フォームを修正する度、毎回気になってたこと。
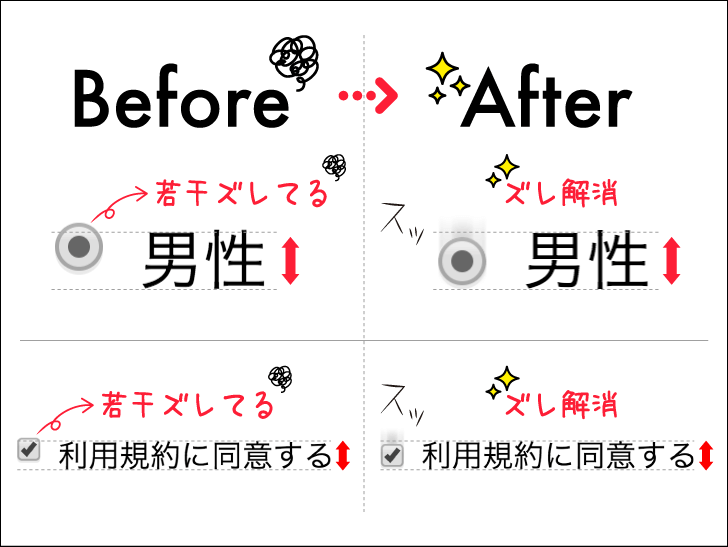
ラジオボタン・チェックボックス(※)の位置がテキストと合っていない!!
※以下「選択ボックス」と略します。
若干ずれるんですよねー。これが気持ち悪くて仕方がない。(でも、Macで見るとズレてなかったり…どないやねん…)
<input>を<span>で囲んで、<margin>で位置を調整しようとしたり…いくつか方法を試すも全然うまくいかない。
「主要サービスだったら、こういう細かいところもきちんとしてるんやろなー」と思って確認すると、案の上、きちんと調整されていました。さすが稼ぎ頭。
調整方法はめちゃくちゃ簡単です。
目次
position:relativeを使って解決!
|
1 2 3 4 |
input[type="radio"],input[type="checkbox"]{ position: relative; top: 2px; } |
はい。これで解決です。
位置調整は、「top」プロパティで行います。
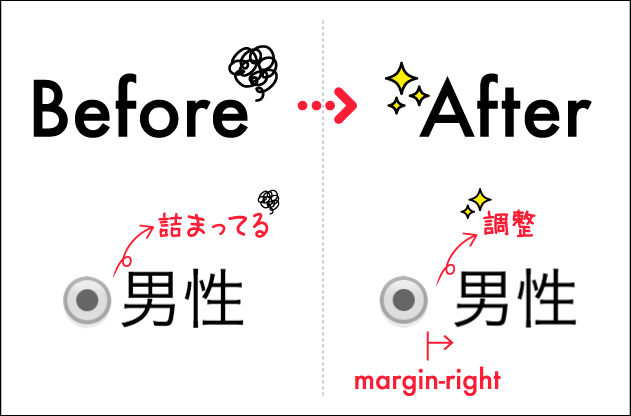
また、選択ボックスとテキストの間が詰まっている時は、「margin-right」を指定すると、調整ができます。
|
1 2 3 4 5 |
input[type="radio"],input[type="checkbox"]{ position: relative; top: 2px; margin-right: 2px; /*追加*/ } |
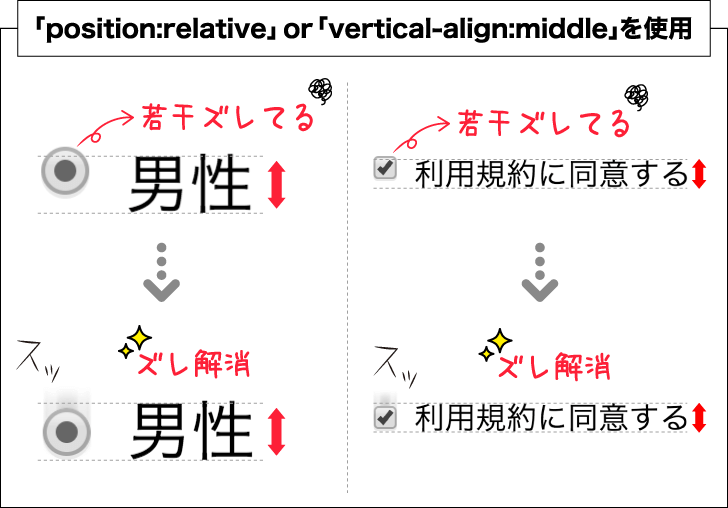
↓こんな感じ

