つい先日、コンバージョン改善の取り組みの一環として、フォームボタンの修正を行いました。
その際、困ったこと。
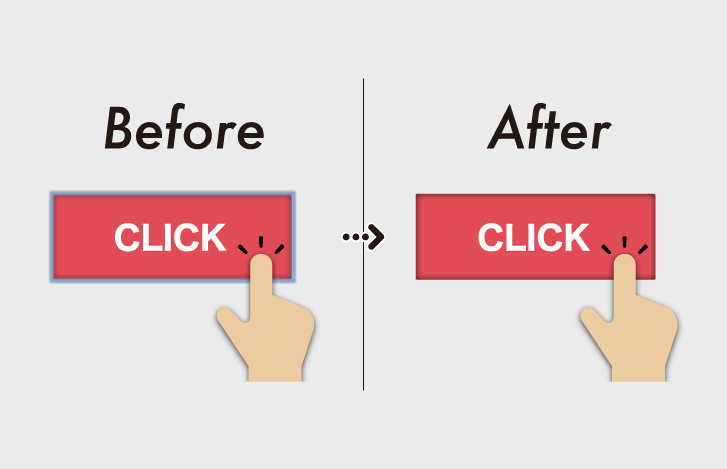
クロームで確認すると、青枠が表示される!!
原因は、クロームのスタイルシートに「outline」が設定されている影響によるもの。
初期設定がそうなっているのだから、当然これまでも青枠は表示されていました。
でも、全然気にならなかったんですよね…
なぜなら「ボタン」と「青枠」のサイズがイコールだったから。

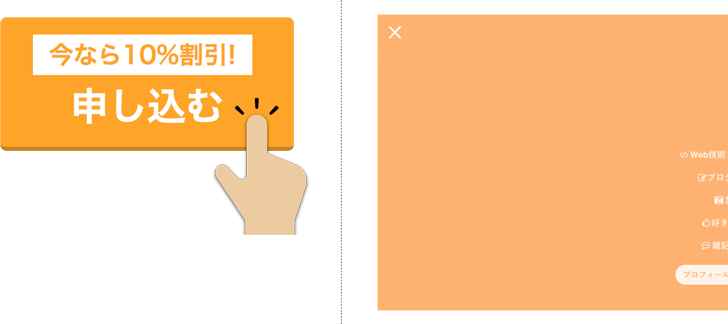
ただ、今回は申し込みボタンにキャンペーン情報を追加しました。

↓ クリックすると…

めちゃくちゃ青枠が目立つッ!!!
↓ボタンのソースコードはこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
<!DOCTYPE html> <!--[if (gt IE 9)|!(IE)]><!--> <html lang="ja" class="no-js"> <!--<![endif]--> <head> <html lang="ja"> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>タイトル</title> <meta name="description" content="#"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="icon" href="favicon.ico"> <style type="text/css"> label{ cursor: pointer; } .btn { display: inline-block; padding: 8px 16px 4px; border-radius: 3px; font-size: 14px; line-height: 1.4; text-align: center; } .btn-og { background: #ffa500; border-bottom: 2px solid #CA840E; color: #fff !important; font-weight: bold; } .label-white { display: inline-block; margin: 0; padding: 0 8px; background: #fff; color: #ffa500; font-size: 12px; line-height: 20px; } .application-btn{ border:none; background: none; font-size: 19px; color: #fff; font-weight: bold; cursor: pointer; } </style> </head> <body> <form action="#" method="get" accept-charset="utf-8"> <input type="hidden" value="#" name="#"> <label> <span class="btn btn-og"> <span class="label-white"> 今なら10%割引! </span> <br> <input type="submit" class="application-btn" value="申し込む" name="#"> </span> </label> </form> </body> </html> |
先輩からも総ツッコミ。
先輩1
ボタンと...
先輩2
青枠のサイズが…
先輩3
合ってないよ…
ぼく
スイヤセン...
てな訳で修正。
修正方法はデフォで設定されている「outline」を消すだけだからとても簡単。
スタイルシートに以下のコードを記述するだけで完了です。
|
1 2 3 4 5 6 |
input[type="text"], input[type="password"], textarea, select { outline: none; } |
・
・
・
これで終わりかと思いきや…
このブログのグローバルナビゲーションにも同様の青枠が。

inputのみに適用される設定じゃなかったのね…
青枠が表示されている箇所をしらみつぶしに探していくのも手間なので、全要素に対して「outline:none;」を設定しました。
|
1 2 3 |
*:focus { outline: none; } |
これにて完了。

見た目がすっきりしました。
ぼく
そのままにしておいても全く問題はありませんが、見た目的に明らかに邪魔な様であれば、消した方がいいかと。
そんな感じで。終わりッ!!
¥1,645
(2025/05/17 12:30:37時点 Amazon調べ-詳細)
(2025/05/17 12:30:37時点 Amazon調べ-詳細)