入社して早半年。
デザイナーとして働いた経験はあるものの、「WEB」デザイナーとして働くのは今回が初。
マーケターに至っては、就業経験はおろか、スクールなどに通い専門的に学んだ経験もなし。
プロの世界でやっていくには、あまりにも貧弱な武器しか持ち合わせてない状態。
それは、もう…色々ありました… ということで振り返り。
目次
WEBデザイナーとしての仕事

メインの仕事は「保守(※)」。
※既存サイトの文字修正・画像の差し替えなど。要はサイトの更新・修正業務です。
以前「【WEBデザイナー1年目】求められるスキルは?入社前に押さえておくべきポイント」という記事を書きましたが、大まかな作業内容は、この時からさほど変化はしていません。
サイト改修に伴う”ビジュアルイメージ”を作ることもありますが、どちらかというと既存のソースコードをいじる割合の方が多いです。
デザイン < コーディングって感じですね。
そして、ぼくがこちらの分野(コーディング)に関して持ち合わせているスキルは、「職業訓練校」と「Progate」で得た知識のみ。
対して、先輩方はというと、ゴリッゴリッの制作会社に何十年も勤めていた方達ばかり。
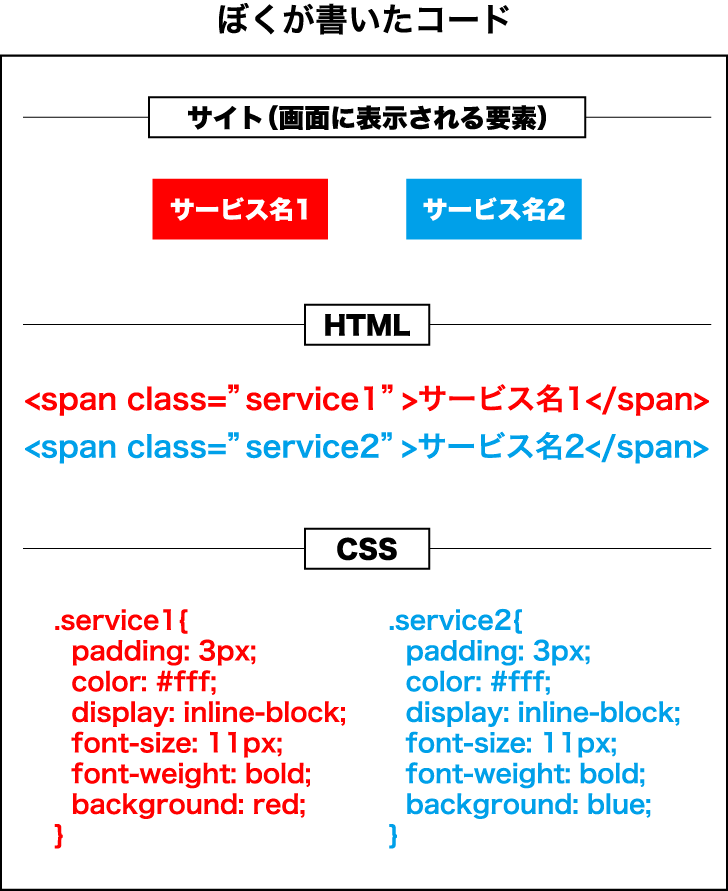
そんな先輩方にペラッペラな知識しか持ち合わせていない、ぼくが書いたコードをチェックしてもらう訳です。
「99%」は指摘が入るよね (╥_╥);
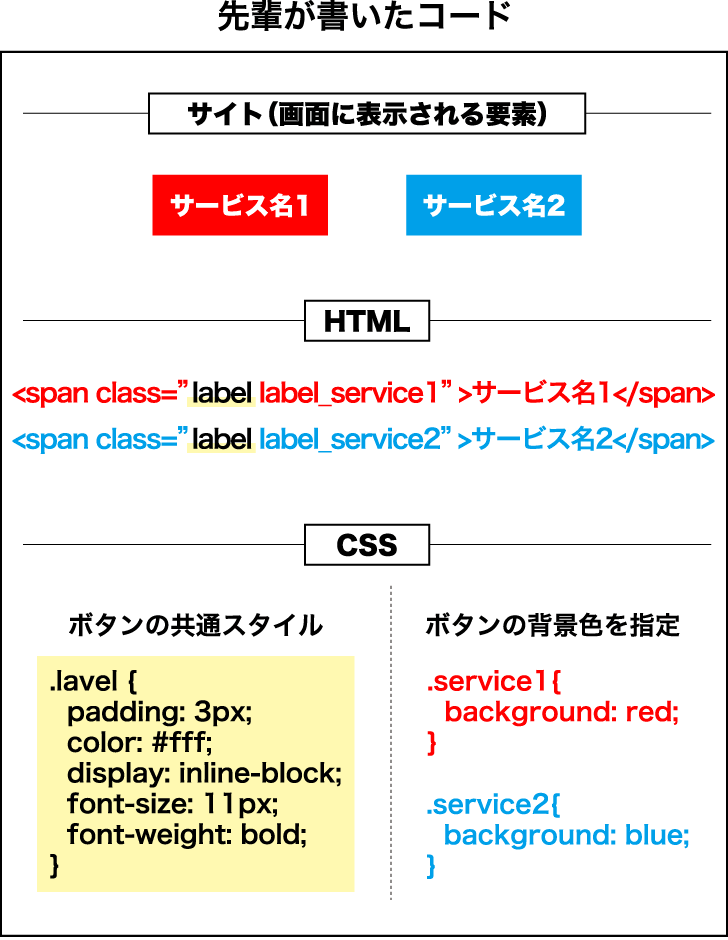
例えば下記の様な・・・
保守性と可読性に難(なん)がある。





