どーも皆さんこんにちは。

WEBマーケター 兼 WEBデザイナーです。
こう書くと、どっちの仕事もバリバリやっている様に見えますが、マーケティングに関しては、そもそも部署自体が存在しないことに加え、ぼく自身の知識が乏しいということもあり・・・

今の所、仕事の比重は「WEBデザイナー」寄りです。
デザインの仕事は長いことやってきていますが、”WEBデザイナー”として本格的に働くのは今回が初。
入社して3ヶ月経ちましたが、実務に勝る勉強法はないですね。
体力・精神共に学生時代に比べるとすり減りますが、その分力がついてきているのを実感します。
この機会にこの3ヶ月で学んできたこと・求められたことを振り返ってみたいと思います。
目次
求められるスキル①:他人のコードを読み解く力
入社してすぐに「サイト作って!」と言われる事は、ほぼ無いかと。
なので、最初は保守(※)対応がメインになるかと思います。
既存サイトの文字修正・画像の差し替えなど。要はサイトの更新・修正業務です。
その際、必要になるのが・・・

他人が作成したコードを読み解く力。
ぼくは、職業訓練校でWEBデザインを勉強しましたが、基本的な知識を学んでからは、1からサイトを作ることによって、制作技術を磨いてきました。
当然すんなりとは作れません。

何度もつまづきましたが、ググれば他人が作成したコードが山ほど出てくるので大体のことは解決します。
なので、他の人が作ったコードを参考にしましたし、どういった形で反映されているかを見てもいました。
ただ、コード全体を見るのでは無く、見ていたのはあくまでも”一部分”。

要は”木を見て森を見ず”状態。
自分が作ったサイトであるならば、問題ないかもしれませんが、他の人が関与しているサイトではそうはいきません。

全体を理解する力が必要となってきます。
何故かって..?


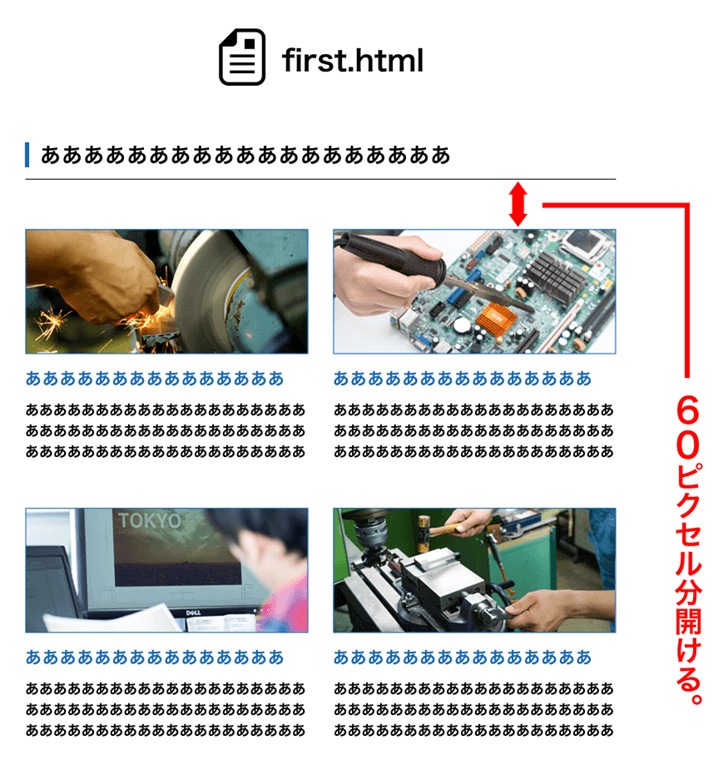
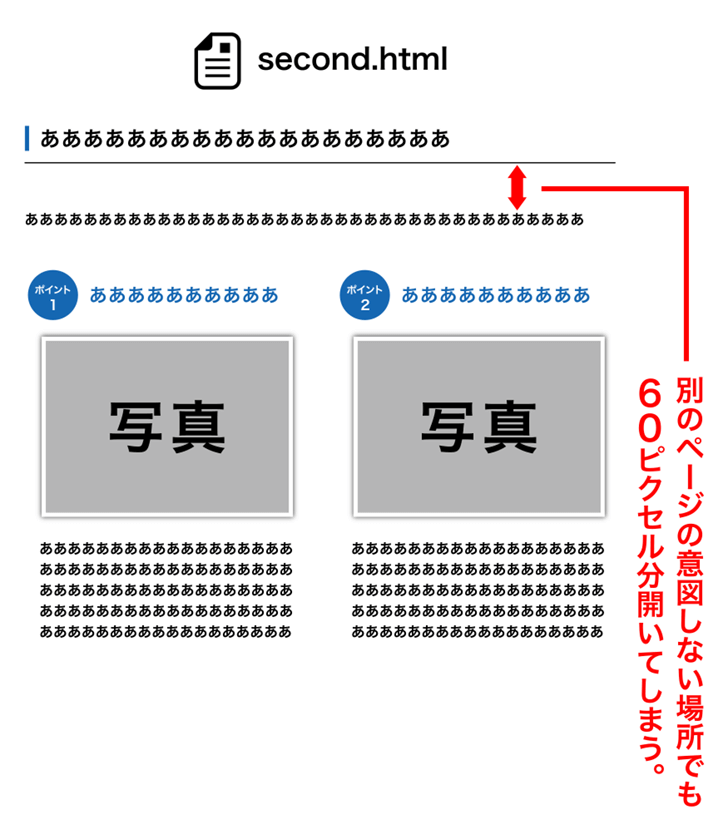
どういったコードでサイトが構築されているかを把握していなければ、こういった事が起こります。
なので、コードを変更することにより影響を受ける箇所の把握は絶対に必要です。
どうやって把握するの?
“検証”を使いましょう。
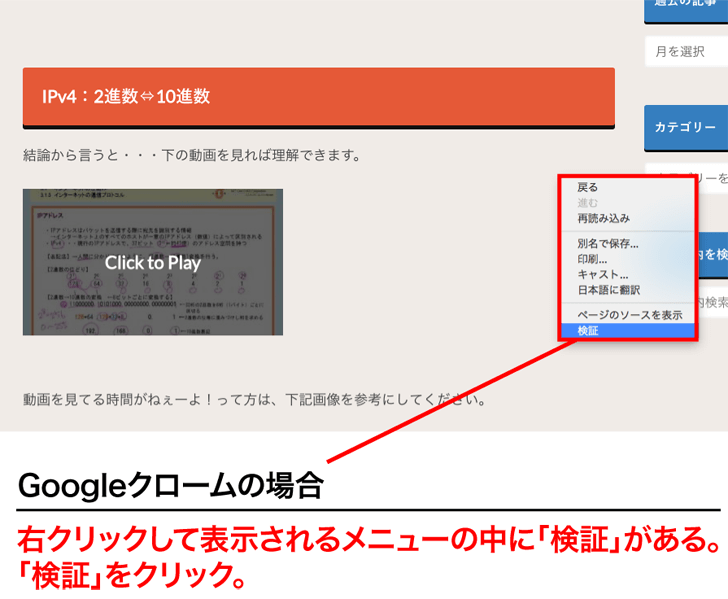
Googleクロームを利用している場合、ブラウザ上で右クリックを押して表示されるメニューの中に「検証」があります。

