「インタフェースデザインの心理学」の続編を読了。
てな訳で感想をば。
続・インタフェースデザインの心理学 – ウェブやアプリに新たな視点をもたらす+100の指針|感想・レビュー

前半はサイト制作に役立つ知識が満載。
後半は、知見を得るという意味合いでは、読んどいて損はないといった感じ。
続・インタフェースデザインの心理学 https://t.co/EEnpQE9fm2 ざっと読んだ。
・前作より脳科学寄り
・扱ってる話題がかなり新しい(2012-2015多い)
・唐突に日本科学未来館の話が出てくる
・創造性に関する議論が現代的
全体にとても良く書かれてる。お勧め— Kei Nakazawa (@muo_jp) August 13, 2016
(2024/07/27 11:43:19時点 Amazon調べ-詳細)
個人的に、読んでて面白かった点は、以下の通り。
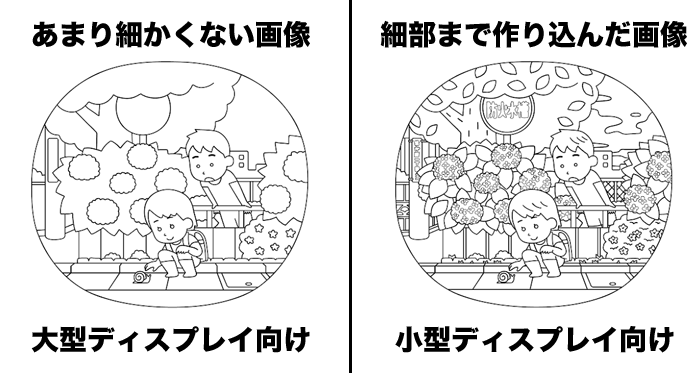
ロゴやアイコンなどは、画面が小さいほど、ディテールが細かいものを使うことができる

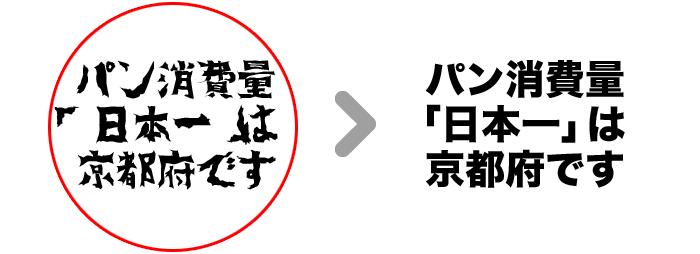
参考イメージ。ロゴでは無いですが…
- スマホなどの小型ディスプレイ向けにデザインする場合は、精細なデザインでも問題ない。
- 逆に、PCなどの大型ディスプレイには、線数が少ない単純なデザインが良い。
これ、意外でした。つーか逆だと思ってた。
理由は、スマホは画面が小さい分、画面全体が中心視野に入り、細かな意匠まで拾えます。
逆に、画面が大きくなると、周辺視野の割合が大きくなるため、ロゴなど画面上部にあるものは、単純化した方が意味を捉えすくなる。
そのため、(視野という観点から捉えると)小型ディスプレイの方が、精細なデザイン向き…という訳です。
…とはいえ、色んな媒体で展開することを考えたらシンプル目にしておいた方が無難かと。
大阪万博のロゴの話、「低品質の印刷に耐えられる」ってのはこういうことなのよ。
たとえば新聞の印刷くらいの品質に落とすとこうなるわけね。 pic.twitter.com/plbEf6Ptpa— K.Kawazoe (@_____zoe_____) August 26, 2020
デザインの良し悪しは一瞬で判断される

ビジュアルがイケてるか・イケてないかの判断は、0.5秒以下でくだされるそう。つまり瞬時。
そして、その”第一印象”はその後、薄れることはないと。
怖いですね〜。まぁーでも自分がユーザーとして考えたら、確かにそうですもんね。
なお、(ウェブサイトが)魅力的か否かを判断する上でもっとも重要とされる因子は、”視覚的な複雑さ”だそうです。
ちなみに、インフォグラフィックスの場合は、”視覚的な複雑さ”より”色使い”が重視され、また性別により”それら”の好みが分かれるため、(ウェブサイトに比べると)評価のバラつきが大きいそうです。

