遅いんです。
何がって??
えぇ、もうこんな感じです。
 —アクセス—
—アクセス—
↓
 ––読み込み—
––読み込み—
↓ 4〜5秒後
 —表示—
—表示—
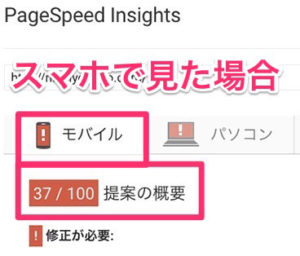
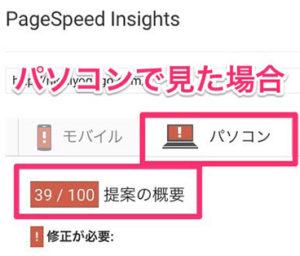
それもその筈。Googleの表示速度チェックサービス「PageSpeed Insights」で測定したぼくのブログの評価は以下の通り。


まぁ、この測定結果を見る前から思ってました。
自分のサイトの表示速度が遅いんじゃないかってことに。
だって画像をめっちゃ使ってるからね!
とはいえ、画像は最適化している筈… これ以上、画像を軽くできるのか…?と思っていたら、
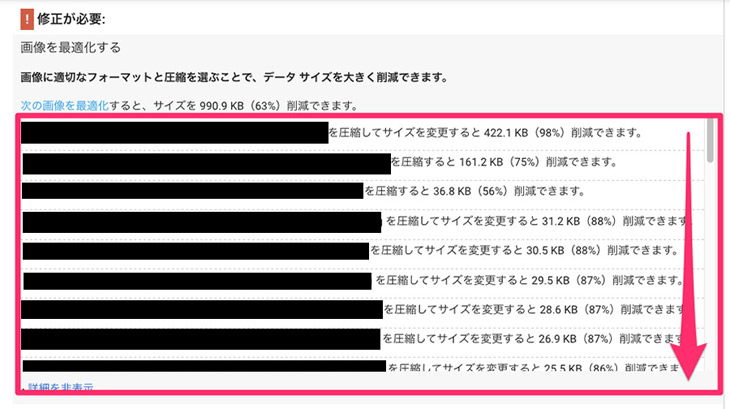
PageSpeed Insightsから、「もっと圧縮できるよ (‘∀`) ニッコリ 」と お叱りの声 指摘が。

ピンクの枠で囲っている部分が圧縮可能な画像情報。ご覧の通りずらーっとでてきます。
このサービスが凄いのは、速度チェックだけではなく、
「こうすれば、もっと早くなりますよー」という改善点まで教えてくれるところ。
改善点は分かった。ただ、今までサーバーにアップした画像を一つ一つ圧縮(リサイズ)していくのはダルすぎる。
そんなあなたにオススメしたいのが・・・
今回ご紹介する「EWWW Image Optimizer」だー!
目次
画像圧縮プラグイン「EWWW Image Optimizer」について
まずこのプラグインの素晴らしい点は以下2点
- 過去のアップした全ての画像(写真)をまとめて軽くしてくれる。
- これからアップする画像も自動的に軽くしてくれる。
一度入れて設定さえすれば、今後画像のリサイズに関してはノータッチ!
ぼくみたいに画像を大量に使うブログには欠かせないプラグインといえるでしょう。
それではまず設定方法からいってみましょー!
EWWW Image Optimizerの初期設定

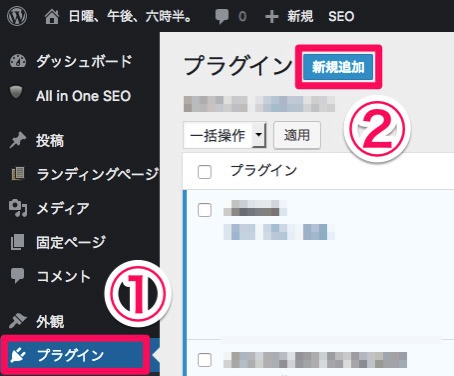
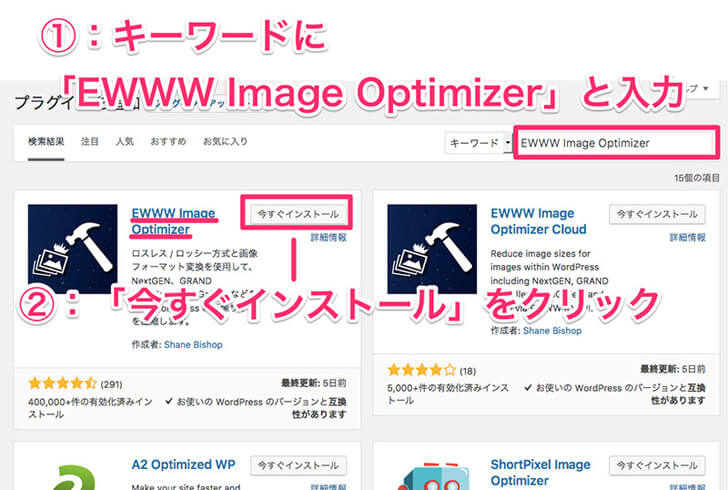
WordPress管理画面から「プラグイン」→「新規追加」ボタンをクリックします。
↓

