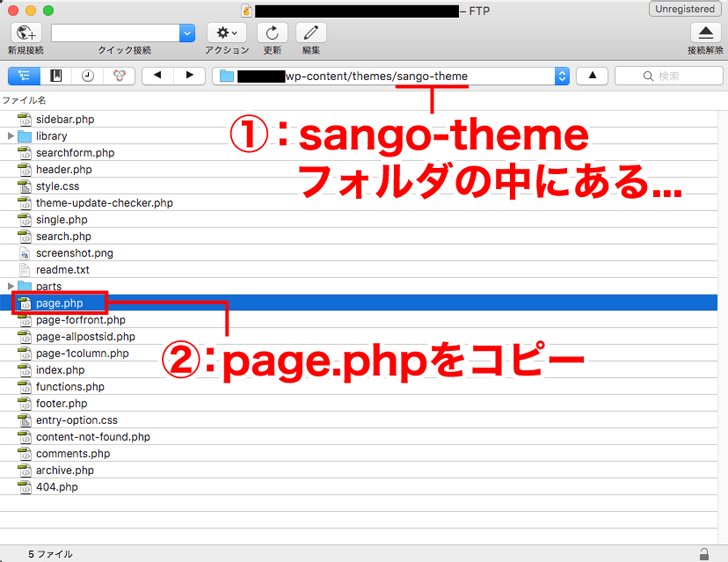
③:親テーマ「sango-theme」フォルダの中にある「page.php」をコピーします。

↓
④:コピーした「page.php」のソースコードを以下の内容に変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<?php /* Template Name:タグ一覧 */ ?> <?php get_header(); ?> <div id="content"<?php column_class();?>> <div id="inner-content" class="wrap cf"> <main id="main" class="m-all t-2of3 d-5of7 cf"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <article id="entry" <?php post_class('cf'); ?>> <header class="article-header entry-header"> <?php if(is_front_page()) : ?> <h2 class="page-title"><?php the_title(); //タイトル ?></h2> <?php else : ?> <?php breadcrumb(); //ぱんくず?> <h1 class="page-title"><?php the_title(); //タイトル ?></h1> <?php endif ?> <?php if (has_post_thumbnail()): //アイキャッチ?> <p class="post-thumbnail"> <?php the_post_thumbnail('large');?> </p> <?php endif; ?> </header> <section class="entry-content cf"> <div class="cat-list cf"> <ul> <?php $args = array( 'title_li' => '', ); ?> <?php theme_list_tags($args); ?> </ul> </div> </section> <footer class="article-footer"> <aside> <div class="footer-contents"> <?php insert_social_buttons();?> </div> </aside> </footer> <?php insert_json_ld();//構造化データ ?> </article> <?php endwhile; ?> <?php else : ?> <?php get_template_part('content', 'not-found'); ?> <?php endif; ?> </main> <?php get_sidebar(); ?> </div> </div> <?php get_footer(); ?> |
↓
⑤:ファイルの名前を「page-taglist.php」に変更して保存します。

子テーマ「sango-theme-child」フォルダに「page-taglist.php」を追加。
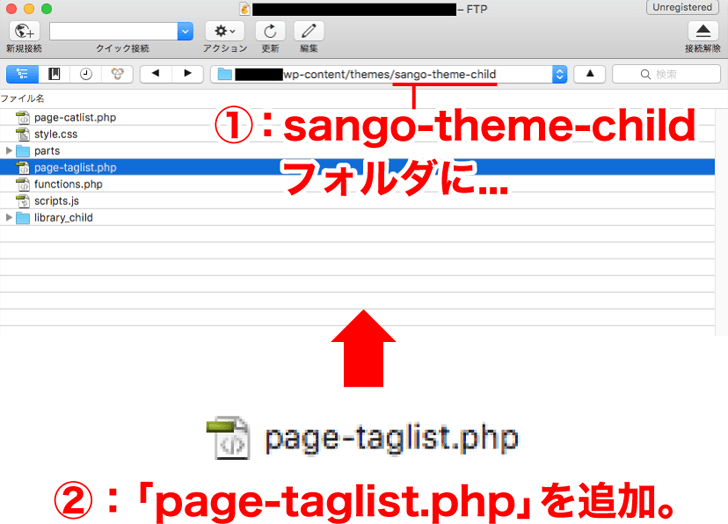
⑥:先ほど作成した「page-taglist.php」を子テーマのフォルダ「sango-theme-child」にアップロードします。