↓すると…

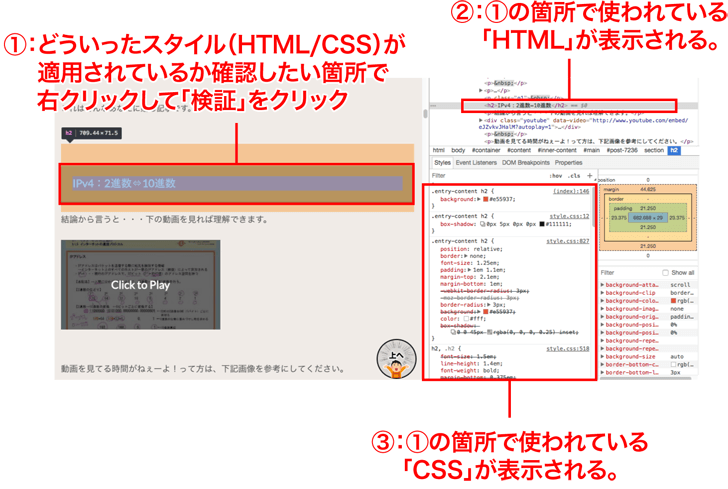
右側に適用されているコードが一覧で表示されます。
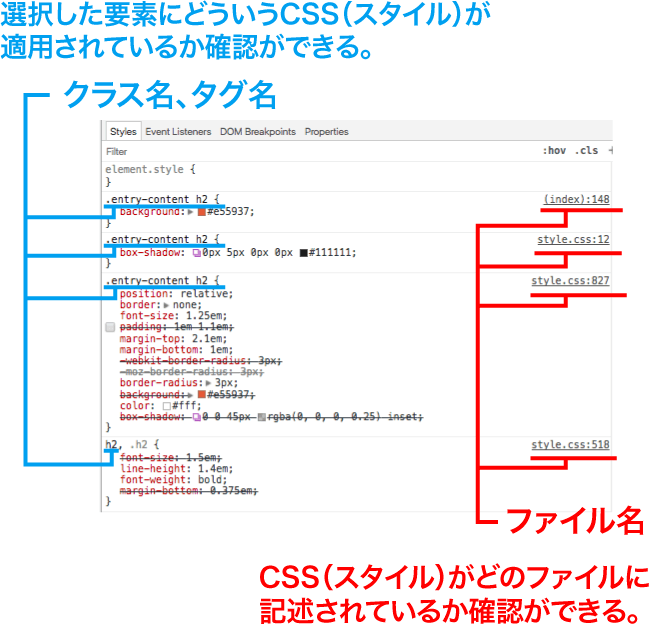
このツールはとても便利で、「どういったCSS(スタイル)が適用されているか」・「CSS(スタイル)がどのファイルに記述されているか」が一目で分かります。

