「株式会社Kaizen Platform社」作成の「2万回のA/Bテストからわかった支持されるWebデザイン事例集」を読了しました。
【BOOKS】本当にユーザーが求めているものが解る「2万回のA/Bテストからわかった 支持されるWebデザイン事例集」発売。「言いたいこと詰め込んじゃってる問題」「途中で入力諦められる問題」など、実例からユーザー心理を解き明かし、解決する本です。 https://t.co/kPvYO8naNB #ABテスト #Webデザイン
— MdN Design Interactive (@mdn_net) 2018年7月27日
こちらの本、前々から読みたかったんですよね。
…というのも、(勤めている会社の)競合他社さんがKaizen Platform社の力を借り、数度のA/Bテストを経てコンバージョン率(CVR)を改善した事例が(以前は)WEB上に掲載されており、それはそれは参考にさせていただきました。
本書が発売されたため、そのサイトは見れなくなりましたが、問題解決に至るプロセスや結果はもちろんのこと、それらの原因となる思考や行動がまぁー興味深く、読みものとしてすごく面白かった記憶が残ってます。
…というわけで読んでみました。なお、購入費用は会社持ちです。(ありがたい…)
2万回のA/Bテストからわかった支持されるWebデザイン事例集|感想・レビュー

業種も業態も異なる各企業がいかなる課題をもとにA/Bテストを実施して、どのようにサイトを改善してきたのか多数の事例が掲載されているため、非常に分かりやすかったです。
また、AとBどちらの方が改善されたか、いきなり答えを見せるのではなく、表面には(AとBの)デザイン案。裏面にはその答えとクイズ形式になっていたため、楽しみながら読み進めることができました。
個人的に目から鱗だったのは、お申し込みフォームの改善事例。
内容としては…
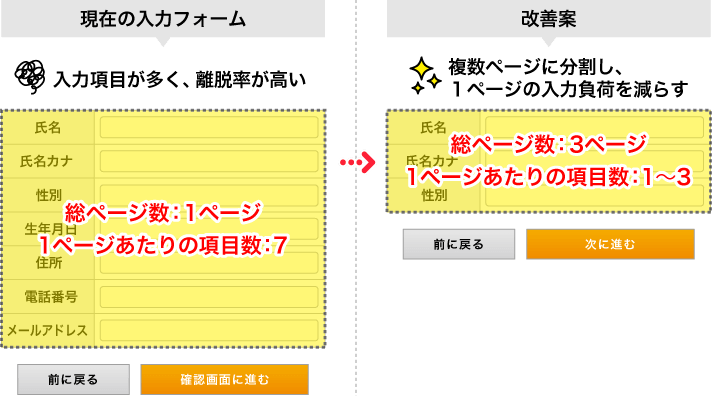
ユーザーに入力してもらう項目は7つで、元々は1ページで全項目を入力させる仕様だったが、離脱率が高いため、1ページで入力させる項目を複数ページに分割し、(1ページあたりの)入力負荷を減らすというもの。

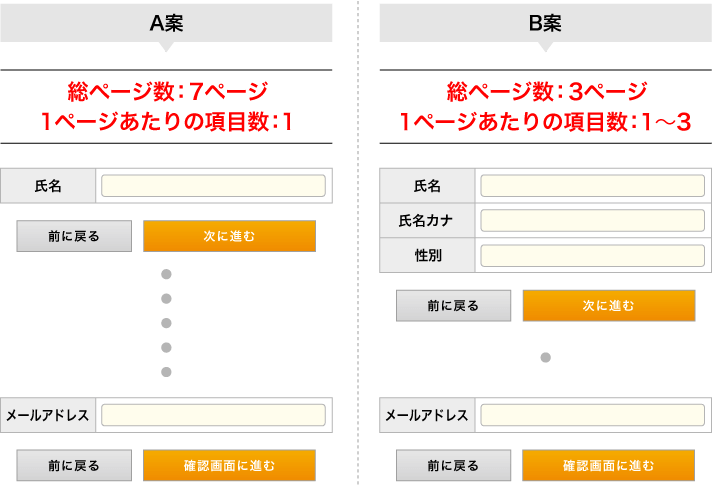
そして、考案された A/Bのデザイン案は以下の通りです。

- A案:入力〜完了に至るまでのページは7ページ。そのため、入力させる情報は1ページにつき1つ。
- B案:完了に至るまでのページは3ページ。そのため、入力させる情報は1ページにつき最大3つ。
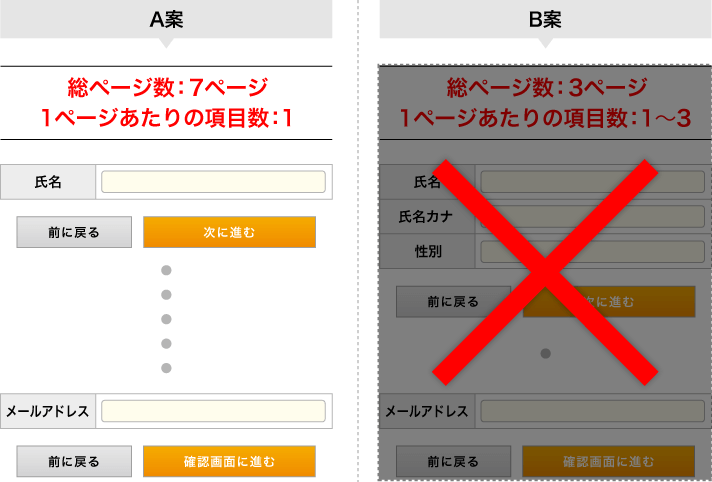
結果が良かったのは、1ページの入力負荷が低いA案。(…とはいえ、B案の方も元々案に比べ相当改善されたそうです。)

個人的な予想では、ページの遷移数は必然的にA案の方が多くなるため、手間を考えると、ページの離脱率はA案の方が高くなるのでは…と思いましたが、ユーザーはクリックする手間より、入力する項目がたくさんあるという心理的ハードルの方を”より”敬遠するんだな…ということが具体的な事例を通じて知ることができました。
ただ、これに関しては、最近読んだ「インタフェースデザインの心理学」にも同様の記載があったので、WEBデザイナーの中では”あるある”ネタなんですかね??(であるならば知識不足ですね…精進します。)
その他、コピーの重要性(タイミングや数字で訴求)、アクション導線(申し込みボタン)の強調や、導線付近に補足情報や後押しメッセージの付加すること。これらがユーザの意思決定に想定以上に効果を与えることを、実際の数字に紐づけて知れたのが良かったです。
1点注文をつけるとすれば、カイ二乗検定など統計的な確度を図る手法について補足情報だけでも良いので記載して欲しかったなーと。本書では(恐らく)有意差が認められた事例だけを載せていると思うので、そのやり方なんかも併せて教えてくれたら”最高やのにな”と思いました。(いつもコレがネックなので…)
そんな感じで。終わりッ!!
(2025/04/18 23:54:19時点 Amazon調べ-詳細)