・・・と、この様にぼくが書くコードは無駄がとても多いです。
対して先輩方のコードは必要最低限。また、クラス名のつけ方にも統一感があるし、どういった用途で使われているかがはっきり分かります。
ここら辺は、指摘いただいた内容を反芻(はんすう)することはもちろん、現サイトにて「どういった要素に対して”継承”を行っているか確認」、「命名規則を真似る」ことで、なるべく同じ轍(てつ)を踏まない様にしています。
(2025/04/02 17:10:54時点 Amazon調べ-詳細)
マーケターとしての仕事

マーケターといっても純粋なマーケターではなく、やってることはどちらかというと”WEBデザイナー寄り”です。
本来は、アナリティクスなどの解析ツールをバリバリ駆使し、サイト内のどういったところに問題があって、どう改善すれば良いかを分析。
その後、仮説を立て、施策に落とし込む…というのがマーケターの仕事だと思うのですが(超ざっくり)・・・
いかんせんアナリティクスの使い方に関しては、素人も同然なんだよね。
よって、サイトの分析ではなく、これまで培ってきたデザイナーとしての経験を活かして、
このような「デザイン・文言」であれば、より効果的ではないか…と案出しを行い、採用されたものを順次試していくという…
逆張りの手法。

言い換えると「下手な鉄砲も数打ちゃ当たる作戦。」
これが、ぼくの”マーケター”としての主な仕事です。(今の所は)
よって、この半年で最もリソースを割いた仕事は「ABテスト」となります。
ABテスト
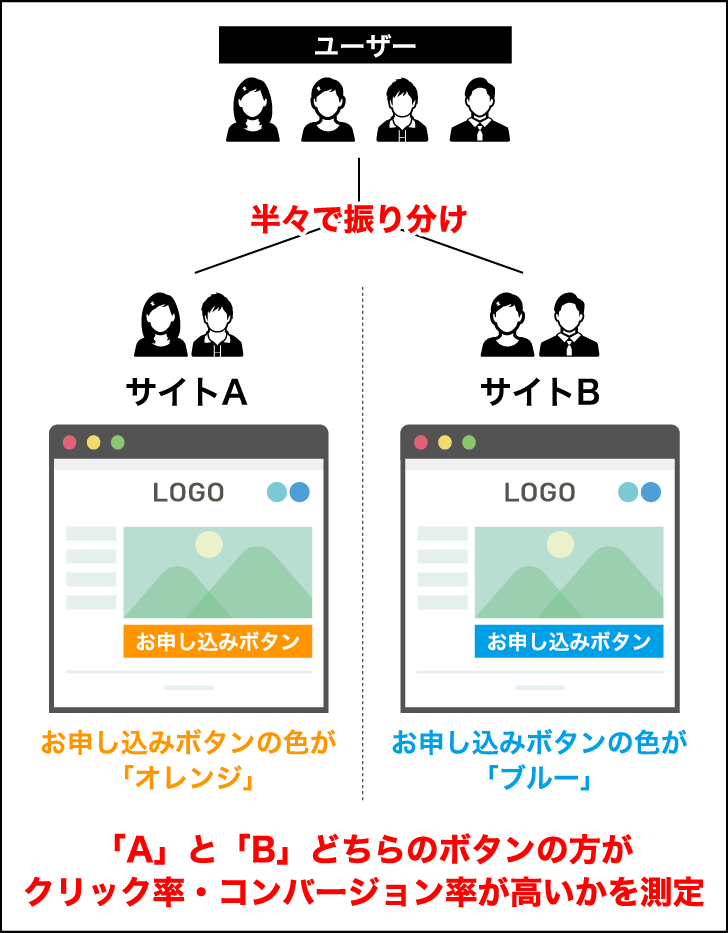
ABテストの内容は下記の通り。

最初は単純に2つのページ(URL)を用意して、アナリティクス上で半々に振り分けるだけ…と思っていましたが、そうは問屋が卸さない。
なぜなら「A」と「B」を2つのページ(URL)に分けてしまうと、正確な計測ができなくなるから。
よって、同じページ(URL)で「A」と「B」を振り分ける必要があります。
どうするのか…?
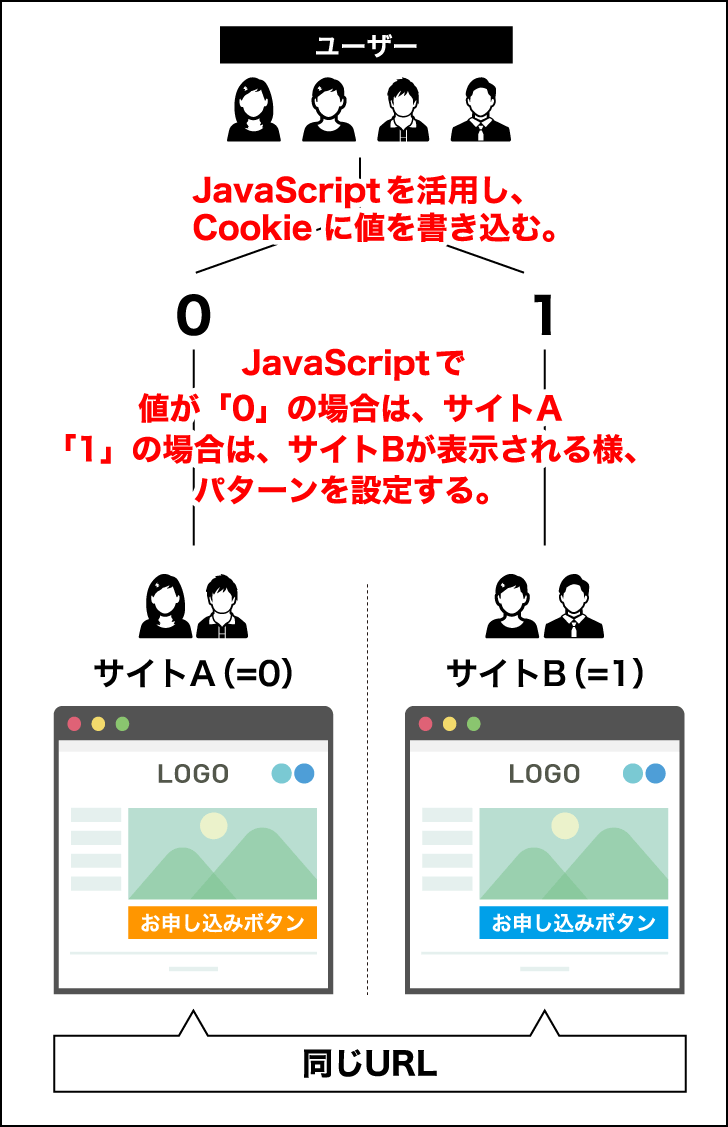
↓こうするんです。

