WordPressテーマ「SANGO」のカスタマイズ、第5弾は「WEBサイトの表示速度を大幅に改善する方法」について。
SANGOに変えてからというもの、表示速度の低下に悩まされています。
こう書くと「SANGO=遅い」と誤解を生みそうなので、初めに言っておきたいのですが、SANGOに問題はありません。悪いのは、ぼくです 笑
プラグインの入れすぎ、カスタマイズしすぎ、画像の使いすぎ etc., etc…
原因をあげればキリが無いのですが、ひとつずつ精査していくのは、正直ダルいってことで、簡単 かつ 一気に改善できる方法が無いか色々調べました。
行き着いた答えは…
.htaccessを利用してブラウザのキャッシュを有効にすること。
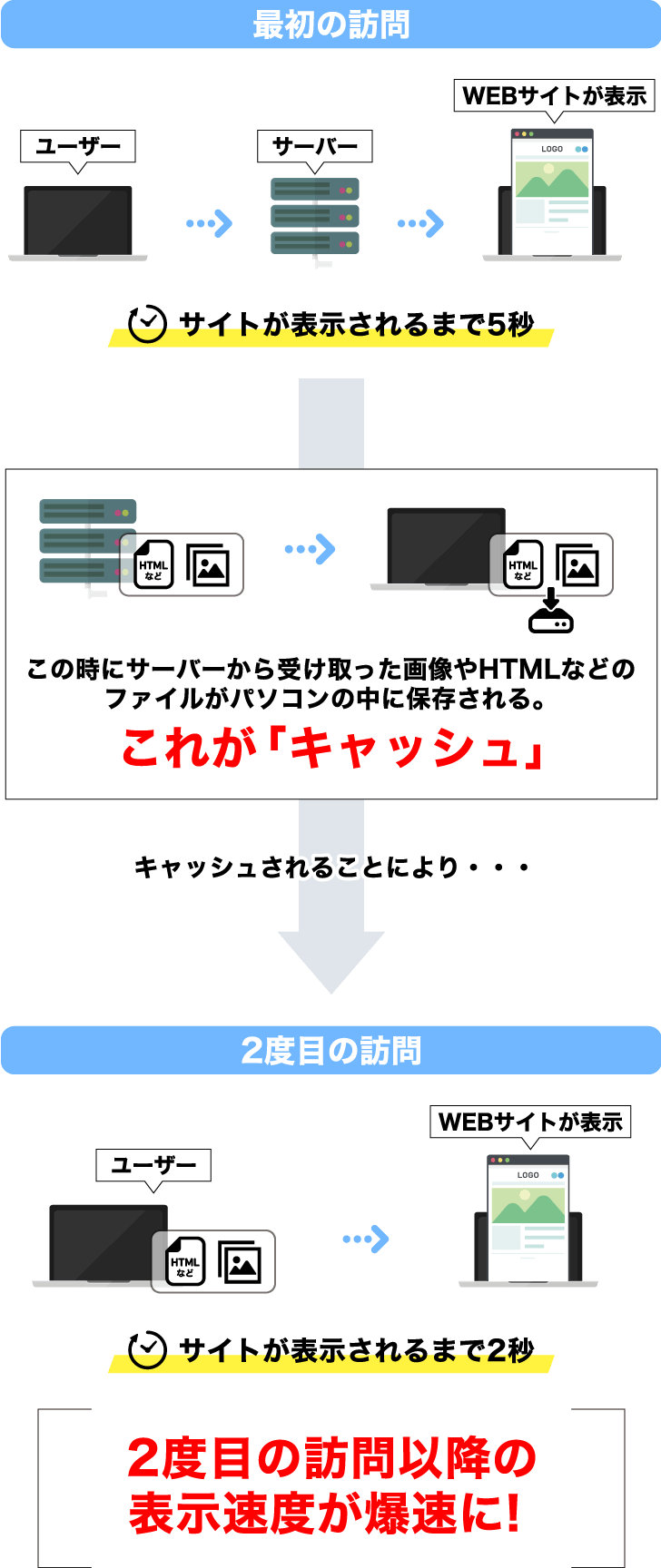
キャッシュというのは、一度訪れたサイトの画像やHTMLファイルなどをパソコンの中に一時保存することで、2回目以降の訪問時、サーバーを介すことなく、訪れたサイトが表示される仕組みのことです。
↓キャッシュの仕組み