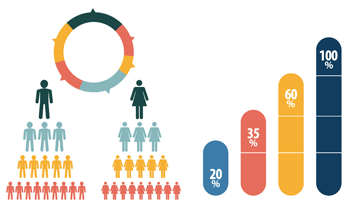
インフォグラフィックのイメージ
文章に関連する写真を付けると情報の信頼性が増す

信頼性も増すし、その効果は長期間持続するとのこと。
写真=理解しやすい、その容易さが”見慣れている”感覚を増幅し、本当である可能性が高い…と無意識の内に判断するそう。
なるほど…といった感じ。
画像を使う主な目的は、指記した情報について「直感的な理解を促すもの」で、信頼性に影響を与えるとは、考えたことも無かったです。
人はもっとも輝いているものを選ぶ

複数の写真の中から選ぶ際、人はもっとも輝いているものを選ぶ傾向があり、それは好みなど、個々人の嗜好性すら抑えられる可能性を秘めてるとのこと。
なので、複数の中から選ばせたいサービスや製品があるのであれば、画像そのものを明るくしたり、(写真の)境界に枠線に付けたりすると効果的だそうです。
これはまぁ、感覚的には理解していましたが、好みすら凌駕する可能性を秘めてる…というのは驚きでした。
複雑な決定は、論理ではなくフィーリングに従った方がよい

これ、”めちゃくちゃ”面白かったです。
要するに、複雑なものほど、網羅的に情報を得て熟考し、論理的に結論を導き出すより、あまり深く考え無い方が吉。
つまり、頭に入れる情報は極力絞り、フィーリングに基づいて決めた方が結果的に最良の選択ができる…というもの。(ただし、条件が複雑なものに限る)
これは私生活でも活かせそうだな..と。
あと、この研究結果を踏まえ、ウェブサイトをどのようなものにしたら良いか…その内容も目から鱗。斬新なものでした。
読みにくいフォントの方が学習効果が上がる

へーって感じ。実用性はあまり無さそうですが。
ちなみに、情報の信憑性を高めるには、読みやすいフォントや色の組み合わせ(黒ベタに白文字など)にした方が良いとのこと。

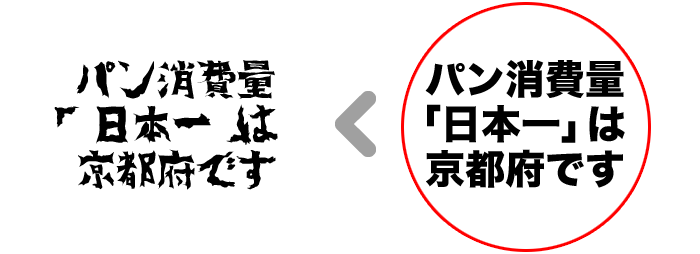
信憑性を高めるならコッチ
説明書など、(情報の信頼性に)疑う余地がなく、取り扱いについて記憶する必要があるものに関しては、あえて”読みにくいフォント”にした方がいいってことですかね??
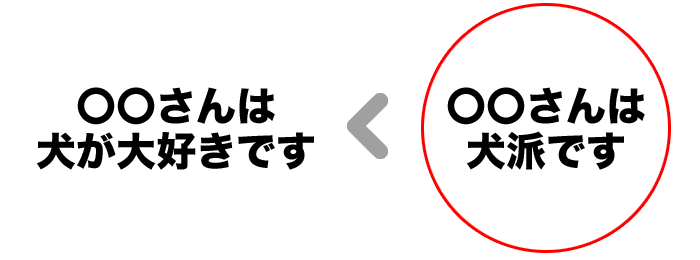
動詞より名詞の方が人を動かす

名詞の方が人を動かすし、強く印象にも残るとのこと。
これもなるほどーといった感じ。
例えば、「〜に寄付する」より「〜の寄付者になる」の方が行動を促すフレーズとしての力が強いとのこと。
理由は、集団への帰属意識が高まることで、気持ちが掻き立てられ、その一員として行動しようとするから。
ラベルに設置する文言に使えそうな知識…とは思ったものの、「購入はこちら」「〇〇に申し込む」とか、動詞の方が”しっくり”くると思ったり。