上述の通り、「JavaScript」で振り分けを行います。
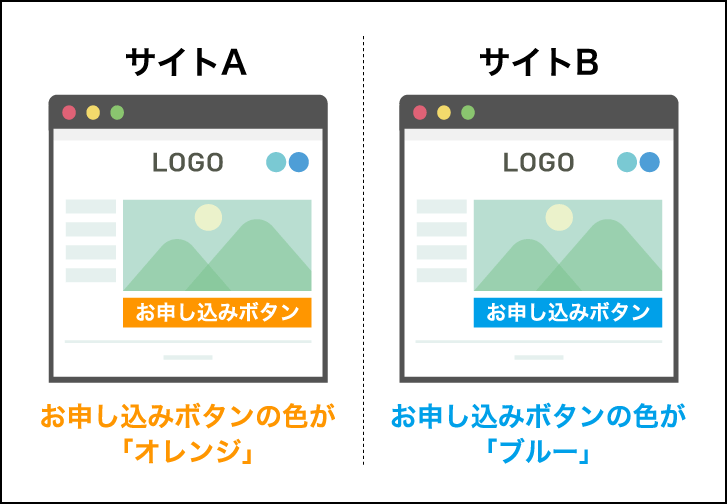
そして、サイト上の見た目に関しては、HTML上で「サイトA」と「サイトB」、2パターンのコードを記述し、こちらもJavaScriptで切り分けを行います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!-- <head>内に記述 --> <script> (function(window, document, undefined){ var pattern; if(window.Cookies){ pattern = Cookies.get('test_name'); } window.AB_TEST = pattern === '0'; $(function(){ if(window.AB_TEST){ //Aパターン表示時に行う処理 $('#site_a').show(); }else{ //Bパターン表示時に行う処理 $('#site_b').show(); } }); })(window, document); </script> <!-- <body>内に記述 --> <div id="site_a" class="hide"> <span>お申し込みはこちら</span> </div> <div id="site_b" class="hide"> <span>お申し込みはこちら</span> </div> /* css側の設定 */ .hide { display: none; } |
簡単に説明すると、「A」と「B」に同じクラス名を付与し、いずれも「display:none;」で非表示に設定します。
そして、JavaScriptで値が「0」の場合は「サイトA」が。そうでない場合は「サイトB」が表示される様、設定します。
と、このように、アナリティクス上の設定だけではなく、「HTML・CSS・Javascript」をゴリゴリに書き込む必要があったので、思ってた以上に大変でした。
その他、大変だったことは…
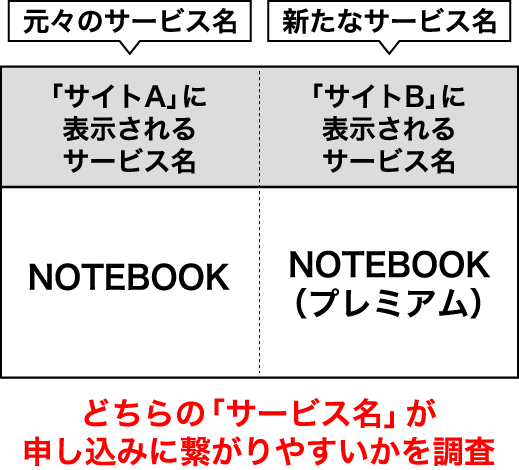
今回ABテストを行った目的は、サービス名につける「副題」は何が適切かを調べる為。

