WordPressのテーマを「SANGO」に変更し、最近は”せっせ”とカスタマイズにいそしんでいます。
カスタマイズは大変ですが、人気のテーマということもあり、ブロガーさんによる記事がとにかく豊富!
なので、それほど苦もなく理想の形に近づけることができました。
なにより「公式サイト」の情報の充実っぷりがすごい。
ただ、いくつか「あれっ、これどうすればいいんやろ!!?」的な問題にも直面しましたので、忘備録も兼ねて記事に残します。
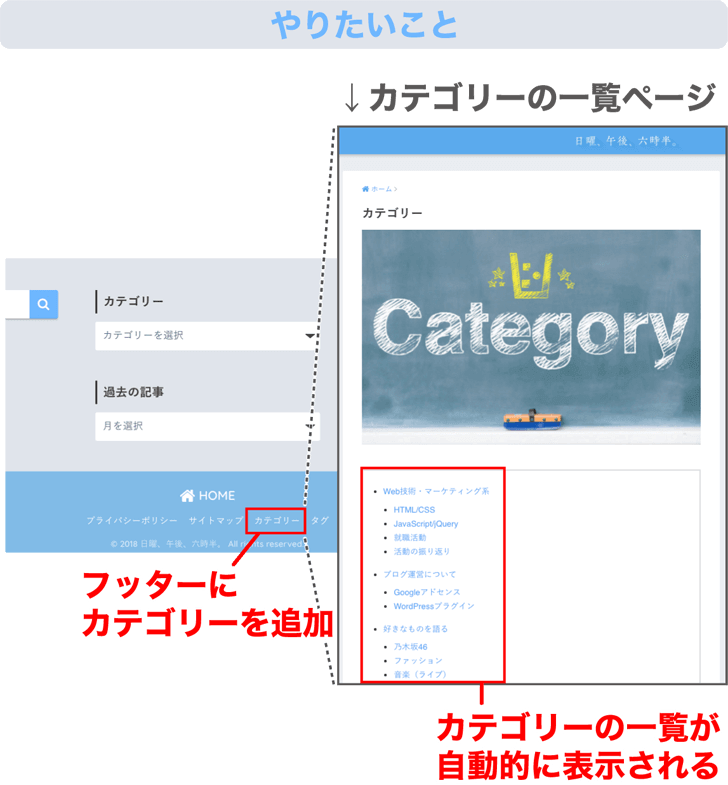
第一弾は「固定ページにカテゴリーの一覧を追加し、フッターに表示させる方法」について。

| 参考ページ | カテゴリー |
|---|
- SANGOの「page.php」をコピーしてソースコードを編集。名前を「page-catlist.php」に。
- 子テーマ「sango-theme-child」フォルダに「page-catlist.php」を追加。
- 固定ページのテンプレートに「カテゴリー一覧」が追加される為、選択。これにて「カテゴリーの一覧ページ」が完成。
- 外観 → メニューからフッターメニューを作成。カテゴリの一覧ページをフッターに追加する。
| FTPソフト(無料) | FFFTP(Windows) Cyberduck(Mac) |
|---|---|
| テキストエディタ(無料) | サクラエディタ(Windows) Sublime Text(Mac) |
それでは、詳しい手順を書いていきます。
まずは、PHPファイルの編集から。
目次
「page.php」をコピーしてソースコードを編集。名前を「page-catlist.php」に。
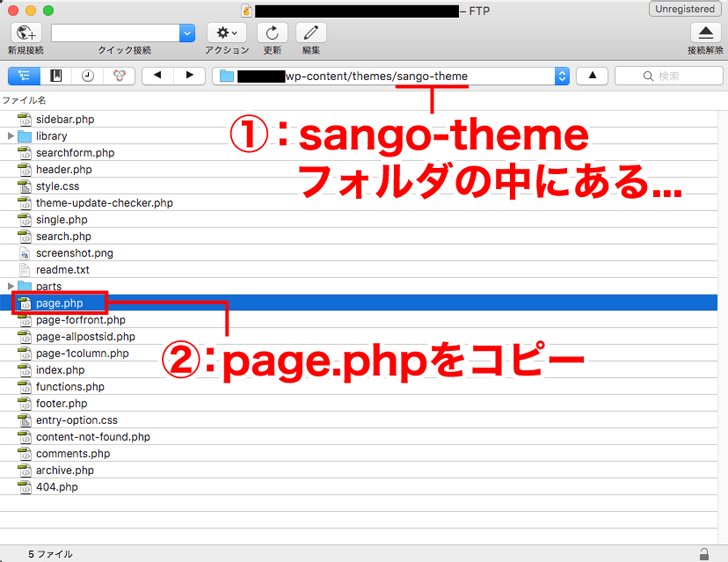
①:親テーマ「sango-theme」フォルダの中にある「page.php」をコピーします。

