この記事にアクセスするということは、以下のいずれかでお困りかと思います。
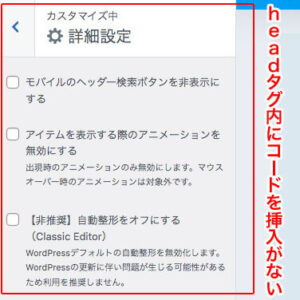
- WordPressのメニュー「外観→カスタマイズ」の詳細設定にheadタグ内にコードを挿入がない!?

- default-filters.phpに記述されているwp_head()の出力ファイル is どこ?
この記事では、WordPressテーマ「SANGO」のheadタグにコードを追加(記述)する方法を記載しています。
目次
【WordPress編】SANGOのheadタグにコードを追加する方法
STEP.1
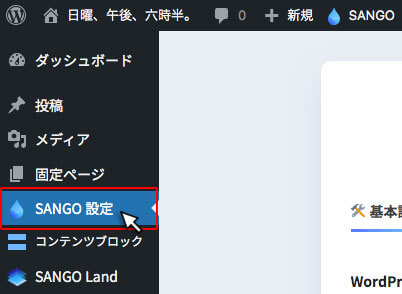
WordPressの左メニュー「SANGO 設定」をクリック

STEP.2
上部タブメニューの「詳細設定」をクリック

STEP.3
「headタグ内にコードを挿入」の入力欄に追加したいコードを記述

これで、headタグ内にコードが追加されます。
【直接記述編】SANGOのheadタグにコードを追加する方法
functions.phpに以下記述をすることで、headタグにコードが追加されます。
functions.php
function add_meta_to_head() { echo ‘●●●●●●●●●●●●●●●●●●●●●’; }
●●●の部分にheadタグに追加したいコードを記述してください。
例えば、GA4のトラッキングコードを追加したいのであれば、以下記述になります。
|
1 2 3 4 5 6 7 8 |
function add_meta_to_head() { echo '<!-- Google tag (gtag.js)→ <script async src=https://www.googletagmanager.com/gtag/js?id=G-●●●●●●●●●●></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-●●●●●●●●●●'); </script>'; } |
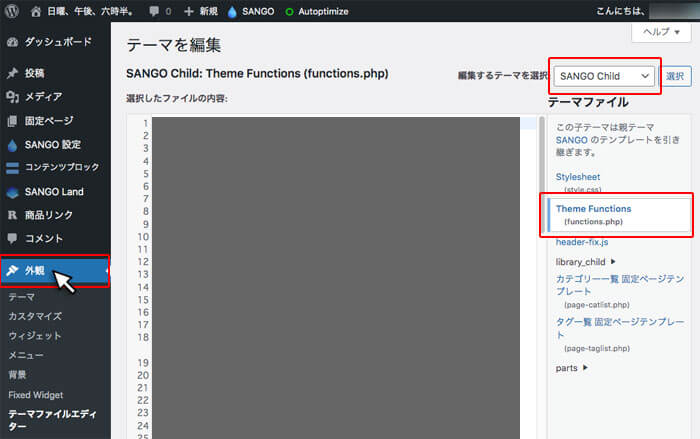
なお、記述は親テーマのfunctions.phpにするのではなく、子テーマのfunctions.phpにしましょう。

外観→SANGO Childのfunctions.phpを選択
ぼく
親テーマに記述しちゃうと、SANGOをアップデートする度、追加したコードが消えちゃうので。
そんな感じで。終わりッ!!
¥1,980
(2024/07/27 04:11:54時点 Amazon調べ-詳細)
(2024/07/27 04:11:54時点 Amazon調べ-詳細)