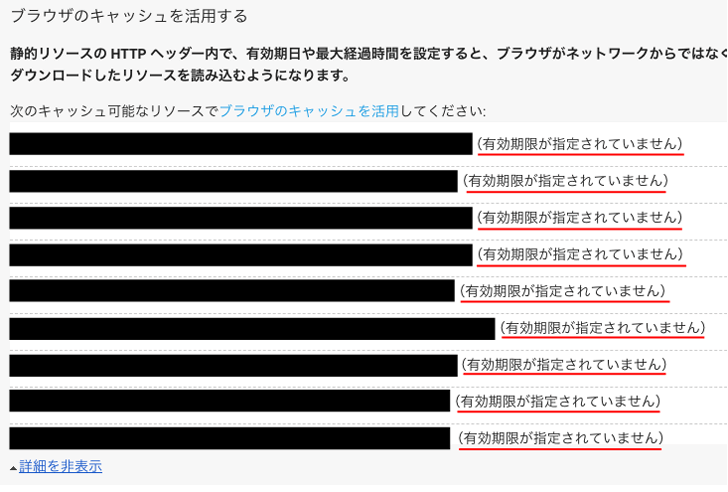
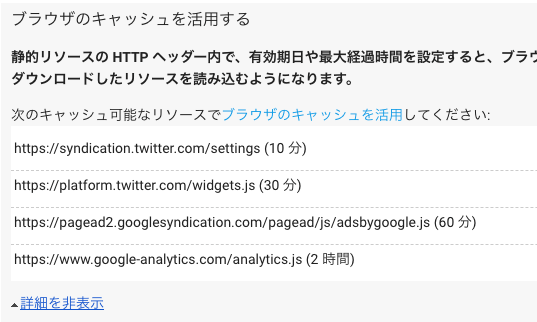
サイトの表示速度を計測してくれる「PageSpeed Insights」で調べると、SANGOでは「ブラウザのキャッシュが有効化されていない」ことが分かります。

ブラウザのキャッシュが有効化されていない…
このままでも問題は無いですが、キャッシュを有効化することにより、表示速度が改善されます。
方法は簡単…ですがッ!!!
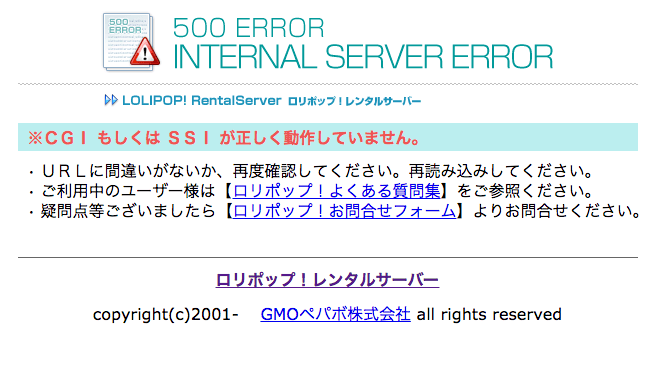
.htaccessに記述する内容を間違えると、「500エラー」でサイトが表示されなくなるのでご注意を。

