1ヶ月程前になりますが、職業訓練校を卒業しました。
どうだったって?
今まで「税金高ぇ!!!」と給料日の度に嘆いてきましたが、
納税を始めて早数10年。初めて「税金払っといて良かったー!!」と心の底から思いました。

Viva!助け合いの精神!!
職業訓練自体のメリットは細かいことを抜きにして、大まかにいうと以下2つ。
- 失業保険の給付期間が延びる。(訓練が終了するまで、失業保険+交通費が支給される)
- 学費がタダ。(但し、テキスト代は自己負担)
ちなみに職業訓練は「公共職業訓練」と「求職者支援訓練」の2種類ありますが、
今回ぼくが受講したのは「公共職業訓練」になります。
ざっくり説明すると、失業保険を受け取っている人が受講できるのが「公共職業訓練」。それ以外で収入が月8万以下 もしくは 世帯収入が月25万円以下の方が受講できるのが「求職者支援訓練」になります。「公共職業訓練」は失業保険が満額支給される為、「求職者支援訓練」に比べ、待遇が手厚いです。(求職者支援訓練は月10万円の支給)。
かなり良い条件の為、倍率は激高。
あわせて読みたい
そんな高倍率をくぐり抜け、迎えた訓練生活は最高の一言。
どういったことを学んできたのか、訓練生活を振り返りながら、綴っていきます。
これから「職業訓練校」を目指す方の参考になれば幸いです。
目次
訓練カリキュラム(WEBデザイナーコース)
- ビジネス研修:3日
- リテラシー・VDT:1日
- OA基礎操作(Word・Excel):2日
- 就職支援:4日間
- WEBデザイン:5日
- コーディング(HTML・CSS):17日間
- レスポンシブ:6日間
- イラストレーター:5日間
- フォトショップ:10日間
- WordPress:9日間
- プログラミング(JavaScript・jQuery):5日間
- 制作課題:9日間
- 企業実習:17日間
↓時間割はこんな感じ。
| 1限目 |
9:30~10:20
|
|---|---|
| 2限目 |
10:30~11:20
|
| 3限目 |
11:30~12:20
|
| 4限目 |
13:20~14:10
|
| 5限目 |
14:20~15:10
|
| 6限目 |
15:20~16:10
|
ビジネス研修:3日

| 内容 |
コミュニケーション、自己分析、職場理解。
|
|---|
ぶっちゃけ苦痛でしかなかったです。
皆心の中でこうつぶやいていたことでしょう。
この授業は「グループワーク・プレゼンテーション」が中心。
前職の職種が同じ系統の人とグループを作り、その職種での仕事内容やどういった人材が求められるかを話し合い、代表者が皆の前で発表する。
また、下記の様なイラストが載ったプリントが配られ、

どういった点に問題があるか、グループ内で指摘しあい、同じく代表者が発表など・・・
基本的には同じことの繰り返し。
何かを学ぶというより、学内のコミュニケーションの円滑化が目的の様に思いました。
リテラシー・VDT:1日

| 内容 |
メール、パソコンの基礎知識と設定、VDT作業の注意。
|
|---|
情報モラルとパソコンの基本的な使い方の授業ですね。

情報モラルはいわば「パスワードはできるだけ複雑にし、想像しにくいものにしましょう!」などセキュリティに関することが中心。

VDTとは、パソコンの液晶のこと。
パソコンの液晶をずーっと見てると目や肩の疲労に繋がる為、作業時間は1時間で区切り、その後10分位休みましょうね…といったパソコン作業を行う上での注意点。

