昨今、なかなか検索上位が取れなくなりました。
なぜかというと、Google検索の評価に関する指針が「E-A-T」、つまり「Expertise(専門性)、Authoritativeness(権威性)、Trustworthy(信頼性)」に重きを置いているから。
分かりやすくいうと「公式 is 最高」ってことですね。そのため、昔に比べると、個人ブログが立ち入る隙がほぼ無くなってきました。
このままだとジリ貧。なので、流入経路を増やすことに。その内の一つが「Pinterest(ピンタレスト)」です。
あるサイトを調べていたら、SimilarWebのデータだけどPinterestが1位になっていて、凄いな~って思った。
SimilarWebのデータからだと100万PVくらいのサイトで。Pinterestも真剣にやれば、立派な流入経路になるんだな。 pic.twitter.com/sM40PV0TCK
— 鈴木利典⭐️大通公園お散歩コアラー (@suzukidesu_com) July 28, 2019
この記事では、WordPressブログに設置している画像全般にPinterest(ピンタレスト)の保存ボタンを表示させる方法について記載しています。
- ピンタレストでコードを発行 → コピー
- コピーしたコードをWordPressのfooter.phpに貼り付け
目次
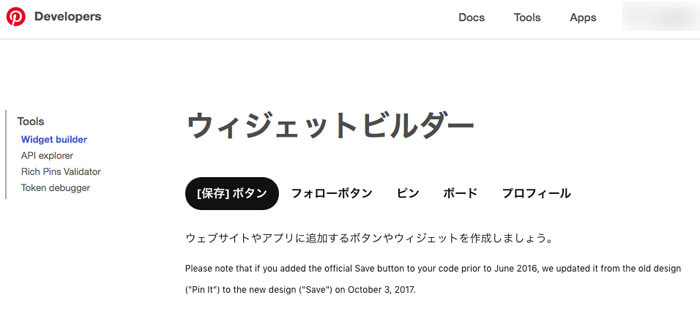
Pinterest(ピンタレスト)側での作業手順


ボタンの種類は以下3種類から選べます。
- 1件の画像
- 全ての画像
- 画像にホバーした時
また、ボタンを大きくしたり、ボタンの形状を丸くしたりすることもできます。
個人的におすすめなのは、ボタンの種類を「画像にホバーした時」にし、ボタンの大きさを「大」にすること。
画像にホバーとは、カーソル(矢印)を画像の上に置くと、影が表示され、浮いたように見えるなど、画像上で”何かしらの変化が起きる”動作のこと。
他の設定に比べると動きがある分、ユーザーの注意を引くことができるし、ボタンを大きくすることで、”それが何であるか”を認知してもらえる可能性が高くなります。
よって、「画像にホバーした時」+「ボタン大」がおすすめです。
これでPinterest(ピンタレスト)側での作業は完了です。
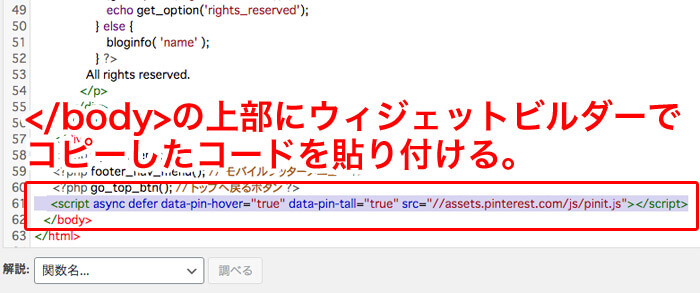
続いては、WordPress(ワードプレス)のfooter.phpにコピーしたコードを貼り付けます。
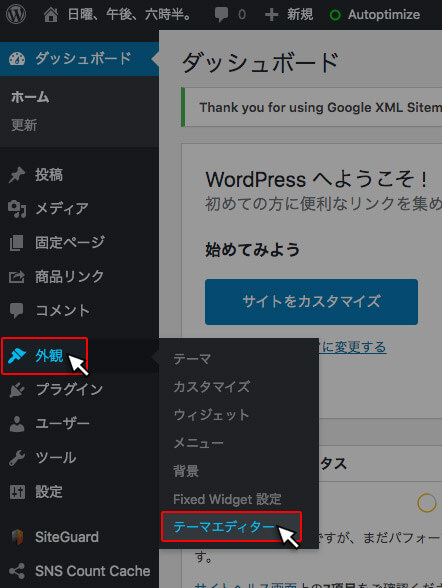
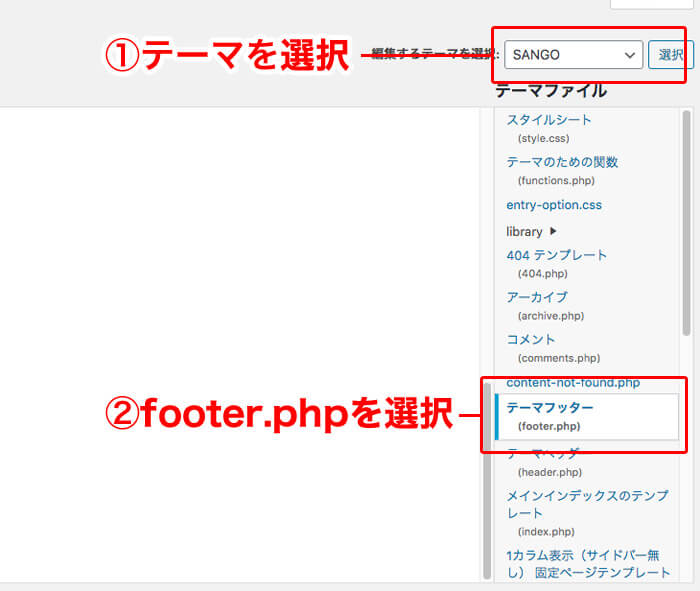
WordPress(ワードプレス)側での作業手順


 の上部にPinterest(ピンタレスト)のウィジェットビルダーでコピーしたコードを貼り付ける。” width=”700″ height=”293″ srcset=”https://nichiyogogo.com/wp-content/uploads/2020/06/pinterest-save-button9.jpg 700w, https://nichiyogogo.com/wp-content/uploads/2020/06/pinterest-save-button9-300×126.jpg 300w” sizes=”(max-width: 700px) 100vw, 700px”>
の上部にPinterest(ピンタレスト)のウィジェットビルダーでコピーしたコードを貼り付ける。” width=”700″ height=”293″ srcset=”https://nichiyogogo.com/wp-content/uploads/2020/06/pinterest-save-button9.jpg 700w, https://nichiyogogo.com/wp-content/uploads/2020/06/pinterest-save-button9-300×126.jpg 300w” sizes=”(max-width: 700px) 100vw, 700px”>

以上、参考になれば幸いです。