これで、PHPファイルの編集は完了です。
続いては、WordPress側での設定について。
固定ページのテンプレートに「タグ一覧」が追加される為、選択。
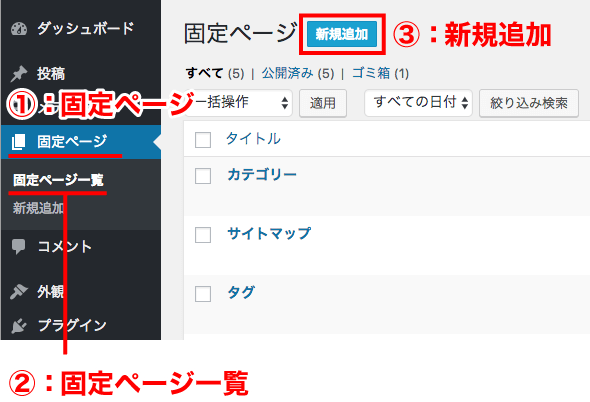
⑦:固定ページ → 固定ページ一覧 → 「新規追加」ボタンをクリック。

↓
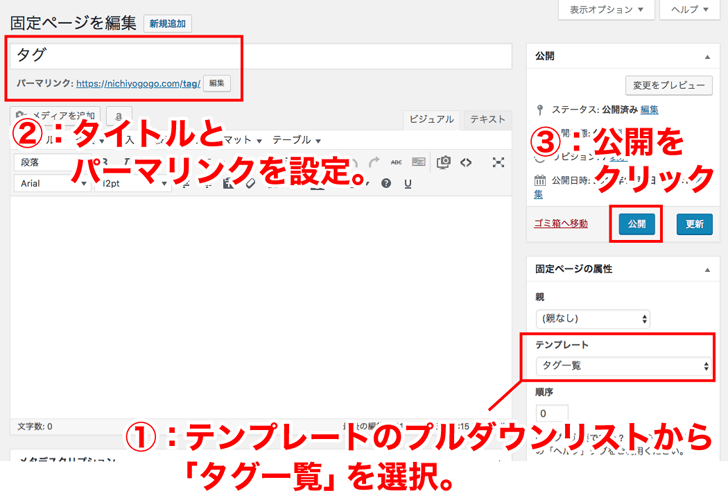
⑧:テンプレートから「タグ一覧」を選択し、タイトルとパーマリンクを決め、「公開」ボタンをクリックします。

外観 → メニューからフッターメニューを作成。タグの一覧ページを追加する。
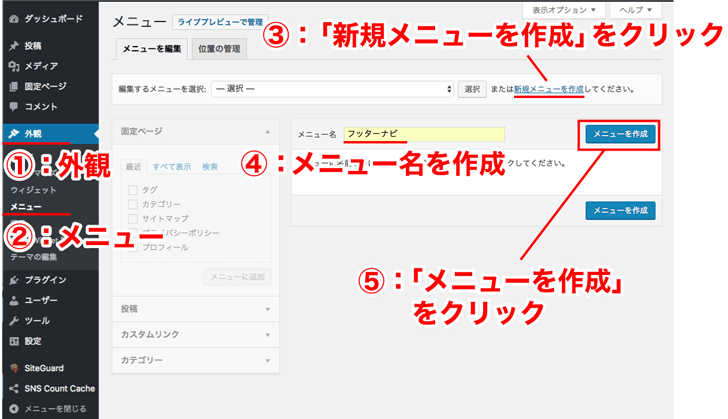
⑨:外観 → メニュー → 新規メニューを作成 →メニュー名を入力し、「メニューを作成」ボタンをクリックします。

