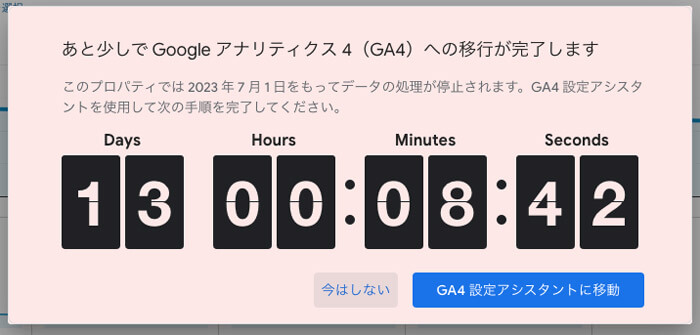
アナリティクスにアクセスするたび、下記メッセージが表示されるので、重い腰を上げてGA4へ移行しました。

簡易的ではありますが、移行手順を以下に記します。
目次
UAからGoogleアナリティクス4(GA4)への移行手順
前提
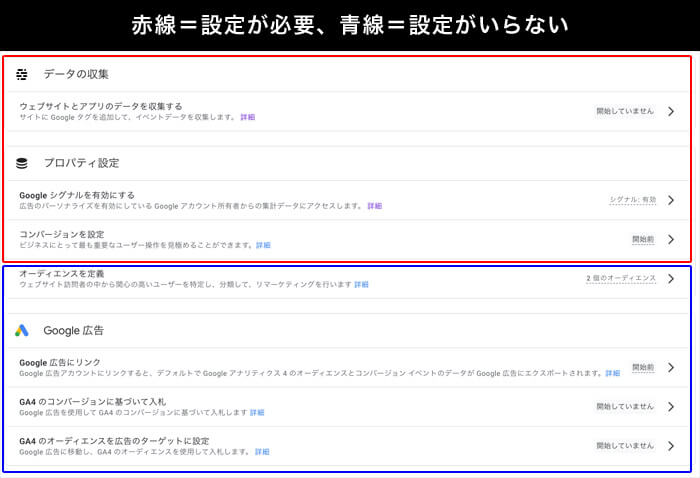
「GA4 設定アシスタントに移動」ボタンをクリックすると、以下内容が表示されるかと思います。

「えっ、7個も設定する必要があるの!?」と思うかもしれませんが、個人ブログであれば、以下の3つだけで良いかと。
- ウェブサイトとアプリのデータを収集する
- Google シグナルを有効にする
- コンバージョンを設定
…というのも、他4つは「Google 広告用の設定内容」です。
そのため、Google広告に出稿している人”以外”は、上に挙げた3つの設定だけで問題ないかと思います。

赤枠部分の設定だけで良い
GA4「データの収集」の設定手順
こちらがもっとも重要度の高い設定となります。
…というのも、この設定をしないとGA4でアクセスが計測されません。
設定手順は、以下。
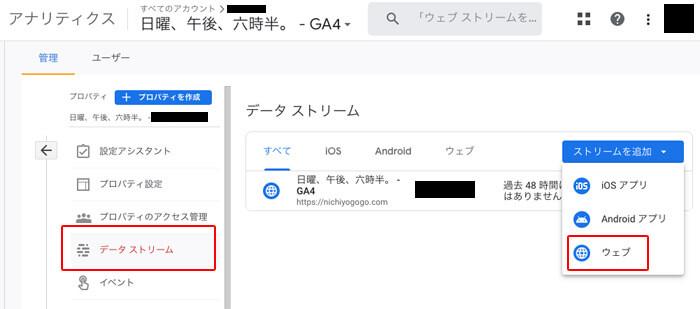
- データ ストリームを作成
- Google タグを設置
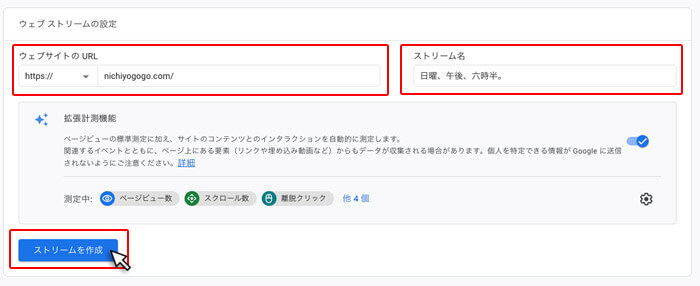
手順1:データ ストリームを作成


