つい先日起こって焦ったこと。
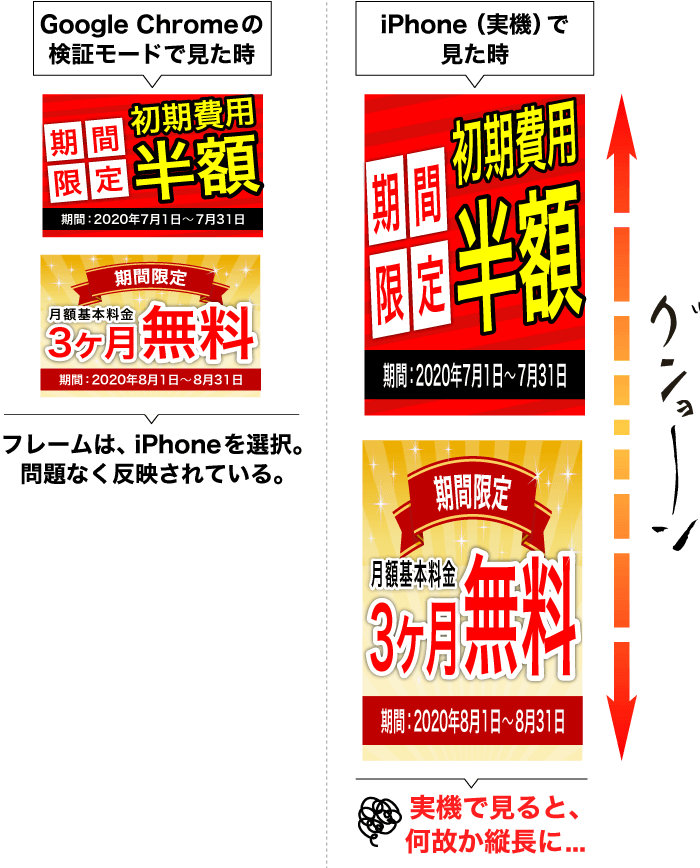
それは、画像の見え方(比率)が「Chromeデベロッパーツールの検証画面」と「iPhoneの画面」で違うこと。
ぼく
iPhone(11 Pro / SE2)で見ると、画像がめっちゃ縦に伸びてたんですよね….
起こったこと

他の箇所(画像)ではなっていないのに…なんでや…と頭の中がコンフューズしましたが、先輩から即座に解決策を提示してもらいました。(過去同様のケースに見舞われたらしい)
解決策は単純で、「display:flex;」を指定している箇所に、「align-items: flex-start;」を追記するだけ。
これで画像が通常の比率に戻ります。
解決方法の詳細
HTML
<div class=”content”>
<img src=”bnr1.jpg” alt=”初期費用半額”>
<img src=”bnr2.jpg” alt=”3ヶ月無料”>
<div>
<img src=”bnr1.jpg” alt=”初期費用半額”>
<img src=”bnr2.jpg” alt=”3ヶ月無料”>
<div>
CSS
.content{
display: flex;
flex-wrap: wrap;
align-items: flex-start;
}
.content img{
max-width: 100%;
height: auto;
}
ぼく
赤字が追記したコードになります。
これで、「検証画面」と「実機」による見た目の違いは出ない筈。

あくまで一(いち)参考例となります。
そんな感じで。終わりッ!!
¥2,237
(2024/09/04 08:31:20時点 Amazon調べ-詳細)
(2024/09/04 08:31:20時点 Amazon調べ-詳細)