↓
②:コピーした「page.php」のソースコードを以下の内容に変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<?php /* Template Name:カテゴリー一覧 */ ?> <?php get_header(); ?> <div id="content"<?php column_class();?>> <div id="inner-content" class="wrap cf"> <main id="main" class="m-all t-2of3 d-5of7 cf"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <article id="entry" <?php post_class('cf'); ?>> <header class="article-header entry-header"> <?php if(is_front_page()) : ?> <h2 class="page-title"><?php the_title(); //タイトル ?></h2> <?php else : ?> <?php breadcrumb(); //ぱんくず?> <h1 class="page-title"><?php the_title(); //タイトル ?></h1> <?php endif ?> <?php if (has_post_thumbnail()): //アイキャッチ?> <p class="post-thumbnail"> <?php the_post_thumbnail('large');?> </p> <?php endif; ?> </header> <section class="entry-content cf"> <div class="cat-list cf"> <ul> <?php $args = array( 'title_li' => '', ); ?> <?php wp_list_categories($args); ?> </ul> </div> </section> <footer class="article-footer"> <aside> <div class="footer-contents"> <?php insert_social_buttons();?> </div> </aside> </footer> <?php insert_json_ld();//構造化データ ?> </article> <?php endwhile; ?> <?php else : ?> <?php get_template_part('content', 'not-found'); ?> <?php endif; ?> </main> <?php get_sidebar(); ?> </div> </div> <?php get_footer(); ?> |
↓
③:ファイルの名前を「page-catlist.php」に変更して保存します。

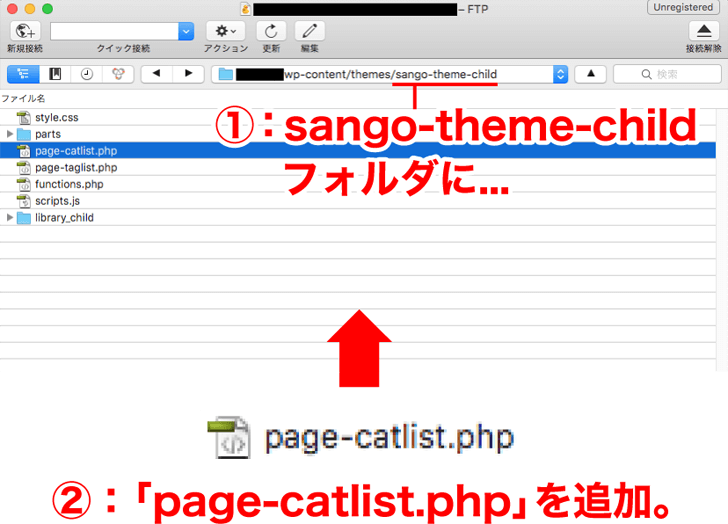
子テーマ「sango-theme-child」フォルダに「page-catlist.php」を追加。
④:先ほど作成した「page-catlist.php」を子テーマのフォルダ「sango-theme-child」にアップロードします。