これでデータ ストリームの作成は完了です。続いては、Google タグの設置。
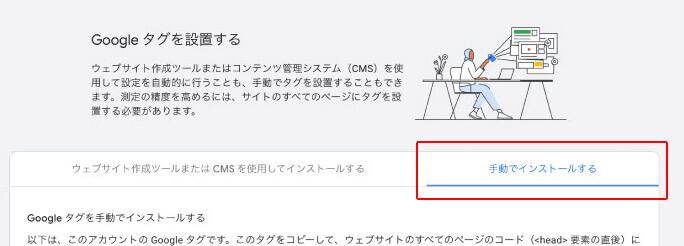
手順2:Google タグを設置
以下、いずれかの手順で設置します。
- 手動設置
- Googleタグマネージャー(GTM)上で設置
- プラグインから設置 ※WordPressの場合
ぼくは「1」で対応しました。
そのため、以下に記すのは手動対応、つまりhead内に直接追加する方法です。
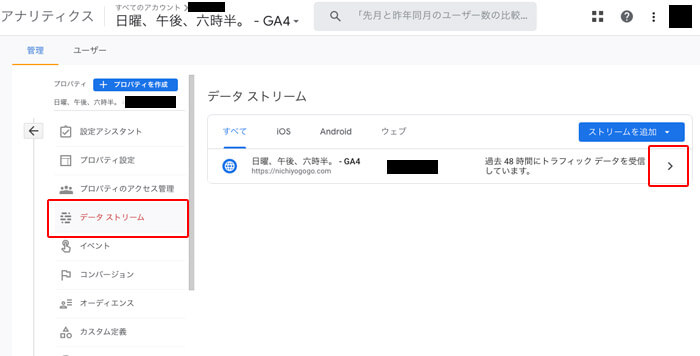
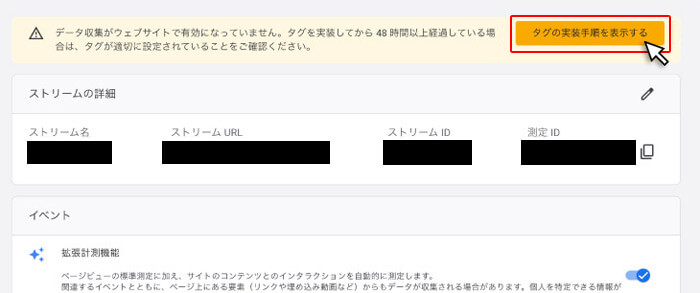
まず、Google タグがどこにあるか?ですが、データ ストリームの詳細画面から確認できます。
Google タグの確認方法



表示されているGoogleタグをコピーしてください。
なお、6月30日までは、旧Googleアナリティクス(UA)でも計測可能です。
そちら(UA)でも計測したければ、UAとGA4のタグを併記する必要があります。
記述内容は以下。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-●●●●●●●●"></script> <script async src="https://www.googletagmanager.com/gtag/js?id=G-●●●●●●●●●●"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-●●●●●●●●'); gtag('config', 'G-●●●●●●●●●●'); </script> |
●の部分に自身のIDを入力してください。
↓
続いては、Webサイトの<head> 内にGoogleタグを記述します。
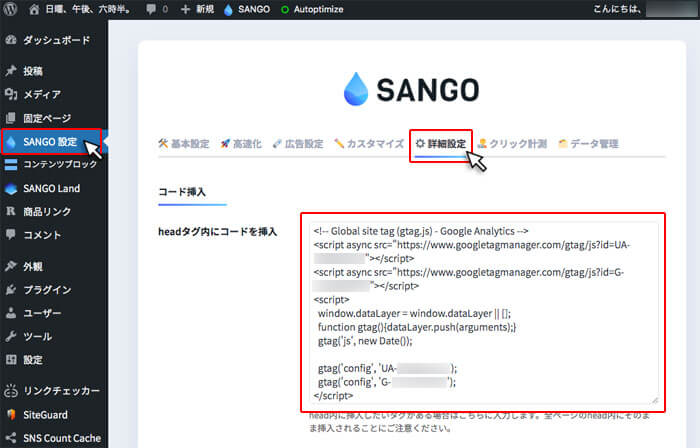
Google タグの記述方法

WordPressテーマ「SANGO」の場合
左メニュー「SANGO設定」→「詳細設定」から<head> 内への記述が可能です。
head内への記述方法は、WordPressテーマによって異なりますが、「テーマ名 Googleタグ」で検索すれば、情報いくつか出てくるかと。
GA4「Google シグナルを有効にする」の設定手順