パソコンの基礎知識は、インターネットの仕組み・ファイルの拡張子についての説明など・・・
要は、今までパソコンを触ったことがない方向けの授業です。
OA基礎操作(Word・Excel):2日

| 内容 |
Word、Excelの操作方法、ビジネス文章の作成方法。
|
|---|
Word・Excelの基本的な使い方の授業ですね。
Wordであれば・・・
- 文章を効率よく入力する方法(日付の挿入、拝啓・記書きなどのオートフォーマット機能、挨拶文の挿入など)
- レイアウトの整え方(インデント機能の使い方)
- イラスト・画像の挿入方法
Excelであれば・・・
- 効率よく入力する方法(オートフィル。相対参照、絶対参照)
- 関数(SUM、AVERAGE)
- グラフ作成
就職支援:4日間

| 内容 |
就職活動の進め方、求人票の見方、履歴書・職務経歴書の書き方。
|
|---|
欠陥だらけの履歴書が配られ、何がおかしいのかを3〜4人で話し合い、代表者が発表するとか、そんなレベル。
( ˙-˙ )
この辺になってくると、感情は消え失せ、終始真顔で授業を受けてました。
WEBデザイン:5日

| 内容 |
WEBサイトの重要性、サイト設計の考え方、サイトデザインの基本。
|
|---|
もうね・・・
って感じですよ。
ここからいよいよ「WEBデザイナーコース」って感じのカリキュラムになります。
最初に習うのはデザイン。
「配色・レイアウト・フォント・デザインのトレンドなど」下記のテキストに記載されている内容通りに話が進んでいき・・・
(2025/05/09 18:55:05時点 Amazon調べ-詳細)
終わっていきました。
エッ(゚Д゚≡゚Д゚)マジ?
や、このテキストは非常にわかりやすくまとまっており、優秀なテキストだと思います。
ただ、教科書に書かれている内容をざーっと読んで、デザインができる様になるかといったら・・・
せめて、この授業の後、何か作らせ、どういった意図でこのデザインにしたのかを話合い、ブラッシュアップをしていくとかしないと、意味がないんじゃないかと。(まぁ、5日しかないんでこの方法しかないのかな…)
あと、この授業を受け、思ったこと。
正解でした…
コーディング(HTML・CSS):17日間

| 内容 |
HTMLによる文章作成、CSSによるレイアウト・装飾の基礎、Dreamweaverの使用方法を取得。
|
|---|
一番熱望していた授業。結論から言うと最高。

この分野の先生は凄かった。
デザインと同様、基本テキストベースで話が進んでいくんですが、
コーディングに関しては、先生の中で落とし込みが完了しているからか、説明がめちゃくちゃ分かりやすい。
また、分かりにくい箇所については、具体例を交え、噛み砕いて説明してくれるし、
教科書で不足している内容については、オリジナルテキストできちんと補完してくれるもんだから、
満足度が非常に高かったです。
さらに、デザインと違い、きちんと練習問題が用意されてるのも良かった。
(2025/05/09 03:31:43時点 Amazon調べ-詳細)
イラストレーター:5日間

| 内容 |
イラストレーターの基本操作を学び、イラスト作成方法を習得。ホームページのロゴ作成や名刺・チラシの作成方法を習得。
|
|---|
あくまでもツールの使い方ですね。
手を動かしつつ、教科書に記載されている課題をこなしていく為、
基本的な使い方に関しては、ある程度身についたと思います。
えー「思います。」とあやふやに書いている通り・・・

この授業中ずーっと「コーディング」をやってたんだよね…
流し聞きしてたので、何をやっていたのかあまり覚えていない。
(2025/05/09 18:55:06時点 Amazon調べ-詳細)
フォトショップ:10日間