これで、PHPファイルの編集は完了です。
続いては、WordPress側での設定について。
固定ページのテンプレートに「カテゴリー一覧」が追加される為、選択。
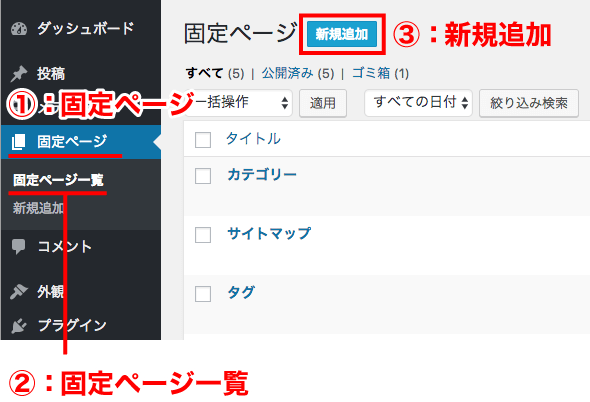
⑤:固定ページ → 固定ページ一覧 → 「新規追加」ボタンをクリック。

↓
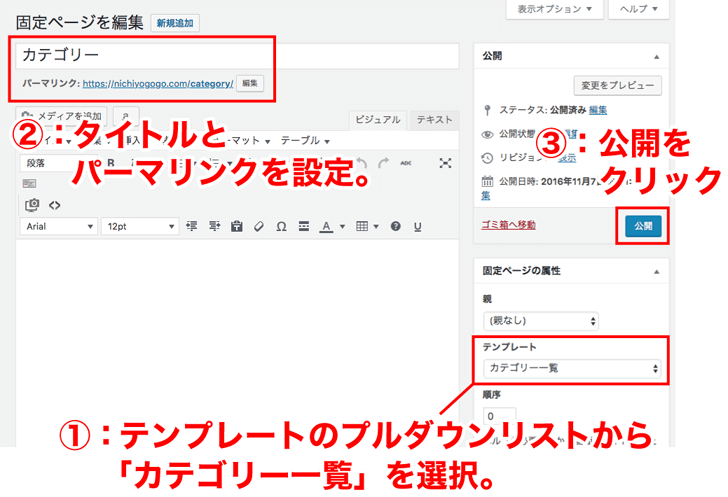
⑥:テンプレートから「カテゴリー一覧」を選択し、タイトルとパーマリンクを決め、「公開」ボタンをクリックします。

外観 → メニューからフッターメニューを作成。カテゴリの一覧ページを追加する。
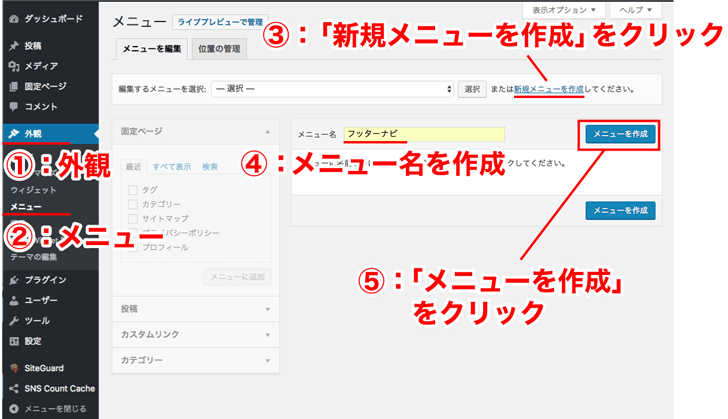
⑦:外観 → メニュー → 新規メニューを作成 →メニュー名を入力し、「メニューを作成」ボタンをクリックします。

↓
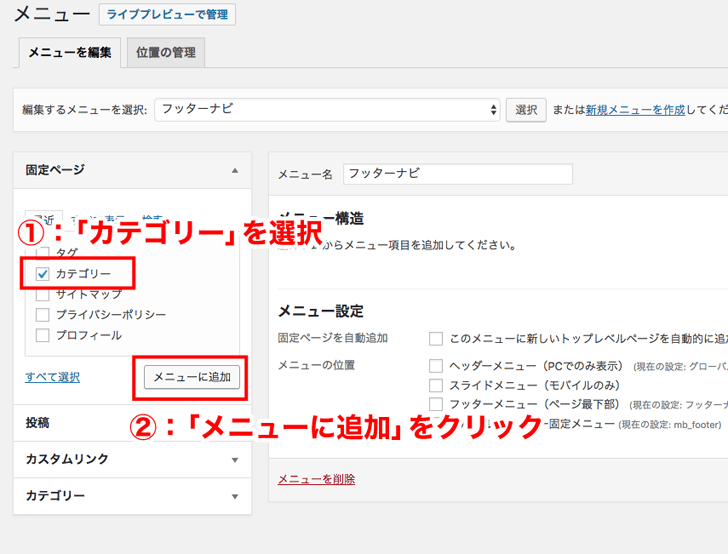
⑧:「カテゴリー」にチェックをつけ、「メニューに追加」ボタンをクリックします。

