表示速度が「また」遅くなりました。
何でって??
しかも表示速度の低下だけではありません。
「記事の更新」すらまともにできなくなりました。
動画ってかなり魅力的だと思うんですよ。(他人がアップした動画だと、後々消さたりとか色々問題はあるけど・・・)
「この曲いいよ!」、「この芸人オモロイよ!」と言葉で伝えるのは大変。
動画だと一発です。
ただ、1つの記事に対して「1つ・2つ」ならまだしも「5つ」以上貼り付けるとかなり重くなります。
じゃあ、どうすればいいのか…?
簡単です。動画を軽くすればいいんです。
はい!そんなあなたにオススメしたいのが・・・
今回ご紹介する「Youtube SpeedLoad」だー!
詳細は下記に記述していますが、表示速度はこのプラグイン導入前の方が早い上、スマホで見た場合、表示が適切にされないなど、導入してもいいことがありませんでした。(WordPressテーマとの相性の問題かも。)その為、 ぼくは導入を断念しました。
– 2017年8月 追記 –
↓最終的にこちらの記事に書かれている内容を採用しました。コレ、めっちゃいいよ。
目次
YouTube動画 表示速度改善プラグイン「Youtube SpeedLoad」について
このプラグインの仕様は以下の通り。
- 記事(ページ)に貼り付けているYou Tube動画を「動画」ではなく、「画像」として表示させる。
- 「画像」をクリックすると「動画」が再生される。
- 2度クリックしなければ、動画が再生されず、2度手間になるが「表示速度」は改善される。
動画は重い。なので、一旦画像で表示させようぜ!ってのが今回ご紹介するプラグインの特徴です。
※YouTube動画の再生前、(動画内の1シーンを切り取った or アップロードしたユーザーが自分で作成した)静止画像が表示されている筈。その画像のことを「サムネイル画像」といいます。
一度入れて設定さえすれば、今後You Tube動画の埋め込みに関しては無問題!
You Tube動画を大量に貼りたい時に欠かせないプラグインといえるでしょう。
それではまず設定方法からいってみましょー!
Youtube SpeedLoadの初期設定

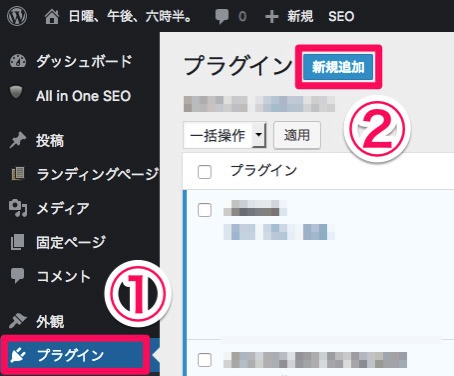
WordPress管理画面から「プラグイン」→「新規追加」ボタンをクリックします。
↓

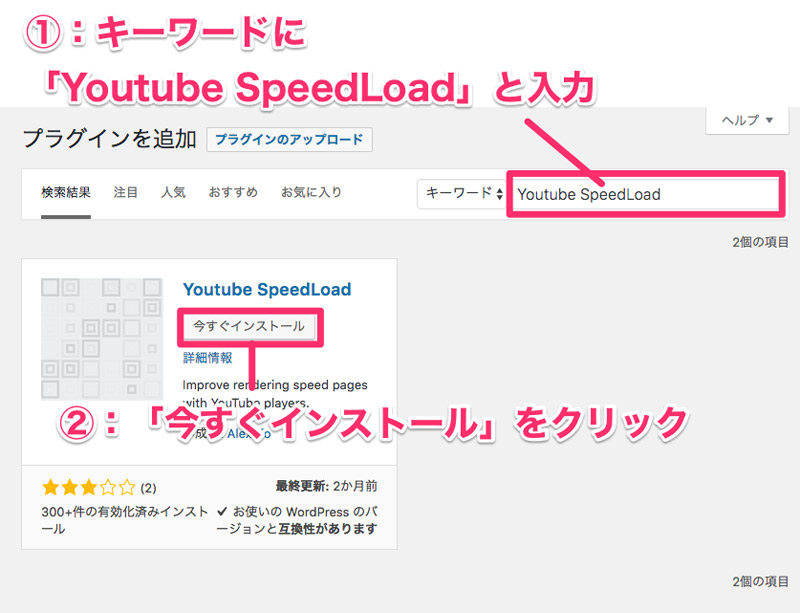
キーワードに「Youtube SpeedLoad」と入力後、「今すぐインストール」をクリック。
↓