| 内容 |
フォトショップの基本操作を学び、写真の補正やマスクや切り抜きによる合成など画像処理方法を習得。ボタンやバナー、ホームページ全体のデザインを作成。
|
|---|
こちらもイラストレーターのカリキュラムと同様、手を動かしつつ、教科書に記載されている課題をこなしていくスタイル。
紙媒体と違い、WEBデザインは、フォトショップメインで作成していく為、イラストレーターと比べ倍の授業時間になります。
まぁ、フォトショップも前職でバリバリ使っていたので、イラストレーターの授業同様、コーディングに勤しむつもりだったのですが・・・
話を聞いていると、知らないことが結構多い…
個人的には以下の5点を知れた事が収穫だったかな。
- Vanishing Point
- バリエーション
- スライス
- 枠線の作り方
- 「WEBおよびデバイス用に保存」で保存をすると何故データが軽くなるのか
教科書に沿って手を動かしながら、操作方法を覚える + バナーを5つ・サイトを2つ模写したので、
この授業が終わる頃には、コーディング同様 皆一定のレベルに達していました。
(2025/05/09 18:55:07時点 Amazon調べ-詳細)
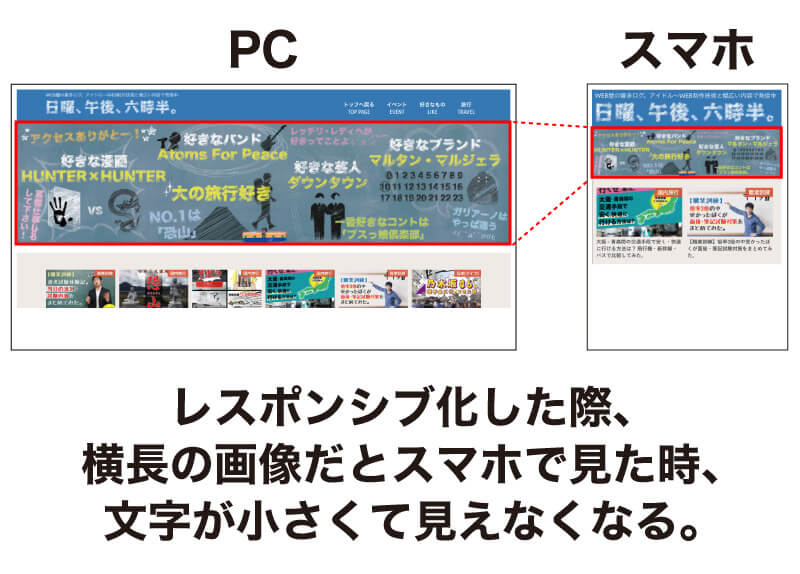
レスポンシブ:6日間

| 内容 |
モバイル通信に対応したサイトを作成する。
|
|---|
これも熱望していた授業。
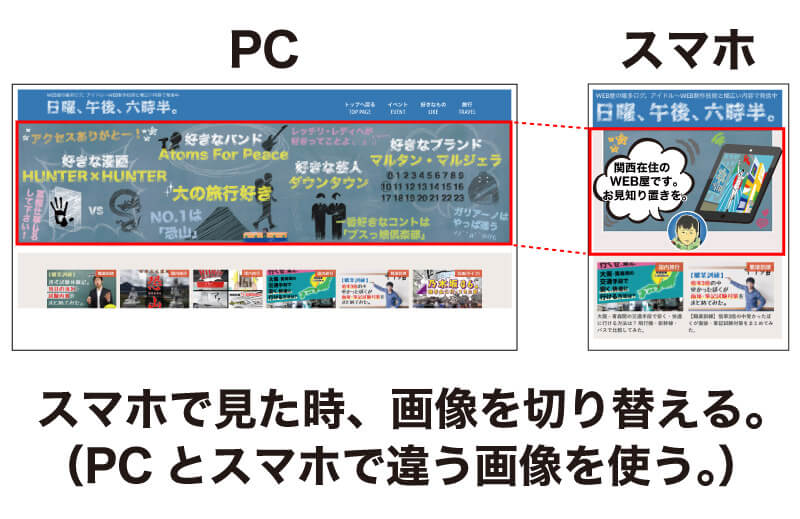
レスポンシブとは、画面サイズに応じてサイトの表示を変える事。
要はスマートフォン向けのサイトの作り方ですね。
結論からいうと・・・
授業時間が足りない。
コーディング・フォトショップの授業は難易度が別れたいくつかの例題があり、
それらをこなしていく内に基礎から応用まで幅広く理解することができました。
対して、この授業・・・
例題はたった1つです。
なので、基礎は理解できましたが、応用が全く効かない。
例えば・・・

