先日、入力フォームのデザインデータを渡されコーディングに励んでいました。
その時、疑問に思ったのが…
ぼく
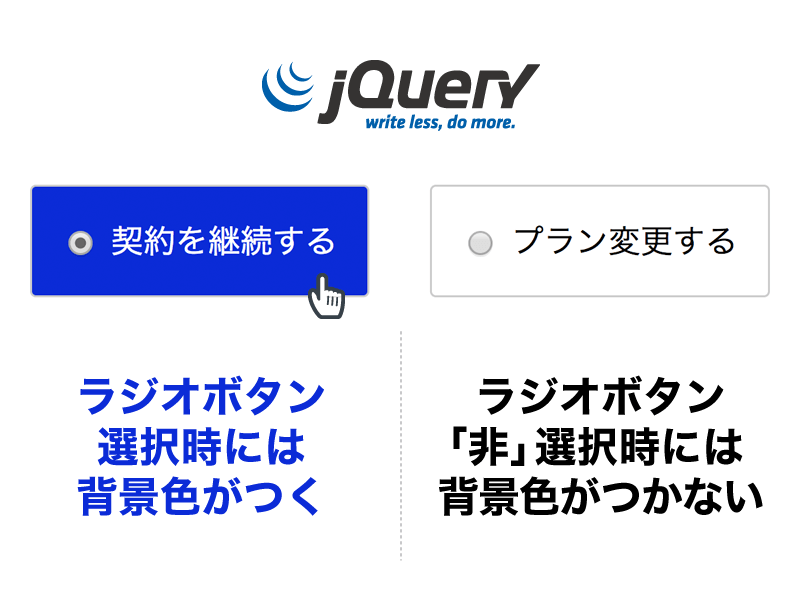
選択したラジオボタンだけの背景色を変える…ってどうすればいいん??
↓渡されたデータはこんな感じです。

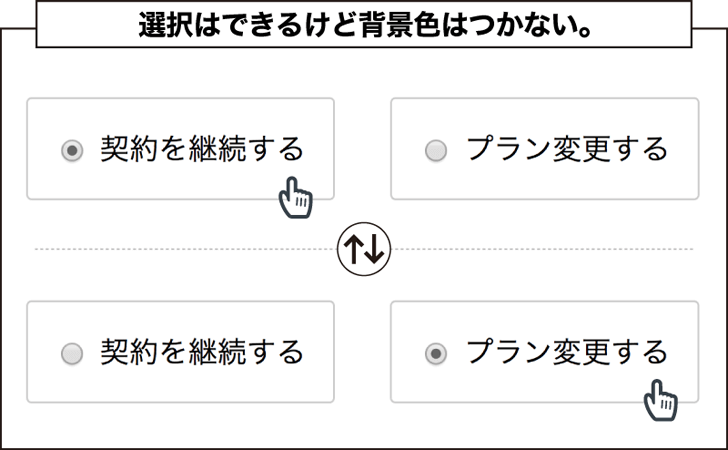
↓下記の様に記述してみたものの…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!-- HTML --> <body> <div class="contract"> <ul> <li> <label id="continuation" class="check label"> <input checked class="radio_btn" type="radio" name="plan" value="1"> <span>契約を継続する</span> </label> </li> <li> <label id="change" class="check label"> <input checked class="radio_btn" type="radio" name="plan" value="2"> <span>プラン変更する</span> </label> </li> </ul> </div> </body> /*CSS*/ .label{ margin: 15px; border:1px solid #ccc; border-radius: 3px; padding: 15px; float: left; cursor: pointer; } |
当然、背景色はつきません。

ぼく
えっ!? これマジでどうすればいいん??
ラジオボタンなので、当然「aタグ」では囲っていません。
なので、どういった「擬似クラス(:hover、:activeなど)」を付与すればいいのか見当がつきませんでした。
しばらく考えてはみたものの….時間だけが無情に過ぎていく状況。なので先輩に聞くことに。
ぼく
すんません。コレってどうしたらいいんですか?
先輩
んっ…あ〜ちょっと面倒くさいかも…
ぼく
CSSで何とかなります…?