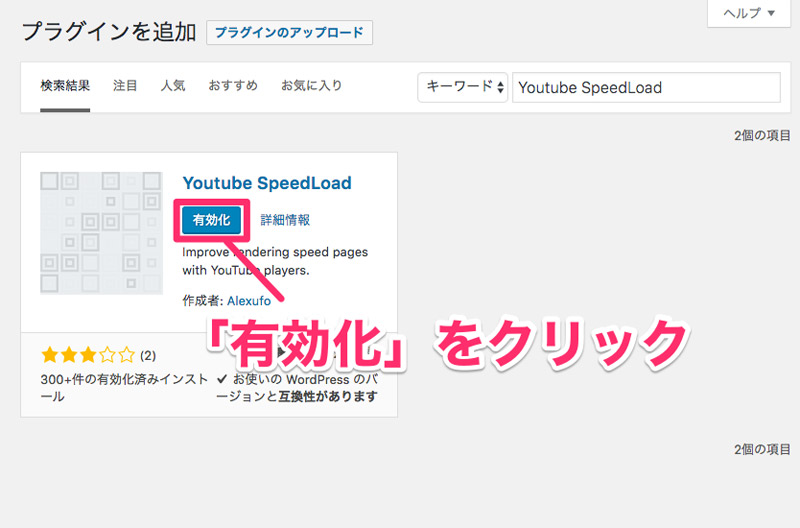
「有効化」をクリック 。
↓

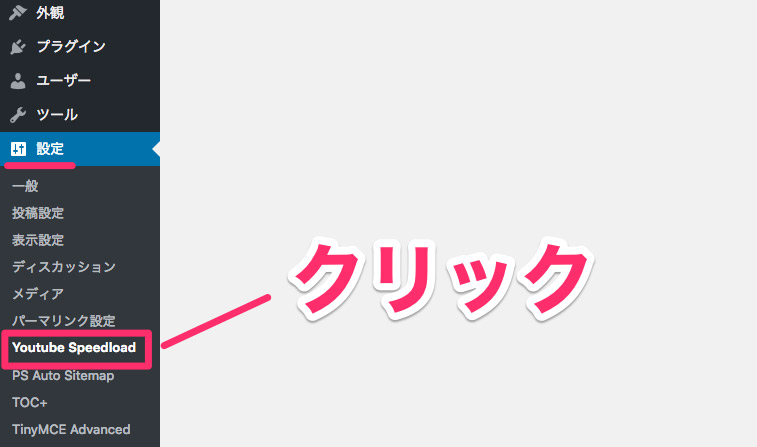
WordPress管理画面 「設定」に「Youtube SpeedLoad」が追加されているのでクリック。
↓
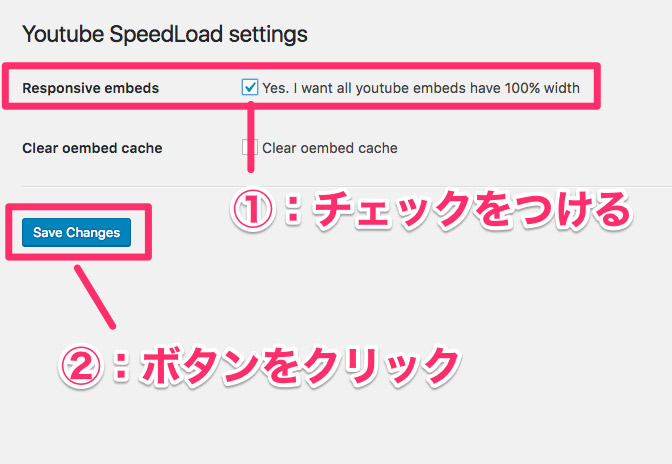
すると「Youtube SpeedLoad」の設定画面へ辿りつきます。
必要な作業はたった一つ。

「Responsive embeds」にチェックをつけ、「Save Changes」をクリックします。
Youtube SpeedLoadを利用して記事内にYouTube動画を貼り付ける方法
通常の方法と若干違います。
①:「YouTube」にアクセス。
↓
②:貼り付けたい動画のページにアクセス。
ここまでは一緒 。
③:ここからが分岐点となります。
記事内にYouTube動画を貼り付けるだけなら、下記の方法になりますが・・・
・通常の貼り付け方