↓だから、下記の様にしたい。

これは結構あるあるだと思います。
でもね・・・授業では習わないんすよ…

まぁ、「ググれカス!」って事なんでしょけど、
WEB上で調べても思い通りの内容が記載されているページにたどり着かない or 上手く反映されないこともしばしば。
個人的には、こちらもコーディング・フォトショップの授業同様、例題を複数用意して欲しかったです。
WordPress:9日間

| 内容 |
WordPressの基礎を習得し、ブログサイトを作成する。カスタム機能を使用して更新・管理が容易な企業サイトを作成する。
|
|---|
教科書に沿ってWordPressの基本 〜 オリジナルテーマの作成まで行いました。
基本(※)に関しては、このブログを運営していることもあり楽勝。
※WordPressをダウンロードしてきて、サーバーにアップし、管理画面にログイン。テーマを選択し、記事を投稿するまで。
問題は後半。オリジナルテーマの作成。
結論からいうと、この授業は不要でした。
何故か..? それはPHPが分からないから。
PHPのことが全く分からないのに、教科書・黒板に書いてあるコードを書き写して、テーマの作成をしていきます。

もうね・・・頭の中は疑問符だらけ。
数学でいうと答えを書き写しているのと同じ。
重要なのは解き方だろ!っていう…
最終的にどうなったか….
全く同じ手順で、同じ様に表示されるテーマの再現はできますが、それ以外はできません。(`・ω・´)キリッ
個人的には、レスポンシブにもっと時間を割いて欲しかった…
(2025/05/09 15:13:46時点 Amazon調べ-詳細)
プログラミング(JavaScript・jQuery):5日間

| 内容 |
JavaScript(jQuery)の組み込み。
|
|---|
この授業で習った事は2つ。
- ダウンロード
- 自作
最初に習ったのはダウンロード。

要は他の方が作成したWEB上に公開しているプログラムをダウンロードしてきて、サイトに組み込む方法。
以下のJavascriptコードの組み込みを行いました。
- ページ内リンク
- ボタンなどにマウスを乗せた時に画像が変わる
- 画像をクリックするとポップアップ画像(拡大画像)が表示される
既に完成されているコードを読み込むだけなので超簡単。
但し、作業が楽な反面、自由度は低くなります。
個人的には「2」が知れたのが良かった。
続いて自作。

読んで字の如く自分で作る方法。
ダウンロードと比べて、自分で自由自在にプログラムを組む為、自由度は高いですが、
当然ある程度、プログラムに対する知識は必要になってきます。
10個の例題を解き、 基礎から応用までを学習。
学校側の教え方はとても良かった。
が!!!

脳みそがパンクしそうでした。
もうね・・・難しすぎる。そら、エンジニアの価値高いわ!とも思わせてくれた授業でした。
エンジニア マジ リスペクト。
しっかりと授業を受けたものの、自作できるまでには程遠いレベル…
これはぼくのスペックの問題ですね。とても良い授業でした。もう一度受けたいくらい。
(2025/05/09 18:55:08時点 Amazon調べ-詳細)
制作課題:9日間

| 内容 |
WEBサイトの発案・企画・制作(全ての授業で習得した技術を駆使したサイト作成)をし、プレゼンテーションを行う。
|
|---|
自分でサイトを1つ作ります。
テーマは自由。ぼくは学校のサイトを作りました。
これは・・・正直酷(こく)だったように思います。
何故かって?
皆、コーディングは一定のレベルに達しているので、サイトの構築は出来るんですよ。