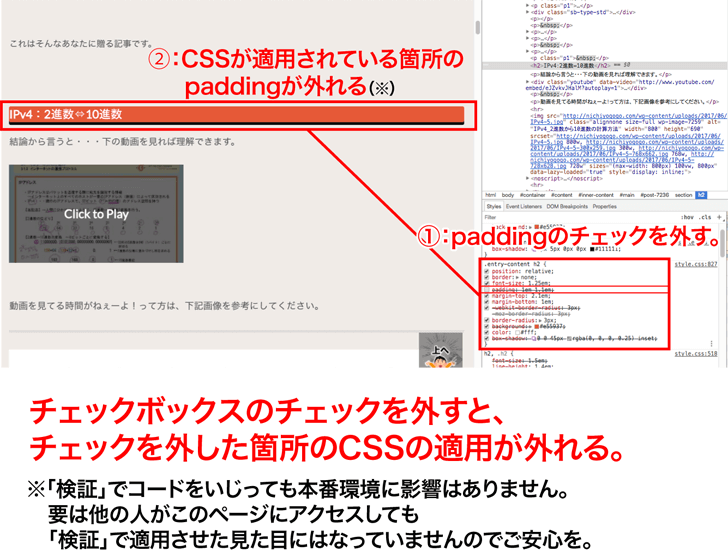
また、適用されているスタイルを確認するだけではなく直接編集も可能です。
↓適用されているCSS(スタイル)を外したり・・・

↓
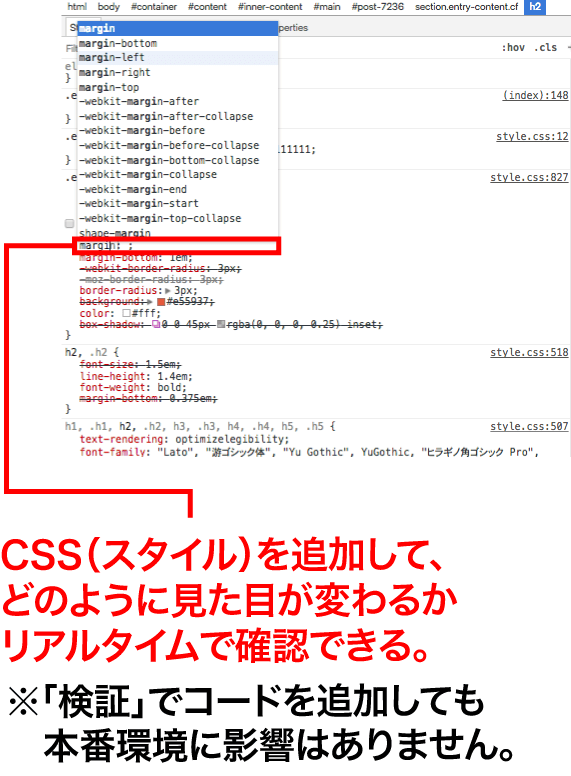
逆にCSS(スタイル)を追加したりもできます。

見た目の変化がブラウザ上で即座に確認できる為、こういった手順(CSSファイルにコードを記述 → FTPにアップ → ブラウザ上で更新 → 修正内容を確認)を踏む必要はありません。
以上の様に、「検証」を使うことで、コード変更の影響を受ける箇所の把握ができる様になりますし、コード書き換えによるリアルタイム検証(表示)も可能です。
WEB制作全般、特に保守対応の時短に繋がりますので、”検証”の基本的な使い方に関しては、入社前に学んでおきましょう。
↓ここまで書いておいて何ですが動画で見た方が分かりやすいです。

求められるスキル②:素材を探す力
素材=写真やイラストのことです。
ディレクターの意図、サイトのテイストに合った素材を探すことは度々求められますし、提出は早ければ早いほど良いです。

