ここ最近、Twitterをブログに埋め込む際の挙動が変わり、戸惑っていました。
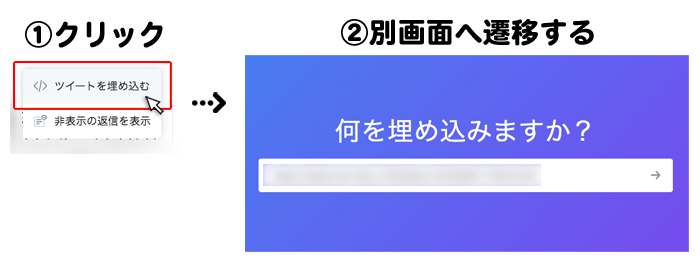
これまでは、タイムライン上でコードが生成できていたのに、今は別の画面へと飛ばされる上、埋め込み方法の選択肢は、「ツイートをそのまま表示させる」の1通りだけ。

それまであった、「元のツイートを含める」などは、下層ページに追いやられてしまいました。

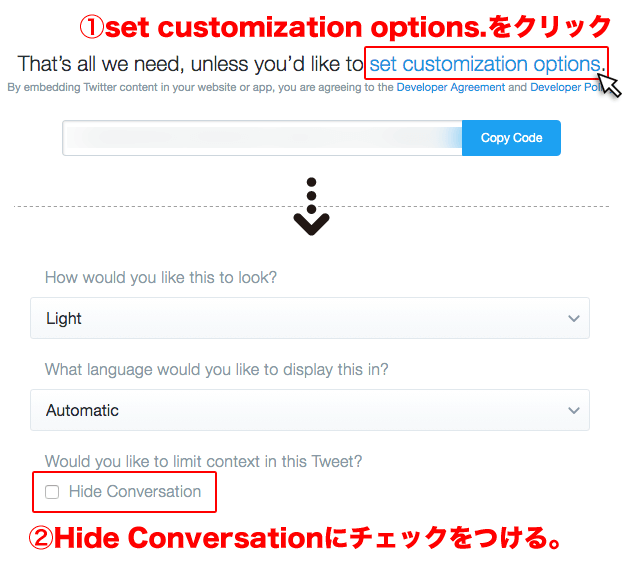
「元のツイートを含める」の反映手順
ぼく
以前に比べ余分な動作が増えた…
・・・
一番困ったのは、「メディアを含める」のチェックボックス(選択肢)自体が無くなっていること。
以前は、ツイート文と併せてツイート元に添付されている写真や画像を”埋め込みをするかしないか”の選択ができましたが、現在は有無を言わさず埋め込み(表示)されます。
これはちょっと困る…ということで、以下に解決方法を記載します。
解決方法
埋め込みコードの1番最初の要素であるblockquoteタグに「data-cards=”hidden”」を追加するだけです。
Before
|
1 |
blockquote class="twitter-tweet" |
After
|
1 |
blockquote class="twitter-tweet" data-cards="hidden" |
これで、ツイート元が添付している写真や画像は表示されず、ツイート文だけが表示されます。
なお、埋め込みコード自体の貼り付けは「テキストモード」で行う必要があるので、その点はお気をつけください。

そんな感じで。終わりッ!!
¥808
(2025/04/03 02:30:01時点 Amazon調べ-詳細)
(2025/04/03 02:30:01時点 Amazon調べ-詳細)