ここ数日悩んでます。
何でって??
AMP(アンプ)って何ぞや?って方は下記を参考に。
モバイル端末でWebを閲覧している際の、ページの読み込み速度を高速化するため、Googleが導入したHTML規格!
実際に試してみると納得できるが、ページ読み込みに要する時間はほぼ”0秒”(笑)
今ではGoogleだけでなく他の複数のプラットフォームも随時参加している— アプリケーション (@tijsjsjcjdbsix) 2016年11月14日
そうなんです。
スマホで見た場合の、表示速度が劇的に早くなるんです。
そりゃもう早い。一瞬でページが開けます。
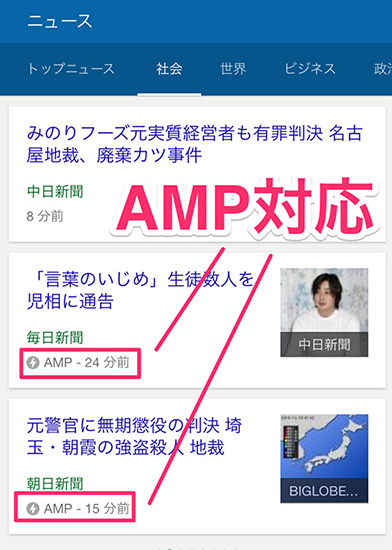
「ニュース」で検索すると・・・

AMP対応の記事がドシドシでてきます(スマホで検索した時だけ)。
クリックしたら表示される速さに驚く筈。
いやいや、いうても3〜4秒やん!!って方。

表示に3秒以上かかると、アクセスしてきた方の40%は、戻るボタンを押すか、ブラウザ自体閉じてしまいますよー。
ちなみに、表示速度が早い以外にもメリットはありまして・・・
- AMP対応の記事は目立つ。
![]()
↑このマークが「更新日時」の左側につくので、そりゃもう目立ちます。
- 品質が高いと評され、検索結果で優遇される可能性がある。
現時点では、AMP対応=優遇するよ〜とは明言されていませんが、Googleがバリバリ推してるサービスですので、今後コンテンツの品質を決める重要な要因の一つになる可能性は大です。
いやっ、AMPめっちゃいいやん!!何を迷う必要があるねん!? って思いますよね。
ぼくも思いました。
でもね・・・
速さの代わりに犠牲にしているものがあるんですよ。
それは、デザイン。
こったデザインほど対応が難しそう・・・ね
AMPとは?ブログに専用プラグイン入れたらPV下がった話をしようか・・・ https://t.co/FwGtCNgnD7 @conteanimeさんから
— yasumin (@myhome_juku) 2016年12月5日
調べれば調べる程、阿鼻叫喚の声が・・・
まず、JavaSript が無効化されます (((( ;д´)))ワナワナ
そして、HTMLタグもかなり制限されます(;゚Д゚)(゚Д゚; ) ナン…ダト!?

簡単にいうと、AMPにすることで、めっちゃシンプルなサイトになります。
ぼくは、文章を書くのが苦手です。
その為、その他の部分(特にデザイン)で、足りない文章力を補おうと考えています。
が!!
AMPにすると、そのこだわりを捨てないといけない (((( ;д´)))ワナワナ
逆にいうと文章力で勝負できる方には、めっちゃいいサービスだと思います。
デザイン vs スマホの表示速度。
まぁ、ユーザビリティを考えると「表示速度」をとり、AMP対応にすべきなんでしょうけど・・・
ゥ─σ(・´ω・`*)─ン…
まぁ、スマホのみが簡素化されるんで、PCは、ばりばりデザインにこだわり、逆にスマホはAMP対応させてシンプルに。という様に差別化させてもいいかもしれませんね。
ただ、レスポンシブ(※)対応のテーマを使用している関係上、PCのデザインはそのままスマホに受け継がれます。
※ブラウザの大きさ(パソコン・タブレット・スマホ)に合わせて、ページの表示を柔軟に変えてくれる仕様。よって、HTMLファイルは一つで済む(端末ごとにHTMLファイルを用意しなくても良い)
なので、デザインにこだわりのある方は、PC・スマホですり合わせを行い、ここまでなら妥協できるという着地点を探す必要があります。
ゥ─σ(・´ω・`*)─ン… と悩んでても仕方がない。
長くなってきたので、そろそろ結論を。
ぼくは現時点ではAMP対応にはしません。
ただ、ぼくのブログの表示速度は劇遅です。


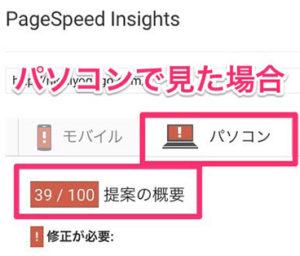
「PageSpeed Insights」は、サイトの速度チェックだけではなく、
「こうすれば、もっと早くなりますよー」という修正点を教えてくれます。
その修正案を元に表示速度の改善を目指すのと・・
サーバーの変更ですね。
今契約しているサーバーの契約期間はまだ残っている為、今すぐ変更という訳にはいきませんが、
次に契約するサーバーは高品質と評価が高い「エックスサーバー」を考えています。
ただ、今後、AMPはサイトの品質を決める重要な要素になってくることは間違いないので、無視する訳にはいけません。
よって、デザインの落とし所も並行して考えていきます。
そんな感じかな…やることいっぱいあるな〜。
(2024/04/27 02:39:26時点 Amazon調べ-詳細)






