1次審査合格おめでとうございます!続いては2次審査ですね。
あわせて読みたい
目次
Google AdSense(グーグルアドセンス)2次審査の手順
これからの流れを簡単にまとめると・・・
- 1次審査合格後、広告コードを取得できるようになります。
- 取得した広告コードをブログに貼り付けます。
- 広告コードを貼り付けた後、自動的に審査が始まります。
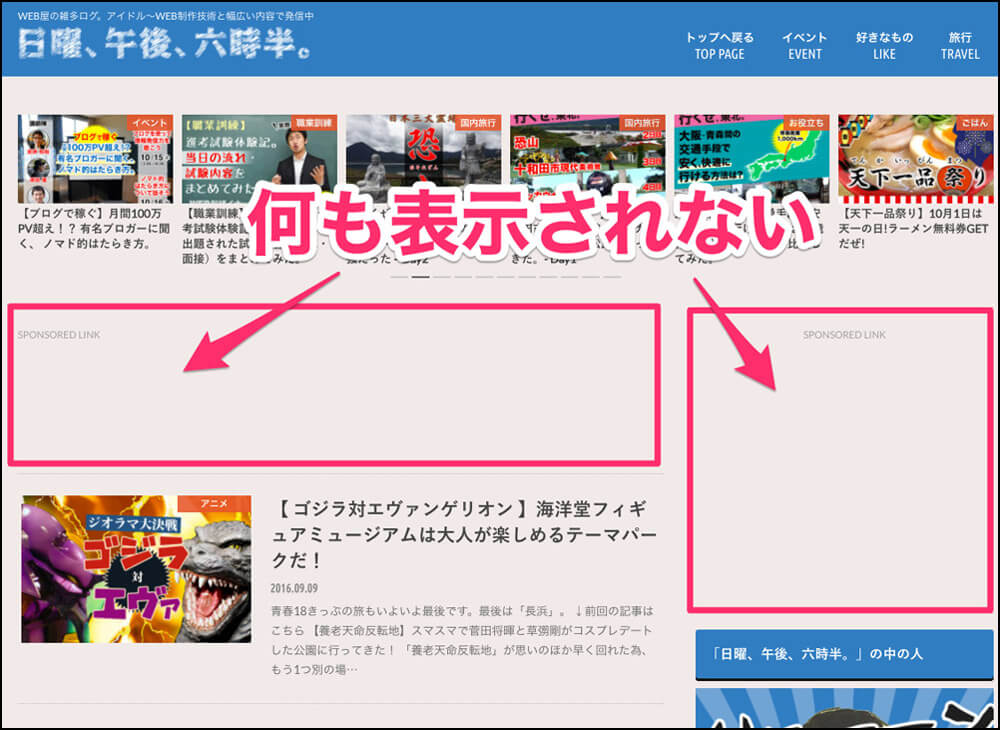
審査期間中は、本来広告が表示されるはずの場所が空白になります。

この空白スペースに広告が表示されれば、2次審査合格です。
2次審査の流れを箇条書きでまとめるとこんな感じ。
- Google AdSense(グーグルアドセンス)にログイン
- 広告ユニットを作成する
- 広告コードを取得する
- 広告コードをWordPressに貼り付ける
- 数日後、合否の結果がGメールに届く
この記事(ページ)にまとめているのは、「1〜3」までとなります。(アドセンスにログイン 〜 広告コードを取得まで)
それではいってみましょー!
①:Google AdSense(グーグルアドセンス)にログイン
1次審査を通過すれば、以下のメールが届きます。

「今すぐ利用を開始」ボタンをクリックします。
↓
すると、おなじみの画面がでてきます。

おなじみの画面。
このページの右上にある「ログイン」をクリックしましょう。

↓
Gメールのアドレスとパスワードを求められるので、入力。
すると、Google AdSense(グーグルアドセンス)にログインできます。

アドセンス_ログイン後のページ画面
②:広告ユニットを作成する。
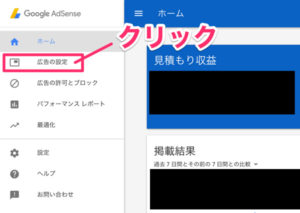
Google AdSense(グーグルアドセンス)のページ上部、もしくはサイドにある「広告の設定」をクリック。

