Googleが今年の7月からモバイルの検索ランキングの指標に「サイトの表示速度」を加味することを明示してからというもの、色々と試行錯誤をしています。
特にスマホ。
このブログに訪れている方の「70%」はスマホから。なので、モバイルのランキングが落ちる=大打撃な訳です。
なんとかならんかな〜と思ってたら、利用しているレンタルサーバー(ロリポップ)から嬉しいお知らせが。
【WordPressが24倍速い!】
Webサイト表示を高速・安定化する「コンテンツキャッシュ機能」をリリースいたしました!
ぜひご活用いただき、快適なサイト運営にお役立てください!https://t.co/cBzF3xbass— ロリポップ!レンタルサーバー&マネージドクラウド (@lolipopjp) 2018年3月27日
WordPressが24倍速い!
24倍…だと……?
という訳でさっそく設定しました。
以下、設定方法です。
目次
コンテンツキャッシュ機能の設定方法
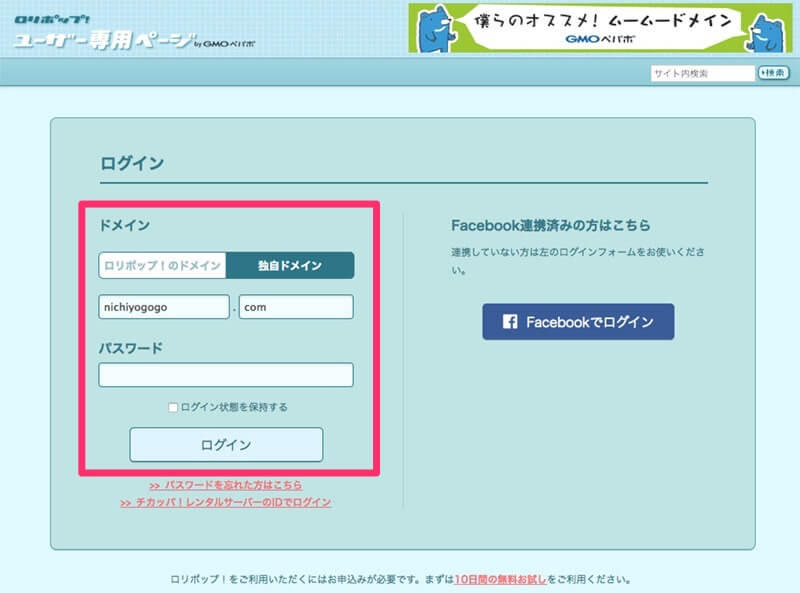
①:「ユーザー専用ページ」にログインします。

↓
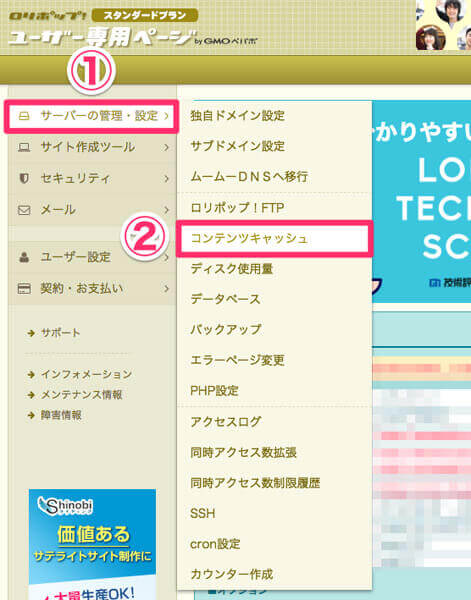
②:「サーバーの管理・設定」→「コンテンツキャッシュ」をクリックします。

↓
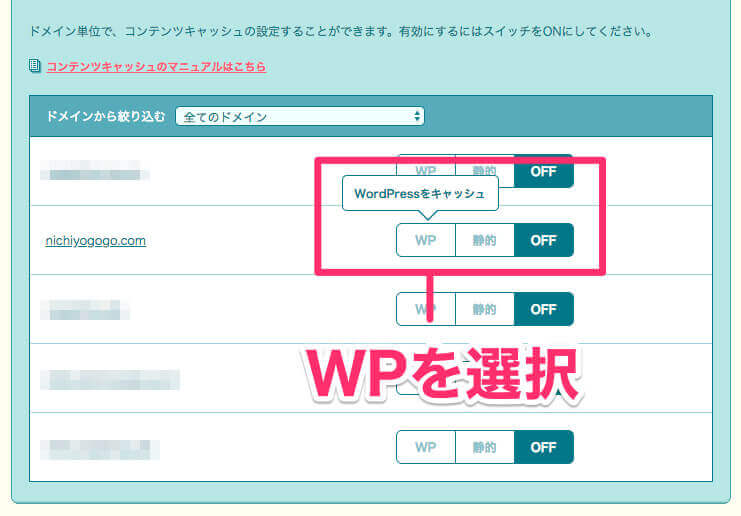
③:「コンテンツキャッシュ機能を適用したいドメイン」の右横に表示されている選択ボタンを「OFF」から「WP」に変更します。

