WordPressテーマ「SANGO」のカスタマイズ、第4弾は「レイアウトをiPad mini用に最適化する方法」について。
2019年12月22日 追記
2019年12月18日にリリースされた「SANGO 2.0」より、iPadで見た際のレイアウトが1カラムに変更となりました。
SANGO 2.0をリリース🎉
・画像の遅延ロード機能🚀
・コードの最適化によるパフォーマンスの向上🚀
・投稿ごとにCanonical URLを設定できるように
・投稿ごとにシェアボタンのON/OFFを切り替えられるように
その他多数の機能追加と改善を行いました。詳しくはこちら👇https://t.co/9ChLBZpArb
— SANGO公式 (@sangowp) 2019年12月18日
「SANGO 2.0 以上」のバージョンを利用している方は、この記事に書かれた方法を実行する必要はありません。iPadでも見やすいよう、既に最適化されているので。
—- 追記ここまで —-
これより下は、SANGO 2.0未満のバージョンを利用している方向けの内容です。
SANGOをお使いの方、「iPad mini」でサイトを確認したことがありますか?
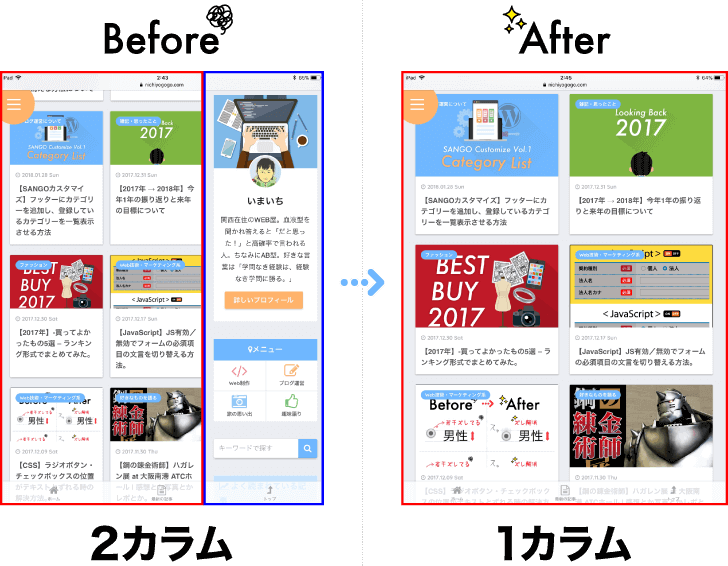
↓「iPad mini」でサイトを見るとこんな感じです。

パソコンと同じ2カラム表示なんですよねー。なんで、めっちゃギュウギュウ。詰まってます。(単純に読みづらい…)
なんなら、レイアウト崩れを起こしている箇所もあったりして、視認性だけではなく、見た目的にもアウト。

なので、2カラムから1カラム表示に変更しました。

方法はとても簡単。
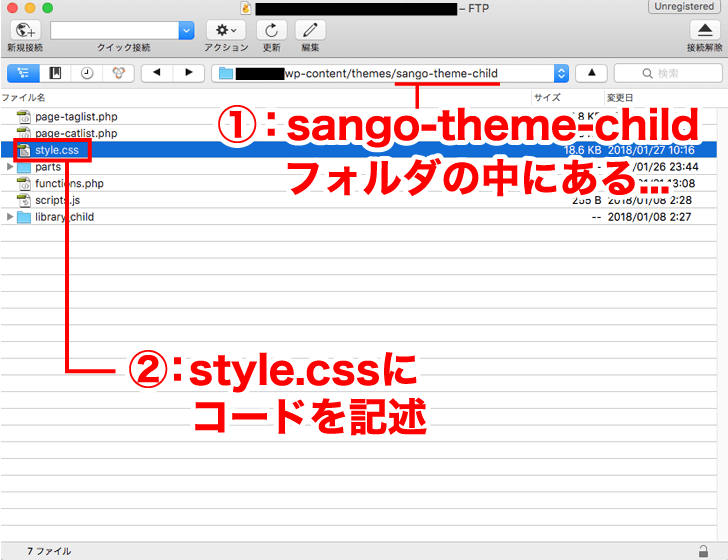
まず、子テーマ「sango-theme-child」フォルダの中にある「style.css」にコードを記述します

↓記述する内容は以下の通り
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
/*モバイル*/ @media (max-width: 768px) { .m-all { float: left; width: 100%; padding-right: .75em; padding-right: 0; } .m-1of2 { float: left; width: 50%; padding-right: .75em; } .m-1of3 { float: left; width: 33.33%; padding-right: .75em; } .m-2of3 { float: left; width: 66.66%; padding-right: .75em; } .m-1of4 { float: left; width: 25%; padding-right: .75em; } .m-3of4 { float: left; width: 75%; padding-right: .75em; } } /* タブレット */ @media (min-width: 769px) and (max-width: 1029px) { .t-all { float: left; width: 100%; padding-right: .75em; padding-right: 0; } .t-1of2 { float: left; width: 50%; padding-right: .75em; } .t-1of3 { float: left; width: 33.33%; padding-right: .75em; } .t-2of3 { float: left; width: 66.66%; padding-right: .75em; } .t-1of4 { float: left; width: 25%; padding-right: .75em; } .t-3of4 { float: left; width: 75%; padding-right: .75em; } .t-1of5 { float: left; width: 20%; padding-right: .75em; } .t-2of5 { float: left; width: 40%; padding-right: .75em; } .t-3of5 { float: left; width: 60%; padding-right: .75em; } .t-4of5 { float: left; width: 80%; padding-right: .75em; } } |
これで、「iPad mini」でサイトを見た時、1カラムで表示される様になります。
まぁ、iPad miniでブログを見てる人がどれ位いるのかって話ですが(笑) 改善するにこしたことはないかと。
そんな感じで。終わりッ!
他のカスタマイズ記事
SANGOカスタマイズ – 検索フォーム内に文字を表示する方法&フォームの入力欄を選択した時には、フォーム内の文字が消える方法について
SANGOカスタマイズ – フッターにタグを追加し、登録しているタグを一覧表示させる方法
SANGOカスタマイズ – フッターにカテゴリーを追加し、登録しているカテゴリーを一覧表示させる方法
(2024/07/27 09:29:15時点 Amazon調べ-詳細)