キーワードに「EWWW Image Optimizer」と入力後、「今すぐインストール」をクリック。
↓

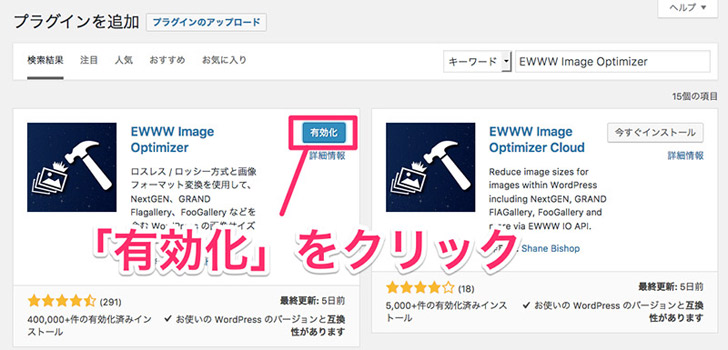
「有効化」をクリック 。
↓

WordPress管理画面 「設定」に「EWWW Image Optimizer」が追加されているのでクリック。
↓
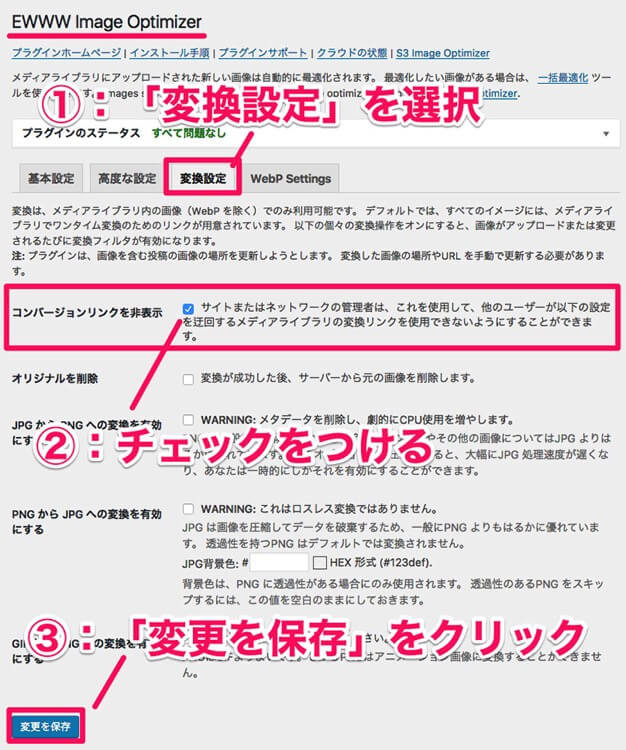
すると「EWWW Image Optimizer」の設定画面へ辿りつきます。
項目が複数あって、ややこしい様に見えますが、必要な作業はたった一つです。

「変換設定」のタブを選択し、項目内「コンバージョンリンクを非表示」にチェックをつけ、「変更を保存」をクリックします。
—–どういうこと??—–

「コンバージョンリンクを非表示」にチェックをつけなければ、WordPress管理画面 「メディア」→「ライブラリ」の画像最適化の項目内に「jpgをpng」ボタンが表示されます。
このボタンを押すと、写真データの拡張子、要はファイルの種類自体が変わってしまいます。
押し間違いによる拡張子の変換を防ぐ為、このボタン自体を消そう!というのが、
「コンバージョンリンクを非表示」にチェックをつけるという作業になります。
EWWW Image Optimizerによる圧縮方法

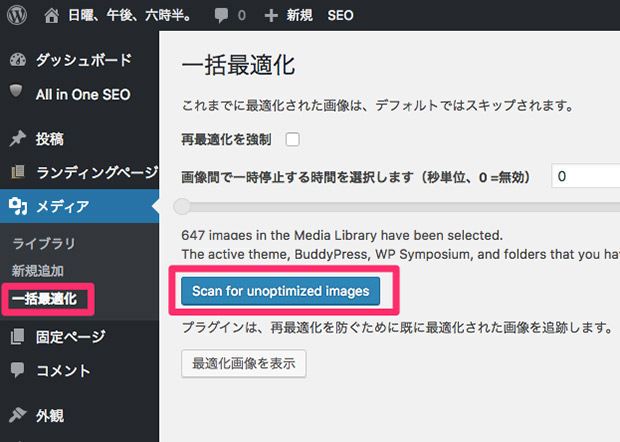
WordPress管理画面 「メディア」→「一括最適化」 →「Scan for unoptimized images」ボタンをクリック。
↓