「埋め込みコード」を選択し、下に表示される「コード」をコピーします。
↓

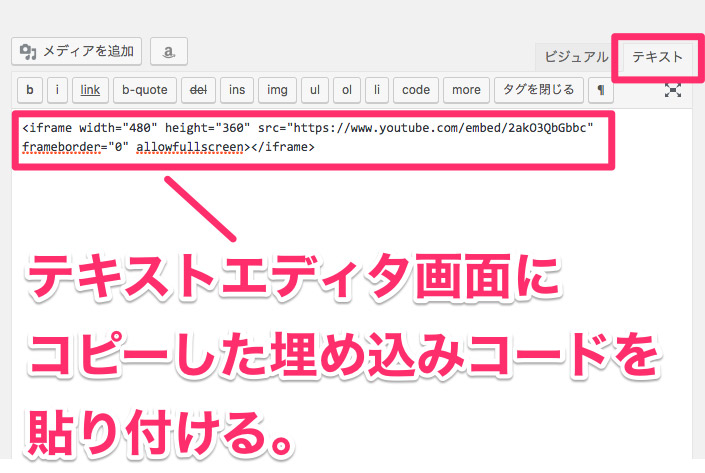
コピーした「コード」を記事投稿画面の「テキストエディタ」に貼り付けます。
この方法で、記事内に「YouTube動画」が埋め込まれます。
ただ、今回したいのは、埋め込んだ「YouTube動画」を画像として表示させることです。
・「Youtube SpeedLoad」の貼り付け方
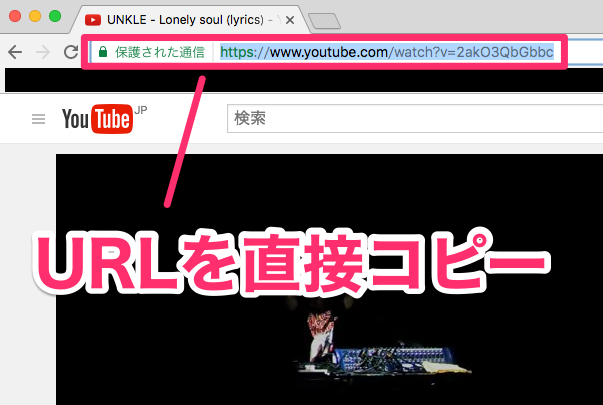
「YouTube」にアクセスし、貼り付けたい動画のページにアクセスした後、
「埋め込みコード」ではなくURLを直接コピーしてください。