↓
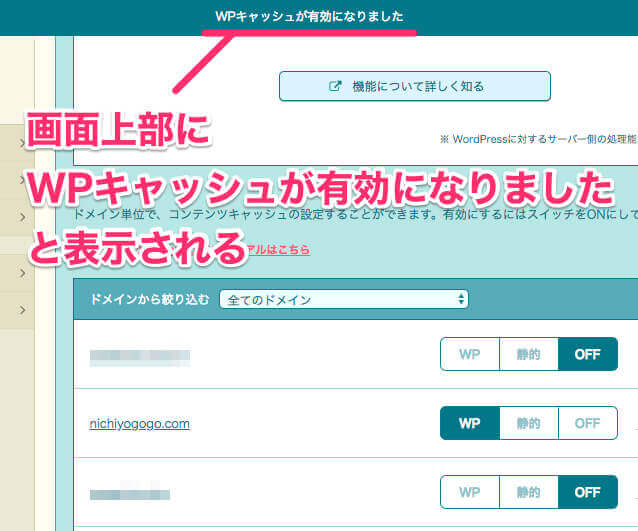
④:画面上部に「WPキャッシュが有効になりました」と表示されます。

設定変更の反映に5分程かかりますので、しばらく待ちます。
↓
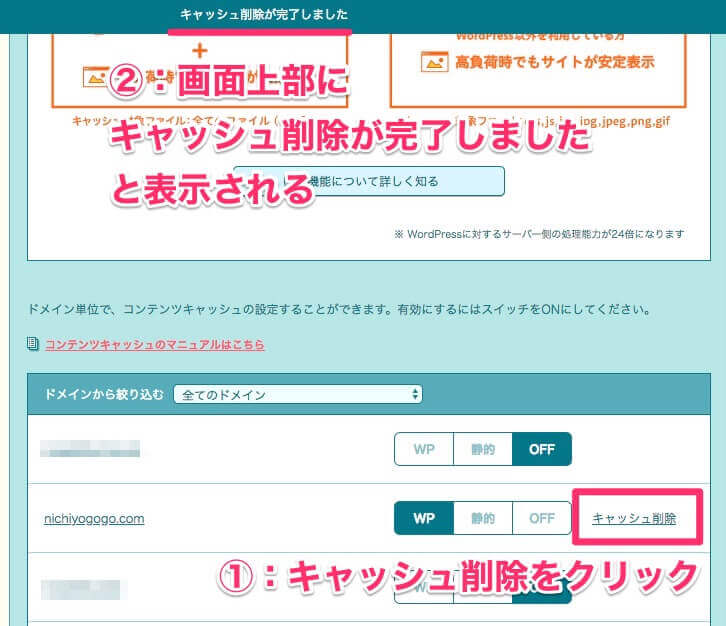
⑤:設定変更完了後、「キャッシュ削除」をクリックします。クリックすると、画面上部に「キャッシュ削除が完了しました」と表示されます。

これでコンテンツキャッシュ機能の設定は完了です。
コンテンツキャッシュ機能を設定後、どれくらい速くなったのか!?
まずはモバイル(スマホ)から。
「PageSpeed Insights」で設定前後のスコア(点数)を比較すると…