↓
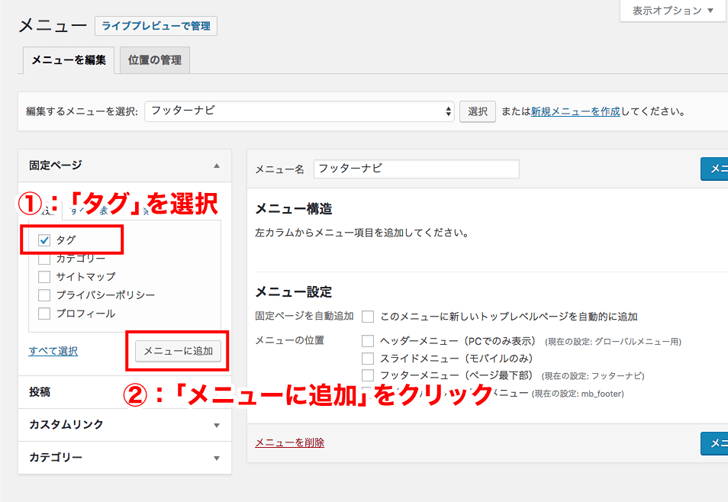
⑩:「タグ」にチェックをつけ、「メニューに追加」ボタンをクリックします。

↓
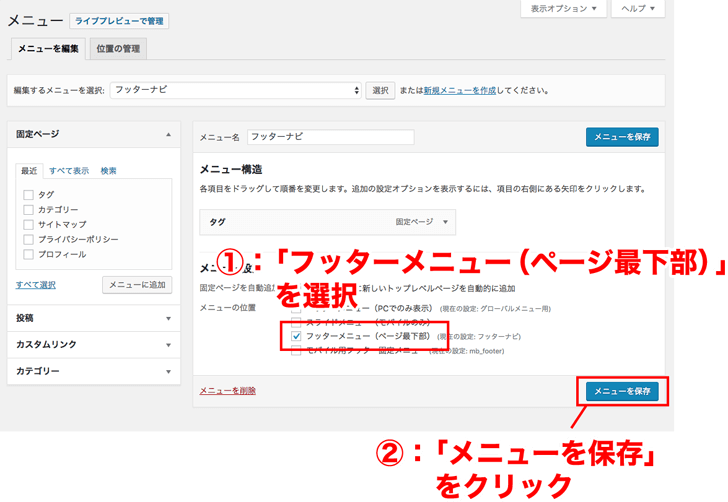
⑪:フッターメニュー(ページ最下部)にチェックをつけ、「メニューを保存」ボタンをクリックします。

↓
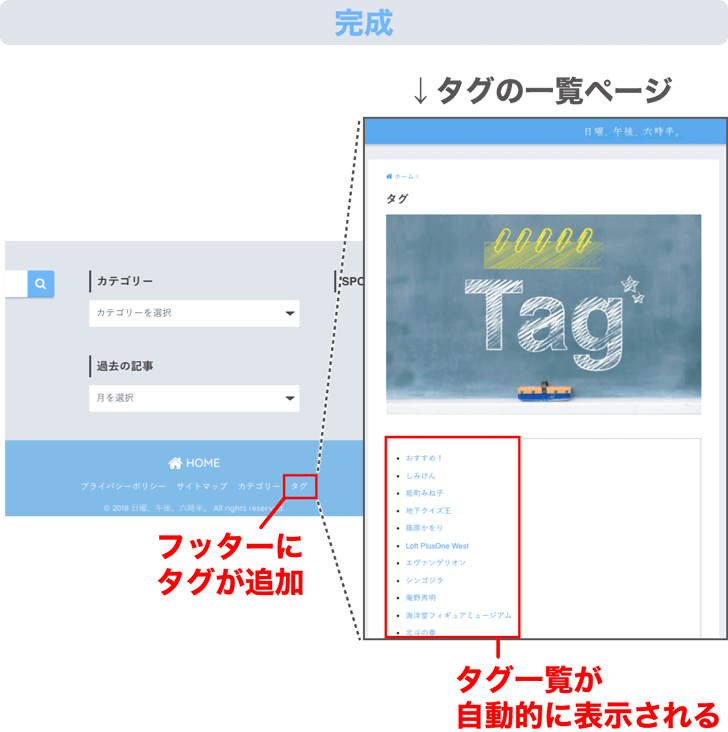
⑫:完成。下記画像の様に「タグ」がフッターに追加されます。

ぼく
タグを追加すると、こちらのページにも自動的に追加したタグが反映されます。
手順まとめ
- 子テーマの「functions.php」にタグ一覧を表示してくれる関数を記述。
- SANGOの「page.php」をコピーしてソースコードを編集。名前を「page-taglist.php」に。
- 子テーマ「sango-theme-child」フォルダに「page-taglist.php」を追加。
- 固定ページのテンプレートに「タグ一覧」が追加される為、選択。これにて「タグの一覧ページ」が完成。
- 外観 → メニューからフッターメニューを作成。タグの一覧ページをフッターに追加する。