新サイト立ち上げの際、地味に困った話。
それは、ファビコンのデータ形式である「.ico」ファイルの作成の仕方。
当初は作成したファビコン画像をPhotoshop(フォトショップ)に持っていき拡張子「.ico」を選んで保存。で、終わり!…と思っていました。
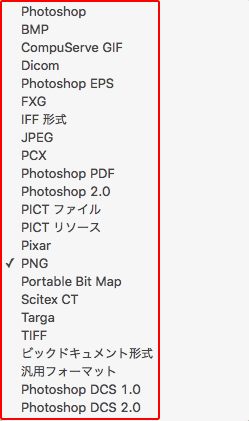
…がいくら探しても保存するファイル形式に「.ico」という拡張子がない。

フォトショップの保存画面
そう、デフォルトでは「ico」形式で保存できないんですよね。
ということで解決法をば。
Photoshopでファビコン(.icoファイル)を作る方法
Photoshop(フォトショップ)の保存形式で拡張子「ico」を出現させるには、プラグインをインストールする必要があります。
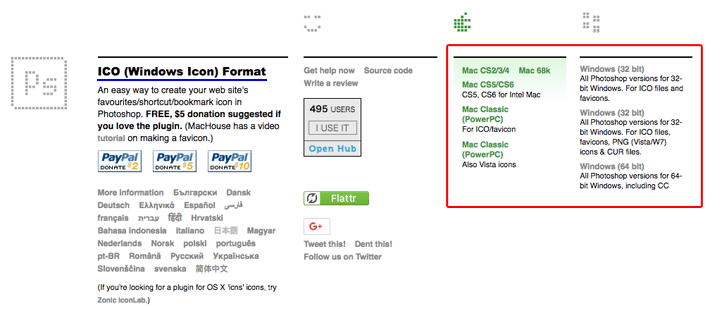
↓ 遷移先の画面は下記の通り。

赤枠で囲った部分からダウンロード
Photoshop(フォトショップ)のバージョンごとにダウンロード用のリンクが分かれているため、自身の環境とマッチしたファイルをダウンロードします。
- Windows (64 bit)
All Photoshop versions for 64-bit Windows, including CC - Mac CS5/CS6
CS5, CS6 for Intel Mac
ダウンロード完了後、ファイルを解凍し、解凍されたデータ「ICOFormat.plugin」を下記フォルダに移動させます。(該当フォルダまでのパスがWindowsとMacで異なります。)
C:\Program Files\Adobe\Adobe Photoshop [Photoshop_バージョン]\Plug-ins
Applications\Adobe Photoshop [Photoshop_バージョン]\Plug-ins\
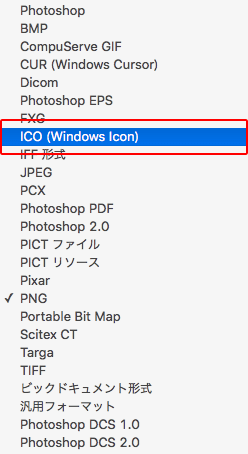
すると、Photoshop(フォトショップ)の保存形式で「ICO(Windows Icon)」が選択できる様になり、ico形式での保存が可能になります。

フォトショップの保存画面にICOが出現
なお、PNGなど様々な画像ファイル形式からICOへと変換するオンラインサービスもいくつかあるので、わざわざプラグインをインストールするのが手間という方はそれらのサービスを利用してもいいかと思います。
・・・
ここからは余談。
ファビコンを「ico」ファイルで作成する理由についてですが、それは「IE(Internet Explorer)」で表示させるためです。
「IE」以外のブラウザでは、ファビコンのファイル形式がPNGやGIFなどでも表示されますが、「IE」の場合はNG。
なので、「ico」ファイルで作成する必要がある…という訳です。
・・・
またファビコンの設置場所についてですが、HTMLのhead内に下記の通り記述をすればOKです。
そんな感じで。終わりッ!
(2019/10/12 00:14:10時点 Amazon調べ-詳細)