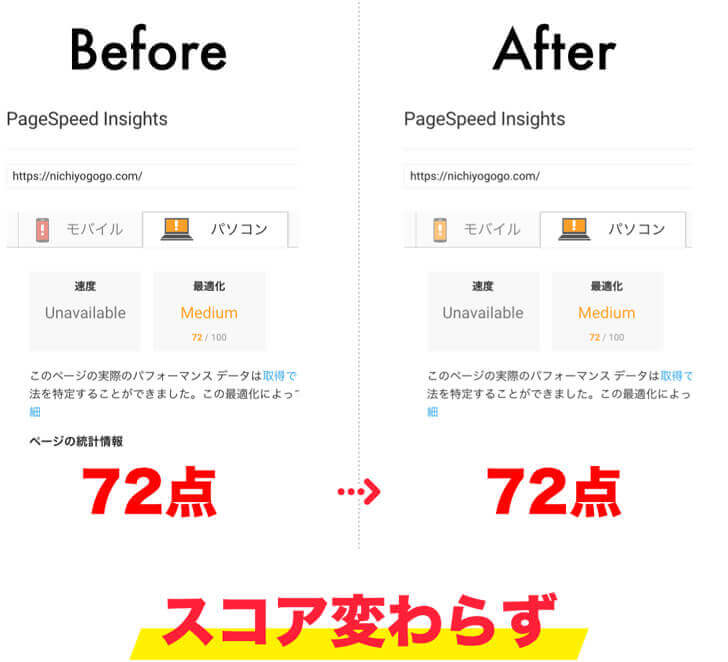
パソコンは…

はい、てな訳で「モバイル(スマホ)」のスコアが大幅に改善されました!かなり嬉しい。
…とはいえ、キャッシュを利用して表示速度を速くしてるだけなので、初回訪問の方には関係ないのが辛いところ。
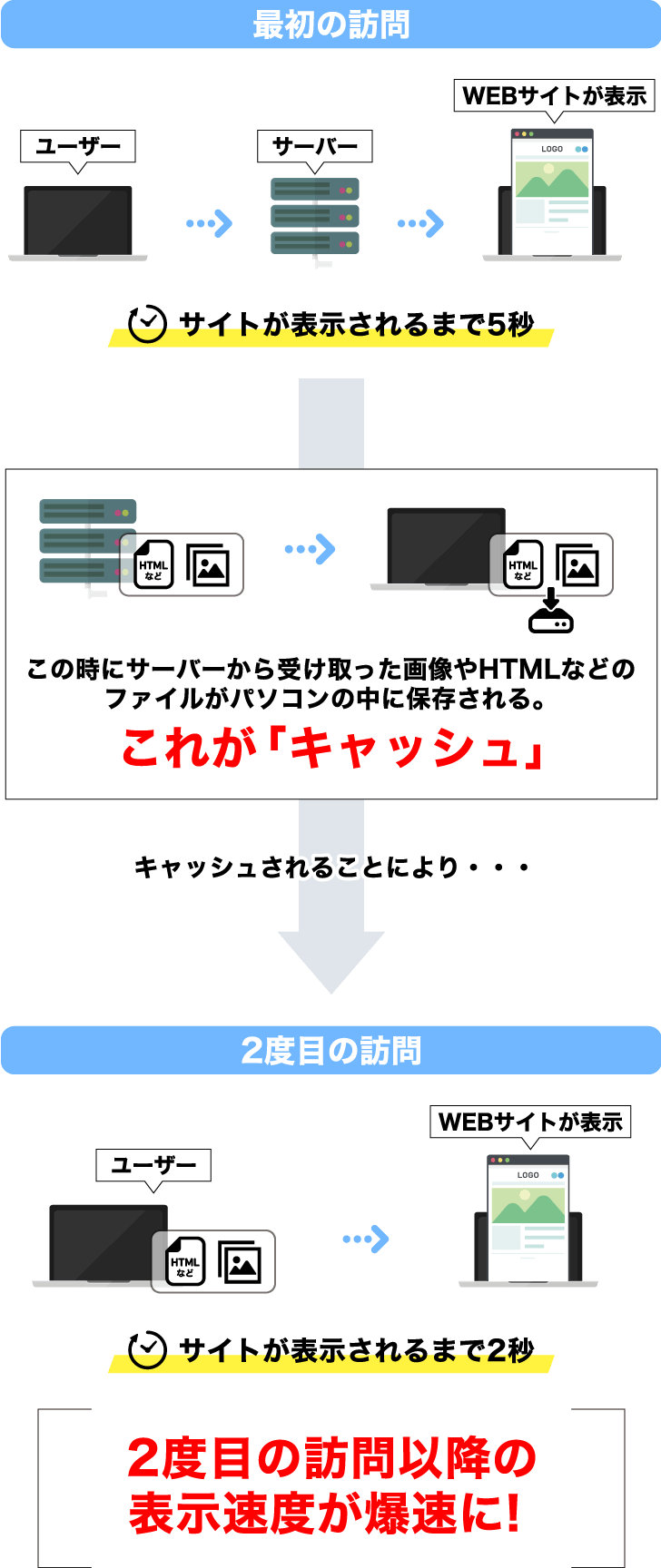
↓キャッシュの仕組みとはいわばこうです。

なので、コンテンツキャッシュ機能が有効なのは「1度訪問してくれた方が、再度訪れた場合のみ」。要はリピーターだけが対象なんですよね。
このブログに訪れている方の「80%」は新規ユーザーの為、根本的な改善には繋がってはいないという…
う〜ん。難しい…
次なる対策はレンタルサーバーの移転かな… めんどくせぇ…
そんな感じで。終わりッ!
(2024/10/22 20:31:05時点 Amazon調べ-詳細)