動詞の方がしっくりくる
メルマガとかだったら「〇〇の購読者になる」とかで使えそうですけどね。
製品やサービスで申し込みを促すフレーズとして、名詞が適切かは、ちょっと懐疑的です。(…というか言葉が思いつかない)
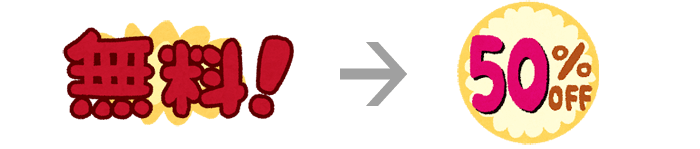
セルフストーリーを変えるなら小さな一歩から
強烈に支持しているものから、(自社サービスなどに)乗り換えさせるにはどうしたらよいか。
その答えは、とりあえず使ってもらうこと。
例えば、一定の期間無料で使ってもらい、それが終了したら、次は割引で○ヶ月使ってもらうなどしたり。

連続的に使ってもらうことが大事
要は、何かきっかけを与え、それを1、2回経験してもらうと、頑なな気持ちに”ひび”が入り、乗り換えしてもらえる可能性が高まるそうです。
これはまぁ、そうですよね。例えば、ぼくは Apple信者ですが、会社のパソコンはWindowsなんですよね。
最初は嫌やな…と思っていたのですが、何の問題もなしに使える訳です。しかも、Winなら半額の値段でMacと同スペックのものが手に入るという。

カッコイイけど高い
…となると別にWinでもいっかぁと思うまでになりました。
なので、その人自身が持っている考えに変化を促したければ、まずは、ちょっとした行動を勧めるよう促すことが超大事ってことですね。
人は人間の特徴をある程度付与された機械を信用する
「Siri」や「Google アシスタント」を想像すると分かりやすいかと。

(音声アシスタント機能の)開発意図は色々あるかと思いますが、愛着を湧かし、商品を手放せさせにくくする…という意図もあるのかなーと思ったり。
あと、この章の「不気味の谷現象」の話が面白かったです。
機械の人間への類似度の高まりと比例して、それに抱く印象もどんどん良くなっていくのですが、ある一定のラインを超えると、嫌悪感が途端に増すとのこと。

生気の無い目が要因
昔、インテリアデザイナーの「片山 正通(かたやま まさみち)」さんが、ユニクロの店舗デザインを手がけた際、柳井社長に、マネキンがリアルすぎて気持ち悪いから変えて欲しい!とダメ出しされた話を思い出しました。
人は認知的不協和が原因で買ったものに執着する
買ったものに満足しなかった場合に、この状態になるとのこと。
いわゆる粘着質なクレーマーに転じる可能性が高いってことですね。

手の打ち方としては、購入直後にその商品に対する肯定的なレビューや評価を添えたメッセージを送ることだそうです。
なぜなら、不協和状態を解消するため、正当化できるような理由を探す傾向にあるから。
同じ理由で、レビューやコメントを求めるのに最適なタイミングは購入直後だそうです。
人は数字に影響される
“最初に目にした数字”に影響されるとのこと。
なので、商品の価格については、高い方から表示させた方が吉。

なぜなら、その価格が基準となるため、購入価格が高くなる傾向にあるそうです。
また、価格に関連しない数字、例えば「10,000人以上が愛用」など、購入人数を提示するのも効果的とのこと。
購入人数の提示に関しては、納得ですが、高い値段順=「販促に効果的」は、やや懐疑的です。
オンラインショッピングは期待を高める
即座に届けるのでは無く、商品の到着まで「若干待たせる」ことが重要。

なぜなら、待つ=ワクワクする気持ちが生じる=ドーパミンが分泌され、期待値が高まる。結果、購入後の満足度も高まるそうです。
なので、即日配達は、あまり効果的ではなく、どちらかというと、配達日時を選べるようにする方が重要とのこと。
以上です。
さらっと読めないため、仕事後に読む読み物としては、若干しんどかったですが、参考になる情報が”もりもり”書かれているため、おすすめ。
ただ、「それはそうかもしれんけど、実務では使えないな…」と思う情報もあるけどね 笑
そんな感じで。終わりッ!!
(2024/07/27 11:43:19時点 Amazon調べ-詳細)