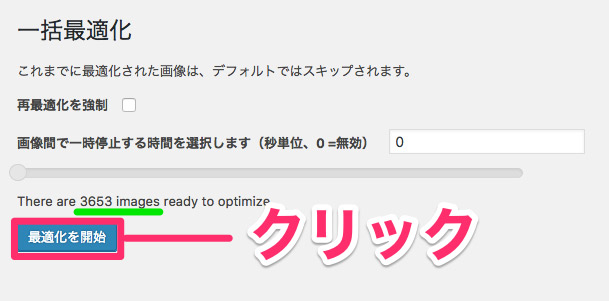
「最適化を開始」をクリック。
↓

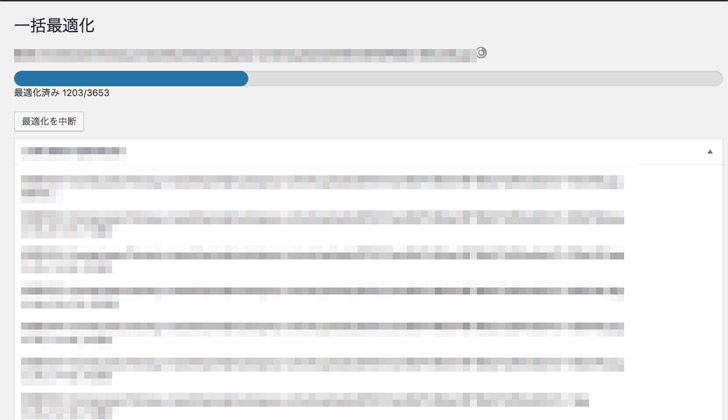
圧縮中。
↓

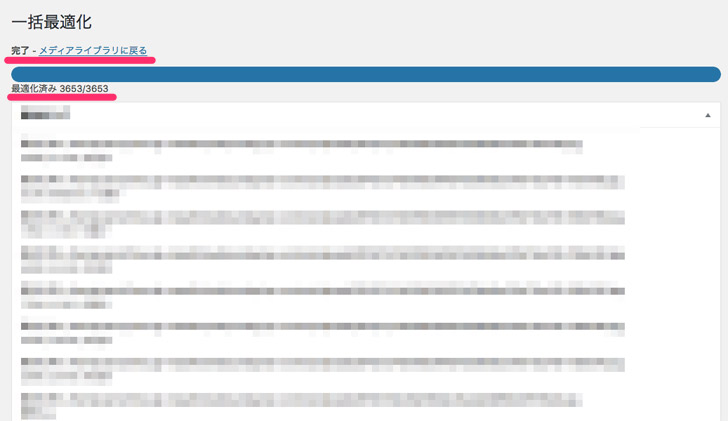
青色のゲージが右端に達したら圧縮完了です。
それでは結果発表ー!
EWWW Image Optimizerによってどれ位 画像が軽くなったのか?
圧縮前のサイズ(before)

207MB(メガバイト)
↓
圧縮後のサイズ(after)

199.8MB(メガバイト)
・
・
・
あれ..思った程じゃ…ない
ひょ、評価は…
「EWWW Image Optimizer」により「PageSpeed Insights」の評価がどれくらい改善されたのか?
圧縮前の評価(before)


スマホ:37点 / PC:39点
↓
圧縮後の評価(after)


スマホ:39点 / PC:41点
・
・
・
2点かよ……(-。-) ボソッ
正直期待していた程では無かったですが、ブログの読み込み速度が改善したのは事実。
圧縮後の画像に関しても、見た感じ全く劣化されていない(様に見える。)
ブログに訪れてくれる方の半数以上は、スマホからの為、光回線ほど爆速ではありません。
その為、1KBでも画像サイズを軽くし、読み込み速度を速くするのは、必須です。
Googleも「AMP」を押している訳ですし、いかにサイトを軽くするのかが、今後サイト(ブログ)を運営していく上での肝となってくるのは間違い無し。
EWWW Image Optimizerは、ボタン1つで今までアップしていた画像をまとめて圧縮してくれるのに加え、これからアップする画像に関しても自動的に軽くしてくれる。
写真にめちゃめちゃこだわりがあって、
少しの劣化も許さん!って方「以外」は入れるべきプラグインです。
(2025/04/02 11:28:46時点 Amazon調べ-詳細)