先輩
何とかなるかもしれんけど…jQueryでやった方がええかな。今、手が離せないから開発の人と相談しながらやって。
ということで、開発(エンジニア)の力を借りることに。
そしたら、15分位で反映してくれました 笑(マジ凄ぇ…)
ただ、十分に理解しないまま終わるのはスッキリしない…ということで後日やり方を教えてもらうことに。
ぼく
あれ、どうやったんすか??
エンジニア
えーと…まず両方のラジオボタンに同じクラス名を付与させて背景色をつける。ただ、そうすると両方の背景色が「青色」になるから、valueの値で条件分岐させて切り分けをした。って感じかな。
ぼく
な、なるほど…
↓コードの記述はこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<!-- HTML --> <head> <script> val=''; $(function () { changeBtn(val); $('.radio_btn').click(function(){ <!-- ラジオボタンがクリックされた時 --> val = $(this).val(); <!-- valueの値が取得される。 --> changeBtn(val); }); }); function changeBtn(val){ if (val == 1){ $('.contract label').removeClass('check'); <!-- checkのクラス名を削除する。 --> $('#continuation').addClass('check'); <!-- valueの値が1の時、checkのクラス名が付与される。 --> }else{ $('.contract label').removeClass('check'); <!-- checkのクラス名を削除する。 --> $('#change').addClass('check'); <!-- valueの値が2の時、checkのクラス名が付与される。 --> } } </script> </head> <body> <div class="contract"> <ul> <li> <label id="continuation" class="check label"> <input checked class="radio_btn" type="radio" name="plan" value="1"> <span>契約を継続する</span> </label> </li> <li> <label id="change" class="check label"> <input checked class="radio_btn" type="radio" name="plan" value="2"> <span>プラン変更する</span> </label> </li> </ul> </div> </body> /*CSS*/ .label{ margin: 15px; border:1px solid #ccc; border-radius: 3px; padding: 15px; float: left; cursor: pointer; } /*↓ラジオボタンが選択された時に適用されるCSS*/ .check{ background:#0B2BD7; color: #fff; } |
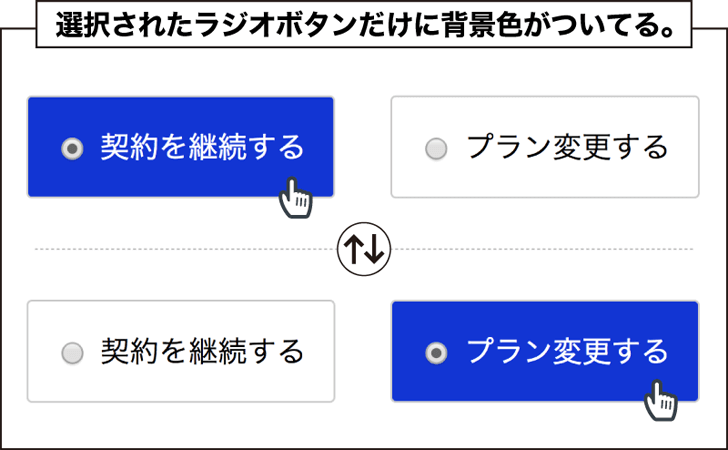
簡単に説明すると…
- ラジオボタンがクリックされた時、「val = $(this).val();」により、ラジオボタンに付与されたvalueの値が取得できます。
- 両方のラジオボタンに付与されているクラス名「check」を「removeClass」で削除しておきます。
- 条件分岐と「addClass」を利用し、どちらか片方に「check」のクラス名を付与します。
- 選択されたボタンにしか「check」が付与されないので、「非」選択時には背景色はつきません。
こんな感じです。
答えから逆算していくと”なるほどー”って感じですけど、自分ひとりではたどり着けなかったですね。
プログラムって難しい… ただ聞ける環境にある。こういった状況に感謝しつつ、精進していきます。
ぼく
ここまで読んでくださった方は同じ職種・そしてぼくと同じ位の技量だと思います。(違ってたらスマン)お互い頑張っていきましょう。