ただ、何を、どう作ればいいのかが分からない。
ぼくの隣の子も、オシャレなサイトを何点かピックアップしてきて、同じ様なテイストで作ろうと頑張っていましたが、出来上がったものは全然違うっていう。
理由は簡単。
「コンセプト・ターゲット」が明確でないまま、とりあえずオシャレなサイトを作るって所から始まり、カンプ(下書き)も作成せず、いきなりイラストレーターを起動して作り始めているから。
要はスタート段階から違うんですね。
そうすると・・・
↑こうなる。
まぁ皆、デザインで苦労してましたね。
かくゆうぼくも、ある程度サイトを構築した段階で「Bootstrap」をHTMLに組み込んだ結果、サイトが崩れ、「思うてたんと違あああう!!」と叫ぶ羽目になりました….
企業実習:17日間

| 内容 |
WEBサイト作成・更新業務、画像加工やバナー作成、提案書・企画書の作成など。
|
|---|
複数のチームに分かれて、約1ヶ月間、実際の企業で働きます。
職業訓練校が受け入れ先の企業を用意してくれますが、これがまぁー結構変動します。
受け入れ先の企業の数により、チームの編成人数は変わります。
ぼくらの時は、1つのチームに対し、3〜4人の人数でした。安心といえば安心です。
最悪1人で出向する可能性もあります。
何をするかは受け入れ先の企業によって異なります。
ぼくのチームは最悪でした。
最初に何をしたいか、いくつか希望を書きましたが、それが叶えられることはなく、やってたことはひたすらデザイン。
や、まぁ、分かります。デザインの経験があるからデザインの仕事を任せたいっていうのは。

ただ、何がムカついたって、現場のスタッフレベルでは解決できない・そもそも私はこの仕事をやりたくないからって理由で仕事を振ってきたこと。
要は、ぼくの都合は一切考えずに、個人の都合を押し付けて依頼をしてきてるんですよね。
一番ムカついたのは・・・
— 現在時刻 15:30 —

0からの作成。あるのは、ターゲット・コンセプトのみ。
デザインの構成だけではなく、素材探し、地図の作成なども必要ということで・・・

最終的に完成したのは18時30分。
その際、言われた一言。
・
・
・


えーまぁ、一言でいうと、いいように使われてました。
他のチームはどうだったかと言うと、かなり緩かったみたいで、中には「ポートフォリオサイトを作っていいよ!」と言われ、勤務時間中、ずーっと個人サイトを作っていたチームもあったみたいです。
出向先の企業は自分で選ぶことはできないので、まぁ、運ですね。運が悪かったら諦めましょう。
まとめ

身も蓋もない言い方をするならば、お金を貰えて勉強ができるという最高の制度です。
色々、不満点なども述べてきましたが、基本は・・
です。

てか、こんな神制度 他の国であるの?
ただ、お金を支払う期間を少しでも短くしたい為か授業のスピードは激早です。
その為、復習は必要不可欠。
また、WEBに関しての知識・経験が全くない場合は、それでも間に合わないと思うので、
学校に通う前「Progate」や「ドットインストール」などのサービスを利用して、コーディング・プログラミングスキルの基礎だけでも学んでおいた方が良いです。

就職についてですが、全くの未経験からデザイナーに転職するのはかなり厳しいです。
ただ、100%無理かと言われれば、そうではありません。てか誰もがスタート時点では未経験やし。
未経験の場合、一番スムーズな就職方法は、実習先の企業で死ぬほど頑張って採用してもらうことですね。
2〜3年ほど経験を積めば、いっぱしのデザイナー。転職はスムーズになります。
↓ただ、デザイン業界は会社によってはこういう状況になりかねないのでご注意を。
私が会社を辞めて今日まで生きた話|思い出ぽろぽろ|note (57 users) 14件のコメント https://t.co/g4M5KhGGTJ pic.twitter.com/QlxAobDPf4
— はてなブックマーク::Hotentry (@hatebu) November 14, 2016
以上!参考になれば幸いです。
試験対策について
実際の出題内容について
(2020/10/26 23:35:51時点 Amazon調べ-詳細)