ただ、この方法には一つだけデメリットがあります。
それは…
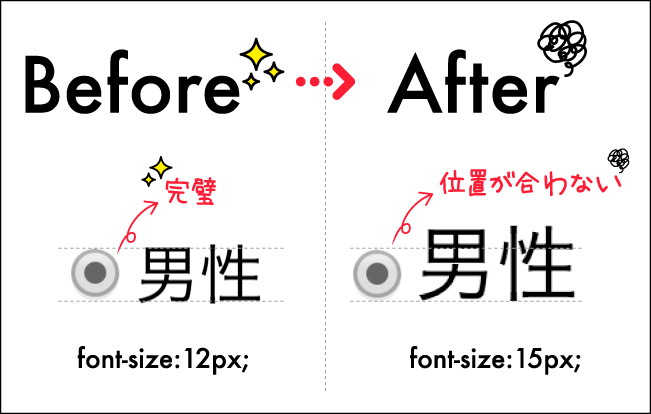
文字サイズを変更したら位置がずれること。

なので、文字サイズを変更する度、「top」の数値を変更する必要があります。
…ぶっちゃけめんどくさい。
そう感じた方は「vertical-align」を使用しましょう。
vertical-alignでの調整方法
|
1 2 3 |
input[type="radio"],input[type="checkbox"]{ vertical-align:middle; } |
これも超簡単。
「vertical-align:middle」を指定することにより、選択ボックスの位置が、テキストの中央に揃います。
なので、デバイスごと(PC・スマホ・タブレット)で文字サイズを変更する場合は、「vertical-align:middle」で指定した方が楽ですね。
ただ、こちらの方法にもデメリットがあります。
それは…
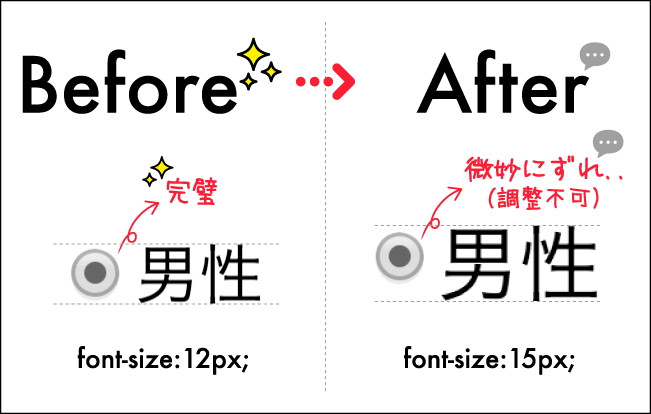
細かい位置調整ができないこと。

「vertical-align」は、半角文字を基準値としている為、日本語(大文字)だと微妙にずれが生じる可能性があります。
上の画像でいうと、選択ボックスが微妙に上にずれている為、文字の中心に配置される様、調整を加えたいところですが、できません。(top・middleなど大まかな位置指定しかできない。)
なので、ピタッと位置を揃えたいねん!!って方は、「position relative」を使って指定した方が良いですね。
まとめ

- 「position:relative」 or 「vertical-align:middle」のどちらかを使用して選択ボックスの位置を調整する。
- 「position:relative」の場合、細かい位置調整ができるものの、文字サイズを変える度に「top」の数値も変える必要がある。
- 「vertical-align:middle」の場合、文字サイズの大小に関係無く、選択ボックスの位置が調整されるが、日本語の場合だと微妙にずれが生じる可能性がある。その際、細かい位置調整はできない。
どちらを選んでも一長一短。ちなみにぼくなら「position:relative」を選びます。(ピタッと位置を揃えたいねん!!)
(2024/04/24 23:19:24時点 Amazon調べ-詳細)