重い腰をあげ、Google アナリティクス4(GA4)の設定を行いました。
以下、手順です。
目次
Google アナリティクス4(GA4)の設定方法・手順まとめ
既にユニバーサルアナリティクス(UA)のプロパティを保有している場合の手順です。
注意
これより以下に記載しているのは、グローバル サイトタグ(gtag.js)の手順です。
現在(2023年6月)、グローバル サイトタグは Google タグに変更になりました。
Google タグの設定内容は、以下記事にまとめています。
STEP.1
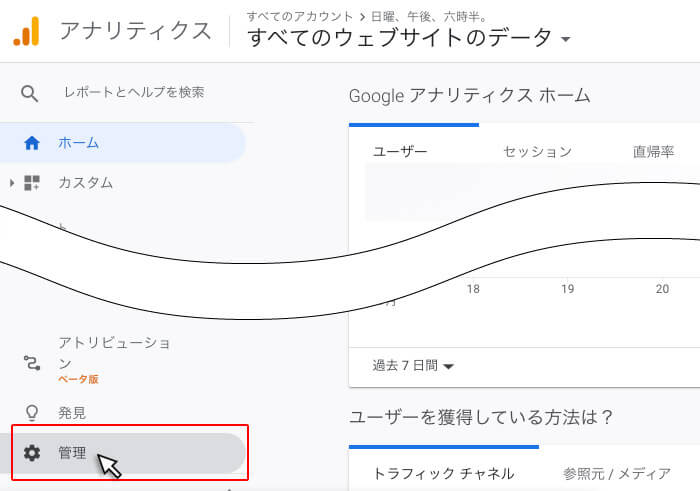
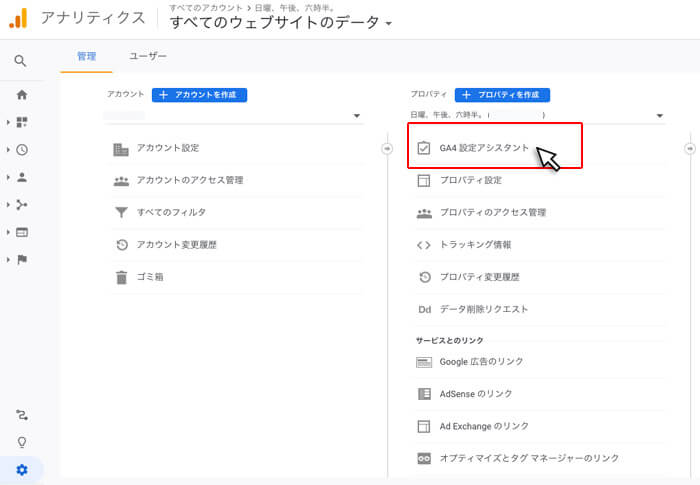
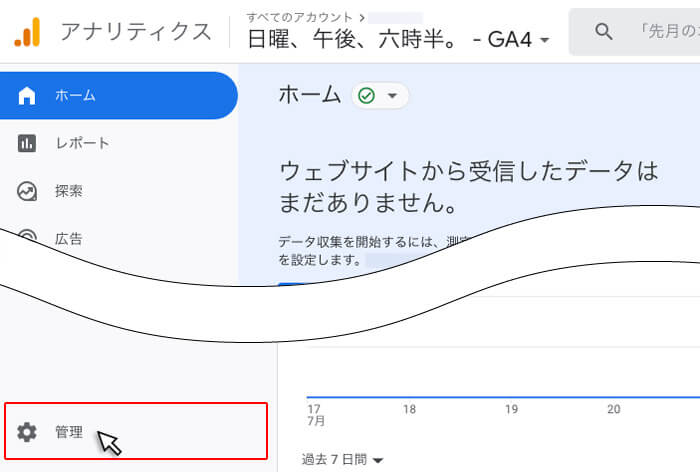
左メニュー下部の「管理」をクリック