p>
これにて完了。続いては、コンバージョンの設定。
GA4「コンバージョンを設定」の設定手順
個人ブログで”コンバージョンの設定”は不要かと思いましたが、Rinkerのボタンクリックは計測したいなーと。
そのため、以下記事を参考に設定しました。
その他設定
以下設定を行いました。
- GA4とサーチコンソールの連携
- データ保持期間を14ヶ月に変更
- GA4とGoogleアドセンスの連携
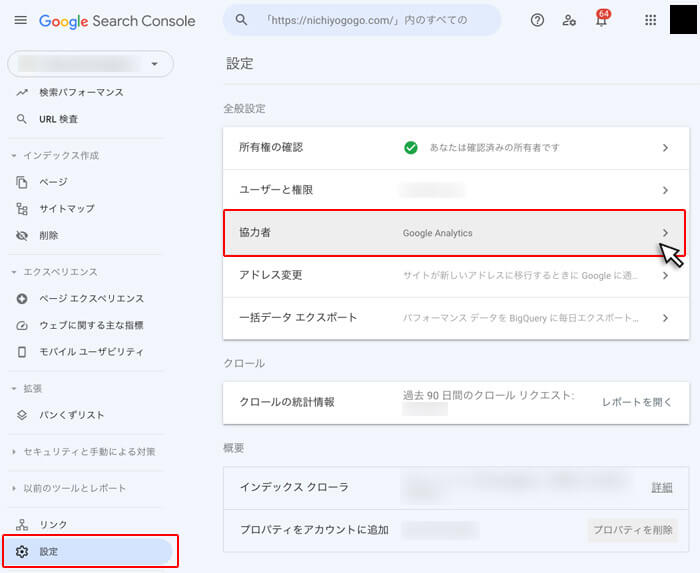
GA4とサーチコンソールの連携
サーチコンソールの左メニュー「設定」→「協力者」から連携が可能です。

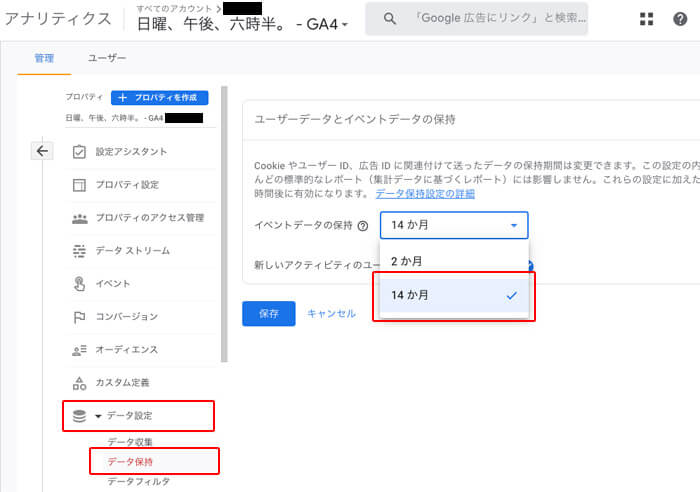
データ保持期間を14ヶ月に変更
GA4の左メニュー「データ設定」から「データ保持」をクリック。イベントデータの保持期間を14ヶ月に変更しました。

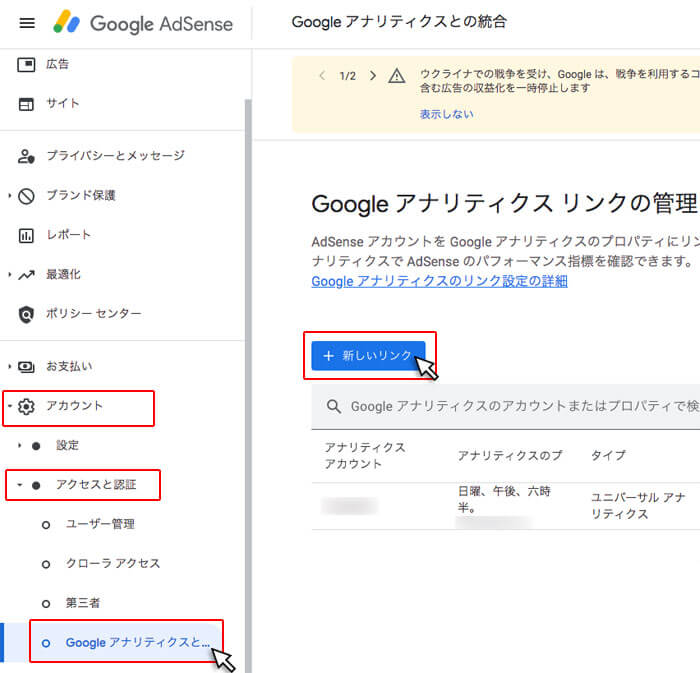
GA4とGoogleアドセンスの連携
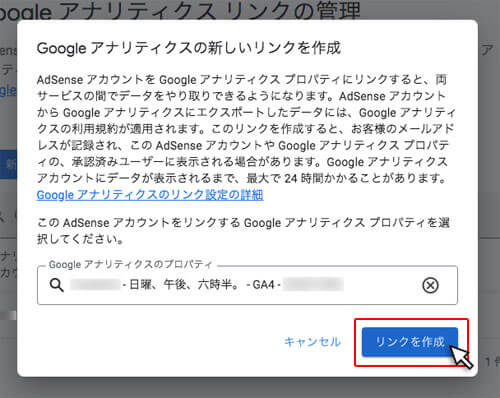
Googleアドセンスの左メニュー「Google アナリティクスとの統合」の「新しいリンク」から連携が可能です。

↓

以上となります。
他やることといえば、7月1日以降にGoogleタグマネージャーの設定先を「Googleタグマネージャー(GTM)」に変更するくらいかな。
そんな感じで。終わりッ!!
(2025/04/26 15:09:54時点 Amazon調べ-詳細)