よって・・・
- 現サービス名での「継続率・契約率・1件あたりの純利益額・売上額」などを算出。(過去5年分のデータを参照)
- テストを行う「プラン名」が適切か否か 各課・上役に相談後、役職者にプレゼン。
- 修正内容が申し込みフォームにも及んでいる為、プログラマー側と連携を取り、修正作業を進める。
- サイトに訪れた50%のユーザーには、これまでと違うサービス名が表示される。よって、ユーザーに直接対応する課への事前通知。
サイトへの反映作業以外にもやることが多く、とても大変でしたが、サイトの「効果測定」と「改善」には必須な「ABテスト」を一から十まで全体を通して経験できたのは、非常に大きかったです。
参考サイト
ABテスト終了後| Z検定とカイ二乗検定で有意性をチェックする
ABテストを行い、ある程度日にちが経てば、「A」と「B」どちらのサイトが効果的か数字に表れてきます。
ただ、気をつけなくちゃいけないのが、この時点で「優劣」の判断をしないこと。
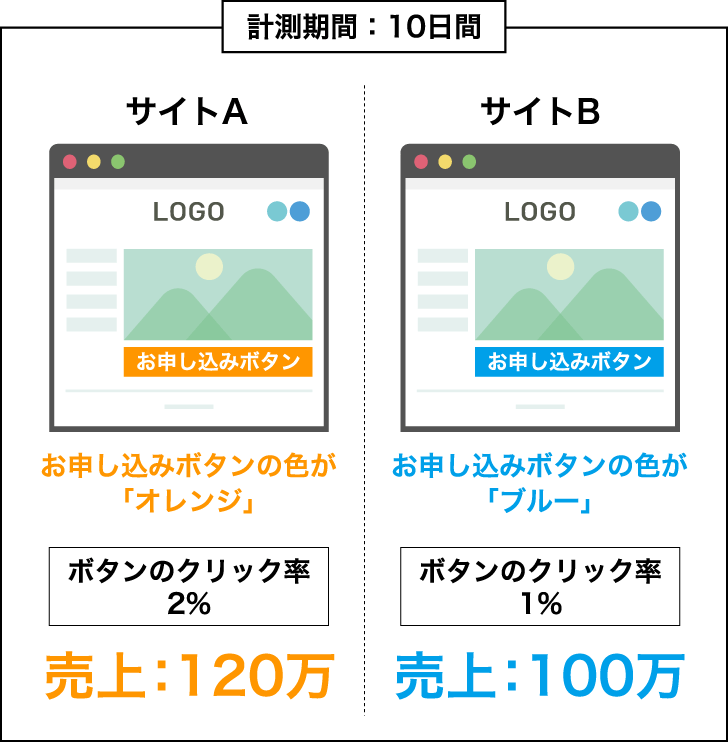
例えば、売上額にフォーカスを当てた場合、「サイトA」と「サイトB」、どちらが優れているかというと・・・


なにそれ…?
これに関しては、完全に理解をしていないのですが(つーか統計学の領域なんで理解できん。)・・・
要はABテストの結果が「偶然」か「必然」かを判断する作業です。
参考サイト
↓カイ二乗検定について
↓A/Bテスト信頼度判定ツール
これらの検定を行うと、ABテストの結果が信頼に値するか否か「パーセンテージ」で表示されます。
信頼性が高い場合は、テストの結果が単なる誤差ではなく、しっかりと「差」がでているということですので、この時点でテストを終了させても問題ありません。
逆に信頼性が低い場合は、テストを継続する必要があります。
・
・
・
ABテストはここまでやって、終了となります。
以前のぼくでしたら、検定をやらず、結果の数字だけで「優劣」を判断してたでしょう。
自分ひとりで学んでたら確実に行きつかなった情報。こういった機会に携われるチャンスを頂けるのは有難いですね。
大きな収穫でした。
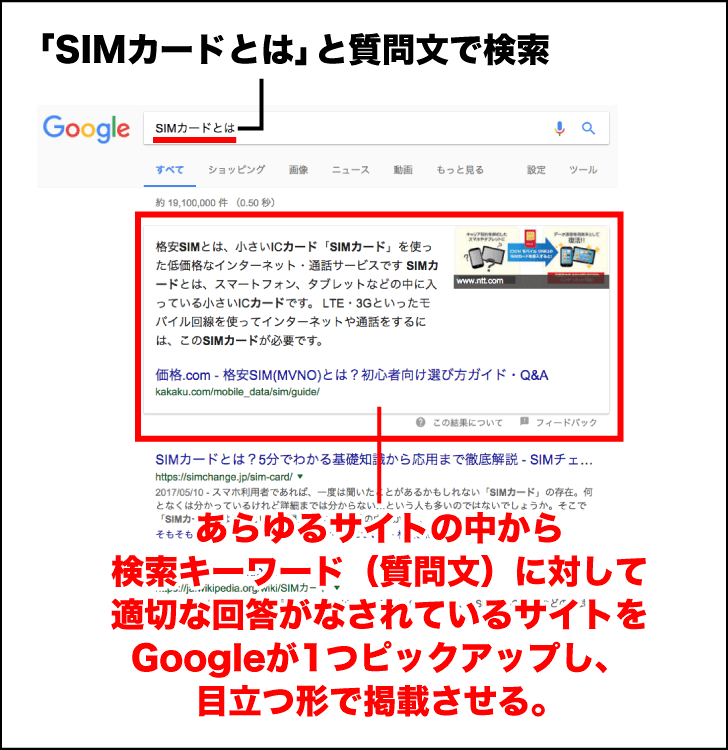
強調スニペット
強調スニペットとは、質問文で検索した時に、回答が検索結果の上部に目立つ形で表示される仕組みのことです。

