長らくWordPressテーマ「SANGO」の2.0.6〜2.0.7への”バージョンアップ”を控えてました。
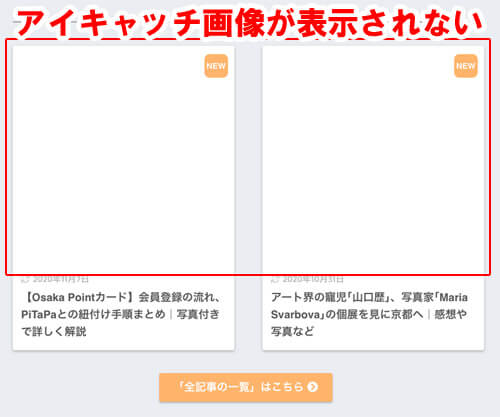
理由は、一部のアイキャッチ画像が表示されなくなるから。(解決方法をサクッと知りたい方はこちら→解決方法に飛ぶ▼)

すぐに原因を探ったり、修正しても良かったのですが、”ずーっと”ほったらかしにしていました。
…というのも、「SANGOのver 2.0.6〜2.0.7」は、「WordPress 5.5」の改修に合わせたバージョンです。つまり対(つい)の関係。
そのため、いずれか一方のバージョンをアップデートするだけではなく、双方アップデートする必要があります。

双方アップデートが必要
そして、一番大きな問題は、(WordPress 5.5で)jQuery周りが諸々変更になったこと。
コレ、何も考えずやったらアカン…絶対むちゃくちゃバグるやつや…と思ってました。
なので、旧バージョンを維持することに。理由は以下の通り。
- すぐに対応してなくても特に問題ない。
- メジャーアップデートのリリース当初は何かと不安が多い。マイナーバージョンアップまで待ちたい。
- 原因探しや修正作業がめんどくさい
..が、さすがに「WordPress 5.5.3」とマイナー・バージョン番号が「3」までアップデートされたので、重い腰をあげ、双方”最新バージョン”にアップデートしました。
案の上、バグったので、WordPressテーマ「SANGO」のバージョンを2.0.6〜2.0.7にアップデートした際、アイキャッチ画像が表示されなくなった際の解決方法を記載します。
【解決方法】プラグイン”Lazy Load”を停止、もしくは、 jQueryをCDNから読み込む
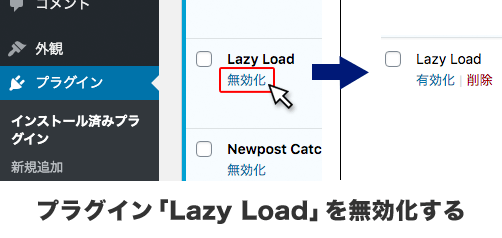
プラグイン”Lazy Load”を停止
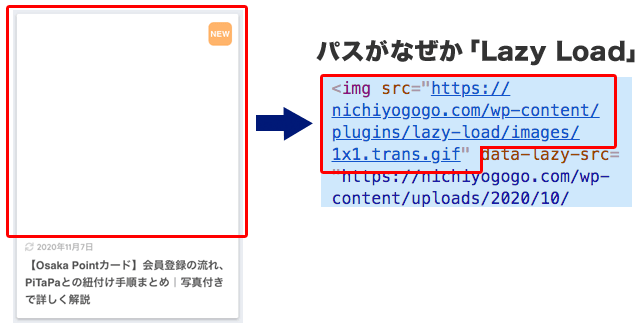
表示されない画像のソースを見ると、imgタグ_src属性のパスがなぜか「Lazy Load」になっています。

なので、プラグイン「Lazy Load」を無効化することで、src属性のパスを”元の参照先”へと変更することができます。

jQueryをCDNから読み込む
これは、SANGO公式にそのやり方が記述されています。
遷移先に記載されているコードを「子テーマのfunctions.php」に記述することで「Lazy Load」が有効化した状態でも、画像が表示されるようになります。
ちなみに、ぼくは「Lazy Load」の無効化を選択しました。
理由は、「WordPress 5.5」から画像全般に”Lazy Load”と同機能である”loading属性”が付与されたからです。

WordPress 5.5 で img タグに width と height 両方の属性がついている場合、自動的に loading=”lazy” を追加して、HTML ネイティブの画像遅延読み込みが実現されます!
Lazy-loading images in 5.5 – Make WordPress Core https://t.co/BstPuwqse3
— / KITERETZ inc. (@ixkaito) July 15, 2020
そんな感じで。終わりッ!!
(2025/04/03 10:43:08時点 Amazon調べ-詳細)