STEP.2
プロパティの「GA4 設定アシスタント」をクリック

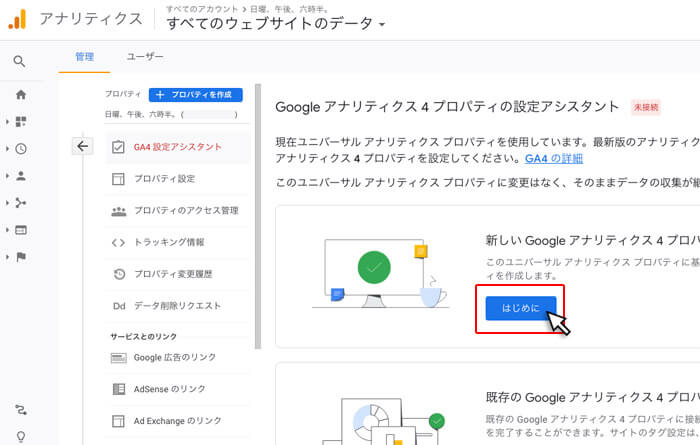
STEP.3
「はじめに」ボタンをクリック

STEP.4
「プロパティを作成」ボタンをクリック

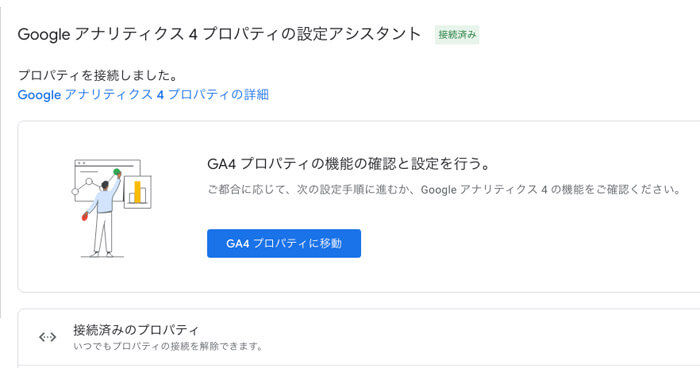
STEP.5
接続完了

プロパティの作成画面で「現在のタグ設定では、GA4 を使用するために新しいタグをサイトに実装する必要があります」のメッセージが出る場合
ユニバーサルアナリティクス(UA)タグである「analytics.js」を設定しているため、上記メッセージが表示されています。
UAタグは古いので、最新のグローバルサイトタグ「gtag.js」を設定しましょう。
以下、手順です。
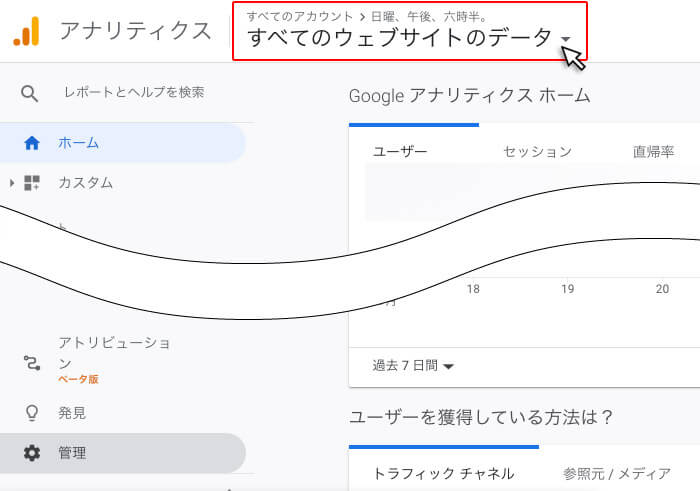
STEP.1
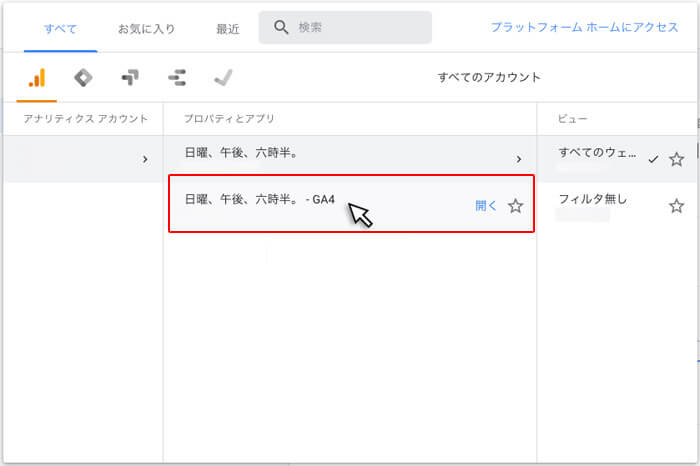
上部メニューの「すべてのウェブサイトのデータ」をクリック