これだけ目立つ形で掲載される上、リンク付きのページタイトルも合わせて表示されるので、クリック率は当然高まります。
しかも、広告費は一切かかりません。
これを実施するきっかけは社長指示によるもの。曰く・・・
と、ぼくが所属する課に直接依頼がありました。
「強調スニペット」に関して、知ってはいたものの、どうやって表示させるかは分からない為、リサーチ。
要点をまとめると・・・
- 対象のキーワードで検索した時に、自社サイトが検索結果の10位以内に表示されている必要がある。
- 検索結果に表示されたウェブページ内に強調スニペットとして取り上げられる形式の記述があること。
- 記述内容は、150文字程度のまとまった文章。
- 文章の冒頭は「○○○○とは」と、検索キーワードと同じ出だしにする必要がある。
これらの点を踏まえ、対象のサイトを修正。
ぶっちゃけ・・・
と半信半疑でしたが、数日経って確認してみると・・・
・
・
・

予想に反して何なく奪取できました。(今は、競合他社に再び巻き返されました。なので、コンテンツを強化し、デッドヒートを繰り広げる予定です。)
もし自社のサイト(もしくは取引先の会社)が何らかのサービスを展開していて、そのサービスに関連性のあるキーワードで検索結果10位以内に入っているのであれば、強調スニペットを狙わない理由はありません。
要点をTwitterの文字数程度にまとめるだけで、サイト上部にどーんと目立つ形で表示してくれるので、これほどコスパの良い対策は無いですね。
まとめ
この半年で大きかった出来事は「ABテスト」の実施。

ぶっちゃけ”コレ”さえできれば、WEBサイトの「PDCA」サイクルを無限に回し続ける事が可能です。
今回「ABテスト」を実施して思ったのは、「ちょっと表記を変えるだけで、コンバージョン(以下CV)にこれほど影響があるのか…」ということ。
例えば、下記の例でいくと、違いはボタンの色だけです。

たったこれだけの違いでも、クリック率に差がでてきます。
「サイトA」のボタンがクリック率10%に対し、「サイトB」は5%だとしたら、お申し込みフォームに訪れる人は「倍」違います。(そこから申し込みに繋がるかどうかはまた別の話)
1日の売上額でみたら微々たる差かもしれませんが、それが1ヶ月、1年と続いていくと、その差は凄まじいことになるでしょう。
ぼくが今もっとも興味あることがまさにコレ。
・
・
・
こんな感じで。次の振り返りは半年後。
下半期の主な仕事が「WEB改善」に決まった為、今よりもっと「何が刺さるのか」の知見が得れそうです。楽しみで仕方ない!
実地で学べる上、お給料もいただける。しかもこの技術の汎用性は高いときてる。
WEB屋は最高ですね。(最近忙しくて自分の時間が確保しずらくなってきてるけど…)
(2025/04/02 17:10:55時点 Amazon調べ-詳細)