記述を間違えるとこうなる…
それでは、詳しい手順を書いていきます。
| FTPソフト(無料) | FFFTP(Windows) Cyberduck(Mac) |
|---|---|
| テキストエディタ(無料) | サクラエディタ(Windows) Sublime Text(Mac) |
.htaccessでキャッシュの有効期限を設定する方法
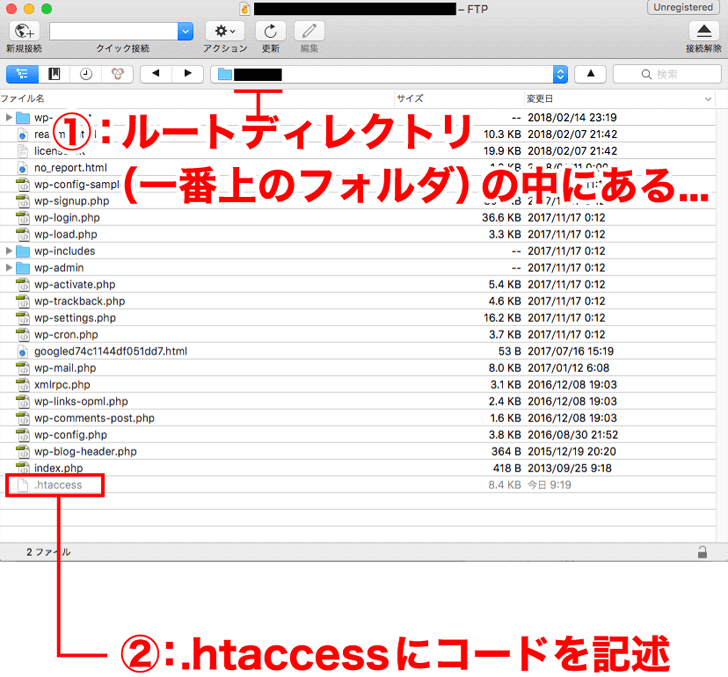
ルートディレクトリの中にある「.htaccess」ファイルにコードを記述します。

↓記述する内容は以下の通り
|
1 2 3 4 5 6 7 8 9 10 11 |
<ifModule mod_expires.c> ExpiresActive On ExpiresByType image/jpeg "access plus 14 days" ExpiresByType image/png "access plus 14 days" ExpiresByType image/gif "access plus 14 days" ExpiresByType image/svg+xml "access plus 14 days" ExpiresByType text/css "access plus 7 days" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" </ifModule> |
「14 days」とか「1 month」の箇所がキャッシュを保存する期間です。
こちらは適宜、自由に設定していただければと思います。(但し、期限を長くしすぎると、ページを更新したとしても、更新内容が反映されなくなる可能性もあります。)
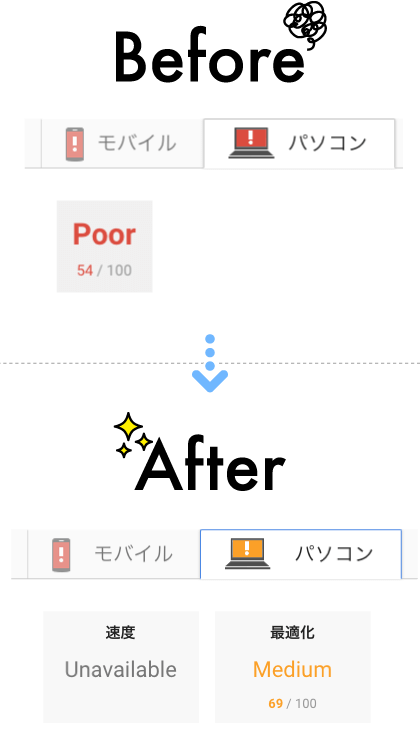
↓記述後、「PageSpeed Insights」を確認すると…

↓どれくらい速くなったかですが…

↓サイトの平均読み込み時間も…

改善前後_1週間のデータで比較。
まぁ、こんな感じで、「.htaccess」ファイルに数行コードを追記するだけで、表示速度が簡単に改善します。
サイトの表示速度を上げることは、ユーザーの離脱を防ぐことにも繋がりますし、
何よりグーグルが「2018年7月」からサイトの表示速度が検索順位に影響することを公式サイトで明示しています。
やらない理由はないですね。
そんな感じで。終わりッ!
他のカスタマイズ記事
SANGOカスタマイズ – iPad miniで見た時のレイアウトを、2カラムから1カラムに変える方法
SANGOカスタマイズ – 検索フォーム内に文字を表示する方法&フォームの入力欄を選択した時には、フォーム内の文字が消える方法について
SANGOカスタマイズ – フッターにタグを追加し、登録しているタグを一覧表示させる方法
SANGOカスタマイズ – フッターにカテゴリーを追加し、登録しているカテゴリーを一覧表示させる方法
(2024/07/27 03:02:34時点 Amazon調べ-詳細)