STEP.2
プロパティとアプリの「GA4プロパティ」をクリック

STEP.3
左メニュー下部の「管理」をクリック

STEP.4
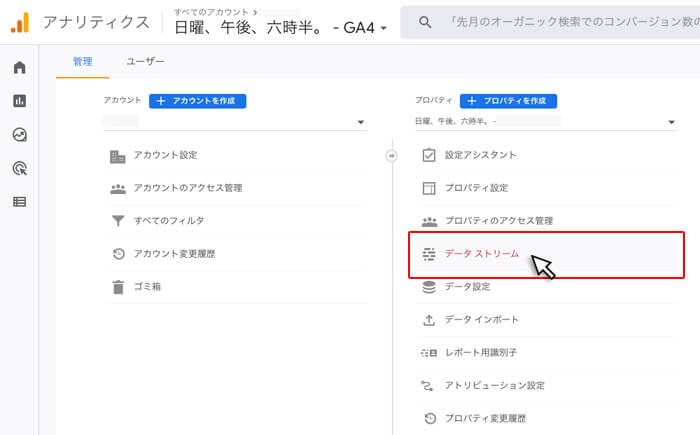
プロパティの「データ ストリーム」をクリック

STEP.5
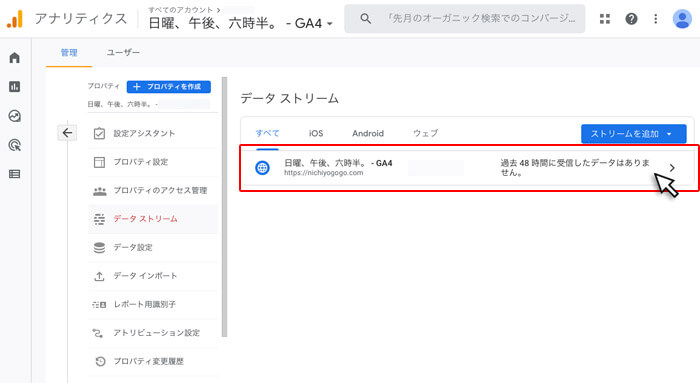
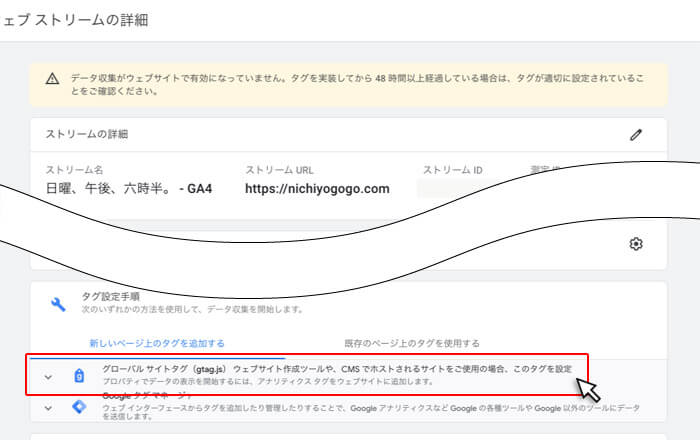
データ ストリームの「GA4プロパティ」をクリック

STEP.6
上メニュー「gtag.js」を選択(※)

※Google タグ マネージャーを設定している場合は、下メニュー「Google タグ マネージャー」を選択してください。
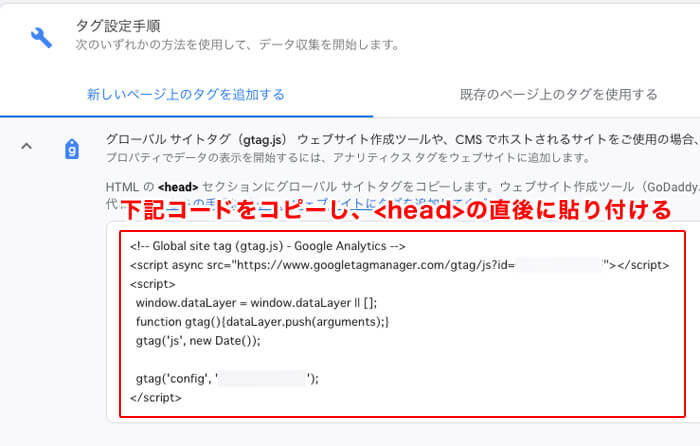
STEP.7
gtag.js用のトラッキングコードをコピー

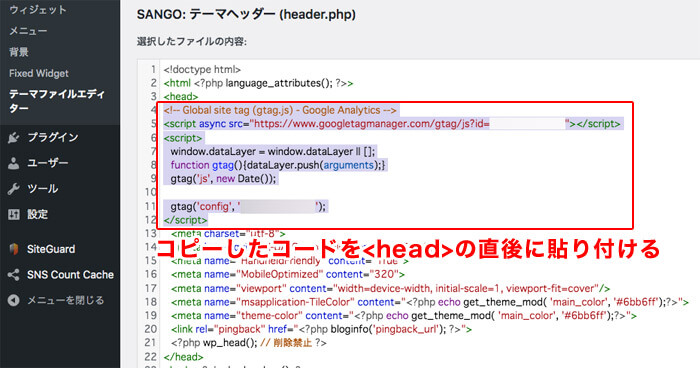
STEP.8
コピーしたコードをheadの直後に貼り付ける

以上で、設定完了です。
ぼく
GA4のリアルタイム画面でデータが計測されているか確認しましょう。
そんな感じで。終わりっ!!
ソーテック社
¥2,970
(2025/05/16 21:46:37時点 Amazon調べ-詳細)
(2025/05/16 21:46:37時点 Amazon調べ-詳細)