ぼくは、DTP(紙媒体)からキャリアをスタートし、今はWEBを主戦場に日々奮闘しています。
WEBとDTPって、デザインという括りでは一緒ですが、解像度・単位・カラーモードなど、様々なルールや仕組みが異なるため、似て非なるものといっても過言ではないかと。
特に注意しなくてはいけないのが、画像の扱い方。
印刷用の高解像度画像をWEB上にそのままアップすると、容量が大きいため、ページの読み込み速度が非常に遅くなります。
WEBとDTPでは、画像の保存方法からして違うんですよね。
この記事では、Photoshop(フォトショップ)でWEB用画像を保存する時の方法や圧縮の仕方について記載しています。
目次
WEB用画像の保存方法について|フォトショップ編
![]()
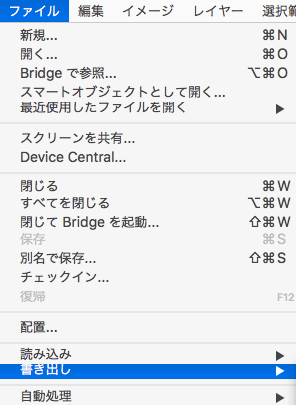
WEBの場合、画像の保存は全て「書き出し(Web用に保存)」で行います。
決して「別名で保存」や「保存(上書き保存)」で画像を保存してはいけません。

「ファイル」メニュー→「 書き出し」 →「Web用に保存(従来)」で画像を保存。
※フォトショップのバージョンによっては、「ファイル」メニュー→「Webおよびデバイス用に保存」になります。
理由としては、「別名で保存」や「保存(上書き保存)」で画像化すると撮影日時などが含まれたデータである「Exif」や「カラープロファイル」など余分な情報が付与されるため、容量は重くなります。
「WEB用に保存」はそれら不要な情報を削ってくれるので、必然的にファイル容量が小さくなる…という訳です。
なお、WEB用の保存形式は、「Web用に保存(従来)」以外にも「クイック書き出し」・「書き出し形式」などがあり、保存形式により手間やファイル容量なども異なってきますが、本記事の主旨とは逸れるため、割愛します。
あと、画像の解像度は「300dpi」ではなく、「72dpi」。画像の「幅」と「高さ」もDTPほどボリューミーにしてなくても良いです。
画像の圧縮について
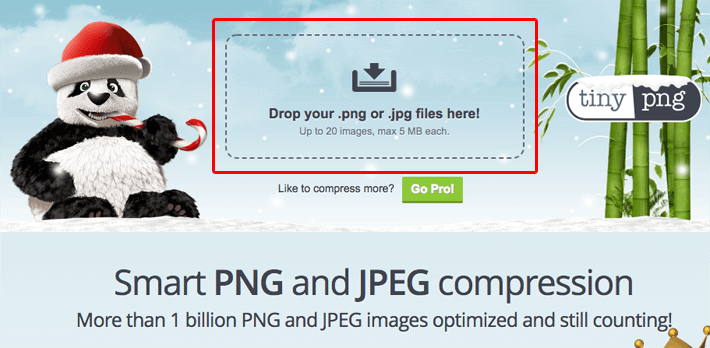
様々な画像圧縮サービスがありますが、個人的に活用しているのは「Tinypng」です。
オランダ・スウェーデンに拠点がある「VoorMedia社」が運営している画像圧縮サイトですが、無料で使える上、かなりのファイル容量を削ってくれ、かつ画像の劣化もそれほどありません。
また、世界中の名だたる企業が利用している点もポイント。「SONY」も利用していますからね。安心感が抜群です。

Tinypngを利用している企業一覧(引用:https://tinypng.com/)
使い方も簡単で「Drop your .png or .jpg files here!」と書かれているスペースに画像をドラッグ・アンド・ドロップするだけ。

(引用:https://tinypng.com/)
これだけで、ゴリゴリにファイル容量を圧縮してくれます。
WEB用画像の保存方法・圧縮の仕方についてのまとめ
WEBでは、表示スピードが命のため、サイトが重くなる要因をできるだけ排除した方が良いです。
一番かんたんな対策が画像の軽量化。
それには…
- 画像は「保存」ではなく、「書き出し」で「JPEG・PNG」化。
- 解像度は「72dpi」、画像の幅と高さもDTPほど必要ない。
- 画像圧縮サイトを利用し、ファイル容量を最小限にする。
です。
そんな感じで。終わりッ!!
(2025/05/18 00:11:50時点 Amazon調べ-詳細)