これの対処法は”引き出し”を増やすことですね。
会社が購入している素材集などがあれば、どういった素材があるのか。また、ネット上にある商用フリーの素材サイトの把握を早い段階で行いましょう。
いやいやいや、有料の素材サイトの方がクオリティが高いし、作品数も多いから買ってもらったらええやん!って方。
舐めんな。
この素材で無いと駄目ッ!っていう、よっぽどの理由が無い限り買ってもらえないと思いましょう。
ぼくの場合は、稟議(りんぎ)を通す方がしんどいんで、大体はフリー素材サイトから引っ張ってきて何とかします。
装飾やテクスチャを用いた立体的なデザインのこと。昔のiPhoneのアイコンを思い浮かべて頂ければ。一世代前に流行ったデザインです。
探し方はとっても簡単。

「写真 フリー 商用」とか「イラスト 無料 フリー」などのキーワードで検索すると、複数のサイトが検索に引っかかってきます。
ただ、このようなキーワードで検索したとしても、商用NGの場合があるので、”利用規約”は必ず一読しましょう。
とはいえ、一から探すのメンドくさいですよね。なので代表的なサイトをいくつか挙げておきます。
写真
- Pixabay ※稀に商標やパブリシティ権、プライバシー権で保護されている画像が交じっています。
イラスト
バーっと思いついたものを挙げましたが、これらのサイト以外にも当然あります。
展開しているサイトのテイストに合わせた素材を使う(提出する)必要があるので、どういった素材サイトがあるのか…アンテナは常に張っておきましょう。
求められるスキル③:画像補正(レタッチ)
読んで字の如く”画像を補正”する力です。

ここでいう画像は「写真」ですね。
有料の写真素材ならば、そのまま使える率が高いですが、無料の写真素材 or 社内の人(主に営業マン)が撮影してきた写真は、大体画像補正を行います。(特に後者は、100%補正が必要です。)
例えば、下記の写真。

こちらは元画像(加工前)ですが、ピントが合っておらずボケており、全体が暗い。さらに言うならば、男性の足が中心と目立つ位置にある為、すね毛が気になります。
以上の理由からお世辞にも良い写真とは言えません。なので補正してみました。
↓それがこちら。

ピンボケをくっきりさせ、鮮明に。全体的に明るくし、すね毛も処理しました。
手順は下記の通り。使用ソフトは「フォトショップ」です。
- レベル補正で「ハイライトスライダ」を左側に移動させ画像全体を明るくする。
- トーンカーブで少しだけ赤みを加える。
- アンシャープマスクで、輪郭をハッキリさせる。(ピンボケの補正)
- シャドウ・ハイライトで暗い部分を明るくする。
- ぼかし(ガウス)、ハイパスフィルタですね毛を処理する。(参考記事)
このように元画像が”イケてない”写真であるならば、補正をしなくてはいけません。
補正で主に使う機能は「色調補正」ですね。基本的な使い方は覚えておきましょう。

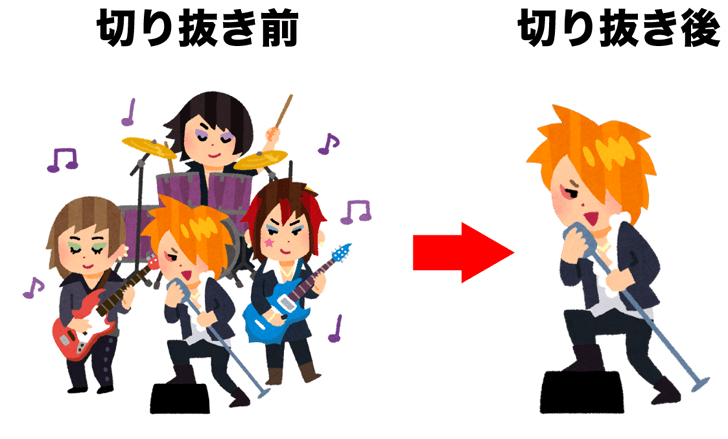
求められるスキル④:画像の切り抜き

最後は、「画像の切り抜き」。必須のスキルです。
切り抜く際に利用する「ペンツール」は、フォトショップの数あるツールの中で最もよく使うツールになります。入社前にある程度使いこなせる様にしておきましょう。

以上です。
まとめると…
- 他人のコードを読み解く力
- 素材を探す力
- 画像補正(レタッチ)
- 画像の切り抜き
ですね。
これからWEBデザイナーを目指す方の参考になれば幸いです。
(2025/04/03 06:51:02時点 Amazon調べ-詳細)