↓
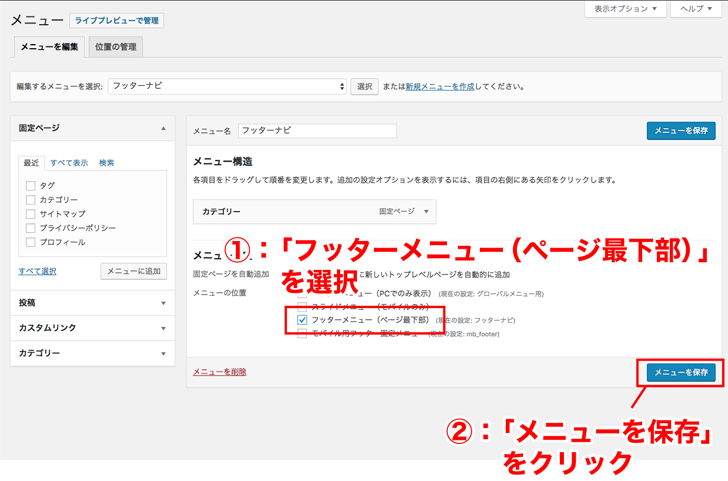
⑨:フッターメニュー(ページ最下部)にチェックをつけ、「メニューを保存」ボタンをクリックします。

↓
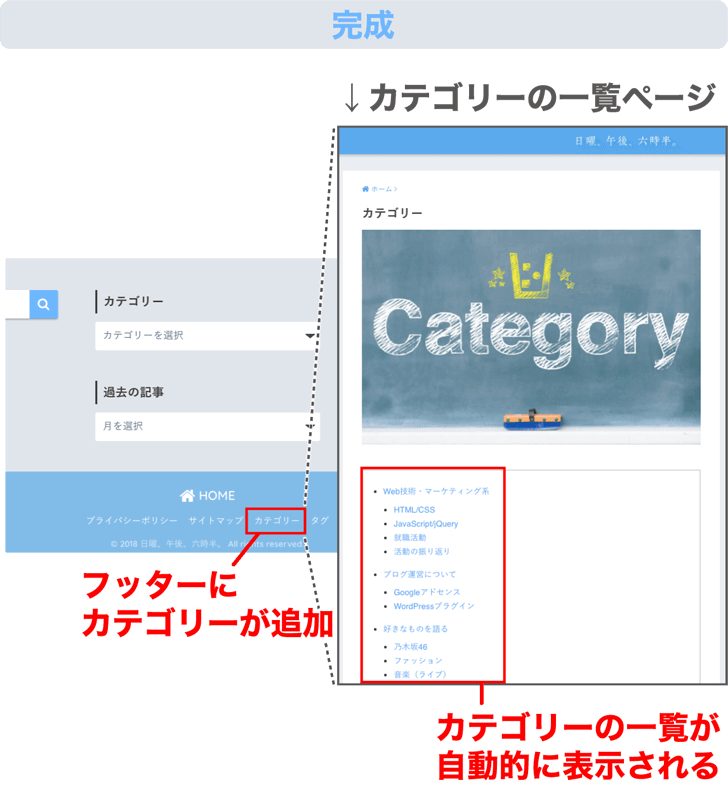
⑩:完成。下記画像の様に「カテゴリー」がフッターに追加されます。

- SANGOの「page.php」をコピーしてソースコードを編集。名前を「page-catlist.php」に。
- 子テーマ「sango-theme-child」フォルダに「page-catlist.php」を追加。
- 固定ページのテンプレートに「カテゴリー一覧」が追加される為、選択。これにて「カテゴリーの一覧ページ」が完成。
- 外観 → メニューからフッターメニューを作成。カテゴリの一覧ページをフッターに追加する。