↓
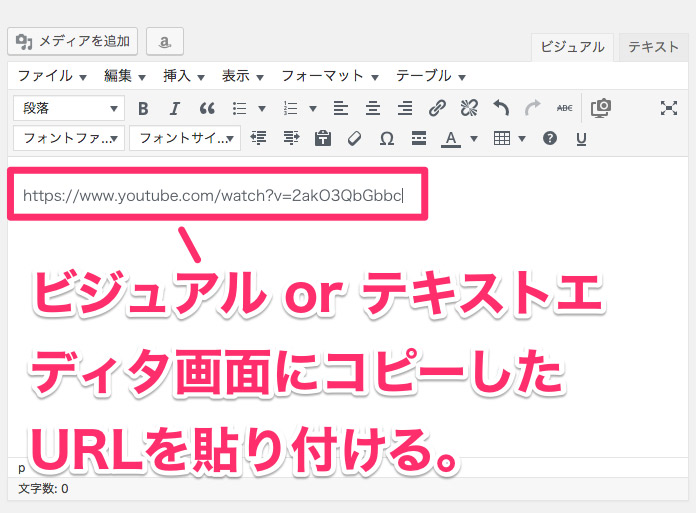
続いてコピーしたURLを記事投稿画面に貼り付けます。

↓

「プレビュー」で確認してみてください。
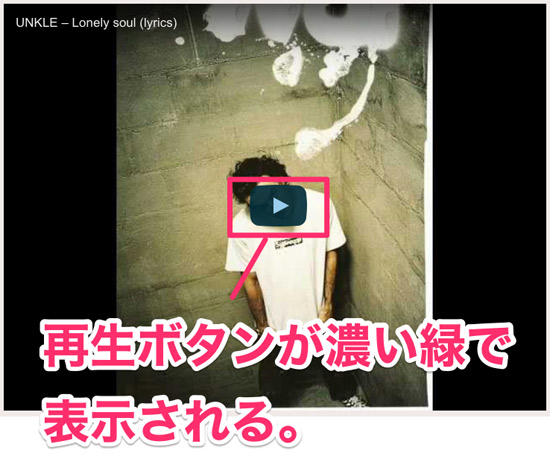
貼り付けたYouTube動画が通常の再生ボタンとは違う色で表示されている筈です。
再生ボタンが「濃い緑」で表示されていたら、OK!
「動画」ではなく「画像」で表示されている証拠です。
「Youtube SpeedLoad」のデメリット
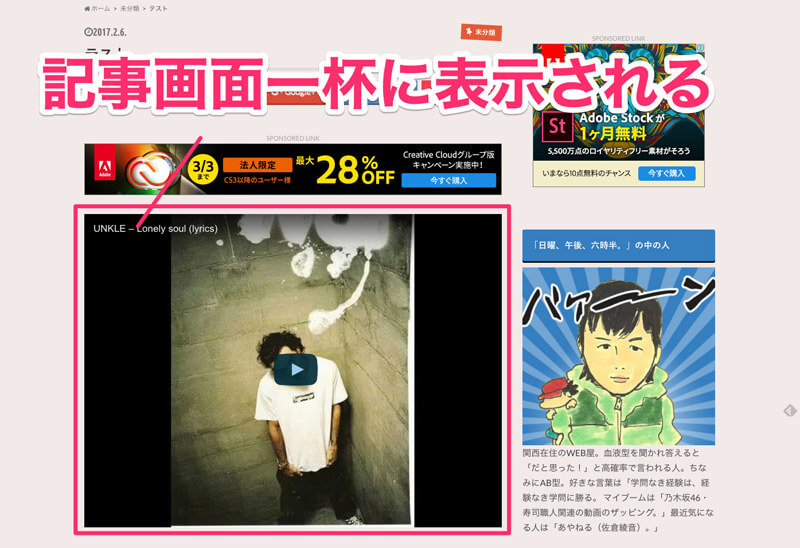
貼り付けた動画は記事画面一杯で表示されます。

ぼくの使っているWordPressテーマはPCで見た場合、横幅728pxの為、とにかくでかい。てかうざい。
デザイン的にNGだよ!って方は、このプラグイン(Youtube SpeedLoad)は導入しない方が無難です。
Youtube SpeedLoad導入前と導入後の表示速度の比較
表示速度の判定は、Googleの表示速度チェックサービス「PageSpeed Insights」を利用しました。
↓判定ページは、動画を貼りまくった下記の記事。
↓動画を貼りまくったページ_導入前後の速度比較
スマホ_比較

導入前:44点 / 導入後:43点
↓
PC_比較

導入前:52点 / 導入後:51点
・
・
・
ふざけんなよ……(-。-) ボソッ
サ、サイト全体の評価は改善されている筈 ((゚Д゚;))ガタガタ
↓サイト全体_導入前後の速度比較
スマホ_比較

導入前:49点 / 導入後:50点
↓
PC_比較

導入前:56点 / 導入後:55点
表示速度は改悪。さらに・・・
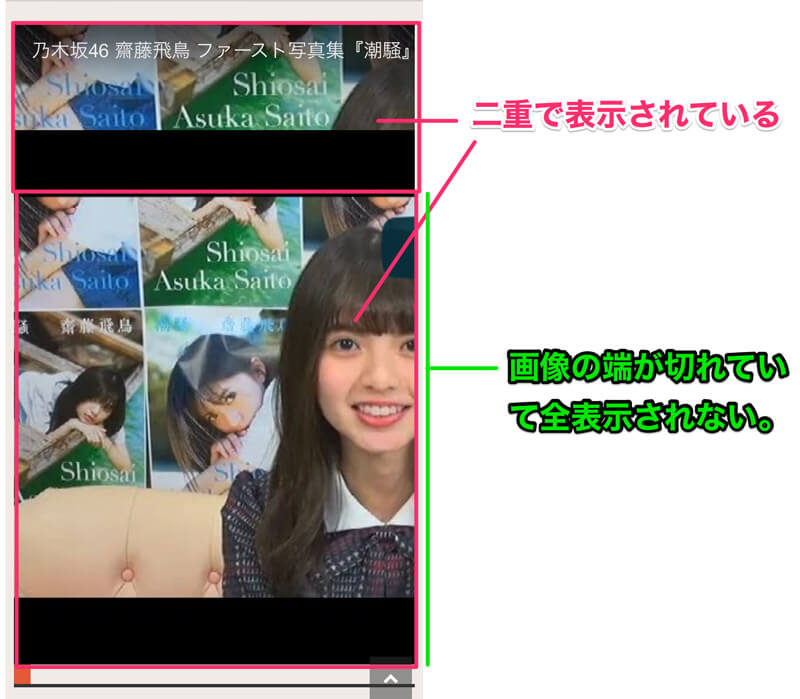
スマホの表示がバグる。

これは、ぼくが使用しているWordPressテーマ(ハミングバード)との相性の問題かもしれませんが、スマホで見ると、うまく表示がされません。
・
・
・
ダメだこりゃ…
– 2017年8月 追記 –
↓最終的にこちらの記事に書かれている内容を採用しました。コレ、めっちゃいいよ。
(2024/07/27 16:03:58時点 Amazon調べ-詳細)
あわせて読みたい