物販リンクを「カエレバ」から「Rinker(リンカー)」に変更しました。
変更の決め手は以下2点。
- 「Yahooショッピング」に対応している。
- カエレバに比べ出力されるコード量が少ない。
設定方法も簡単で、サクッと導入が完了。
そして、制作者である”やよい”さんの「note」を購入し、ボタンの文言に「〜から探す」という文言を追加しました。

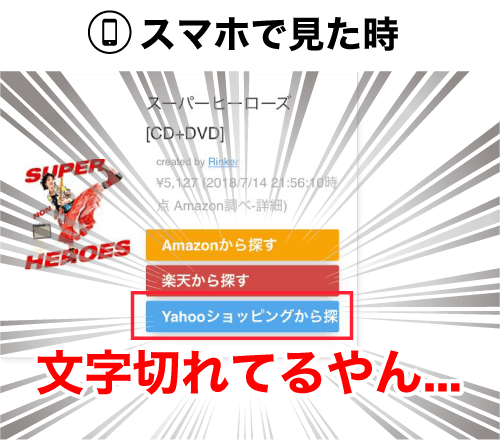
問題なく反映されているか「PC・タブレット・スマホ」で確認すると…

ぼく
おぅふ…ちなみにPC・タブレットでは問題なく表示されていました。
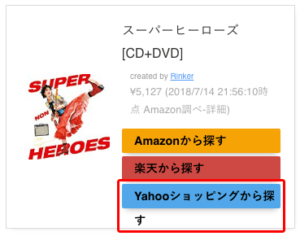
原因は、スマホの画面幅に対して「Yahooショッピングから探す」という文字数が多く、強制的に改行されているにも関わらず、ボタンの高さが変わっていないから。

文字色を変えると、原因が歴然。
ぼく
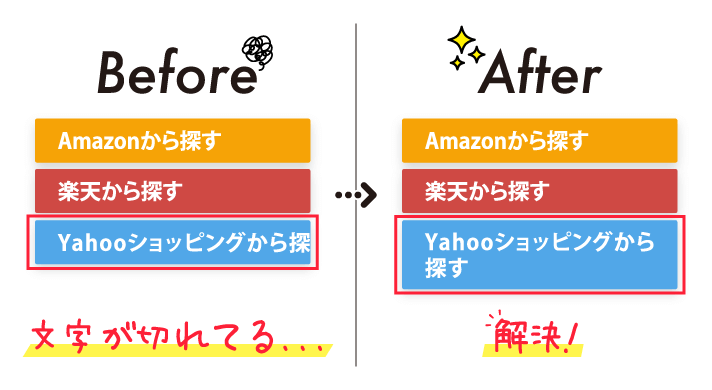
このように文字が途中で切れている訳ではなく、改行され、はみ出した文字と背景の色が同じ”白色”の為、「見えていない」だけです。
よって、スマホで見た時には、ボタンの高さが高くなる様な設定を施すことで問題は解決します。
解決方法
以下のコードを子テーマのスタイルシートである「style.css」に貼り付けるだけでOK!
|
1 2 3 4 5 6 7 8 9 10 |
@media (max-width: 480px) { div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink{ height: 46px; } div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a{ line-height: 17px; padding-top: 6px; padding-right: 7px; } } |
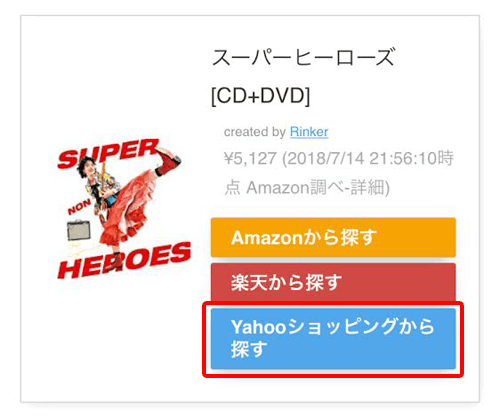
これで、スマホで見た時、以下の様に表示されます。

ボタン内に文字が収まる。
╭( ・ㅂ・)و グッ!
そんな感じで。終わりッ!!