上部にある場合

サイドにある場合。
↓
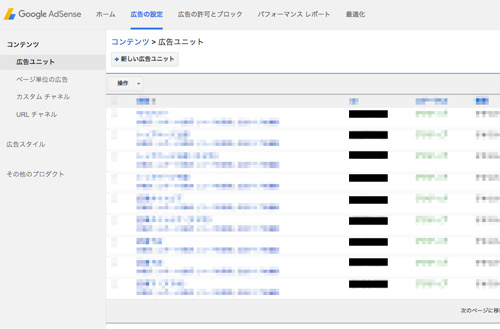
「広告の設定」をクリックすると、広告ユニットのページに切り替わります。

広告ユニットのページ。
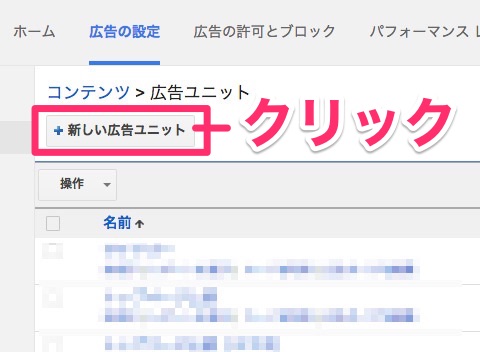
サイト上部にある「+ 新しい広告ユニット」をクリックしましょう。

↓
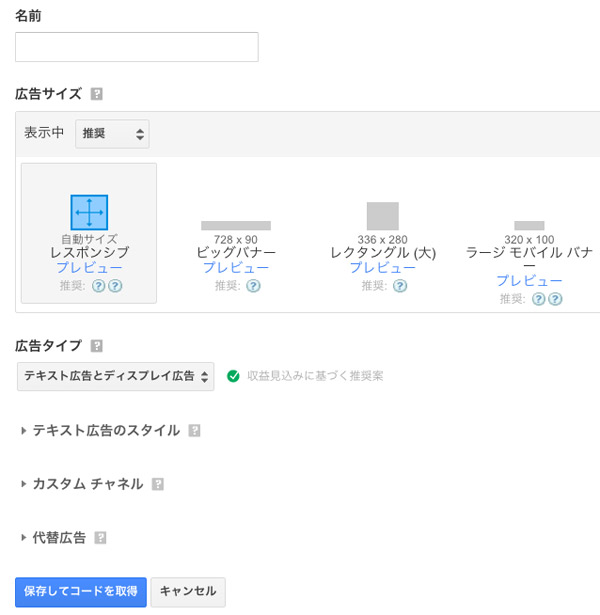
すると、以下の項目が掲載されている画面に切り替わります。

■各項目の詳細を下の表にまとめてみました!
| 名前 | 広告ユニットの名前をつける。(後で見た時にどこに配置した広告か分かるような名前にする) |
|---|---|
| 広告サイズ | ブログに表示される広告のサイズを「6パターン」から選ぶ。 |
| 広告タイプ | プルダウンのメニューから「テキスト広告とディスプレイ広告」か「ディスプレイ広告のみ」か「テキスト広告のみ」のどれかを選択する。初期設定は「テキスト広告とディスプレイ広告」。このままでも問題ない。 |
| テキスト広告のスタイル | テキスト広告のデザインを変えることができる。(背景、文字色などを自由に設定できる。)初期設定は「デフォルト」。このままでも問題ない。 |
| カスタムチャンネル | 広告分析ツール。ブログに表示されるアドセンス広告の1つ1つに名前をつけ、どの広告が一番収益を上げているかなどが分かる様になる。 |
| 代替え広告 | プルダウンのメニューから「空白スペースを表示」か「他のURLの別の広告を表示」か「広告スペースを無地一色で塗りつぶす」のどれかを選択する。初期設定は「空白スペースを表示」。このままでも問題ない。 |
広告ユニットの名前
名前は自由です。好きな名前をつけても問題ありません。
が!! 後で見返した時に分かりやすい様、「広告の種類・配置の場所」を名前にするのがオススメです。

上記の場合であれば、広告の種類「レスポンシブ」、配置場所は「サイドバー」なので、名前を「レスポンシブ サイドバー」にすると、
どの場所にどのタイプの広告を貼り付けたかがパッと見で分かります。
広告サイズ
6パターンの中から選びます。「名前・サイズ」は下の表を参考に!
| 広告名 | サイズ(横 × 縦) |
|---|---|
| レスポンシブ(スマホ併用) | 自動サイズ |
| ビッグバナー | 728 x 90 |
| レクタングル (大) | 336 x 280 |
| ラージ モバイル バナー(スマホ併用) | 320 x 100 |
| ラージ スカイスクレイパー | 300 x 600 |
| レクタングル(スマホ併用) | 300 x 250 |
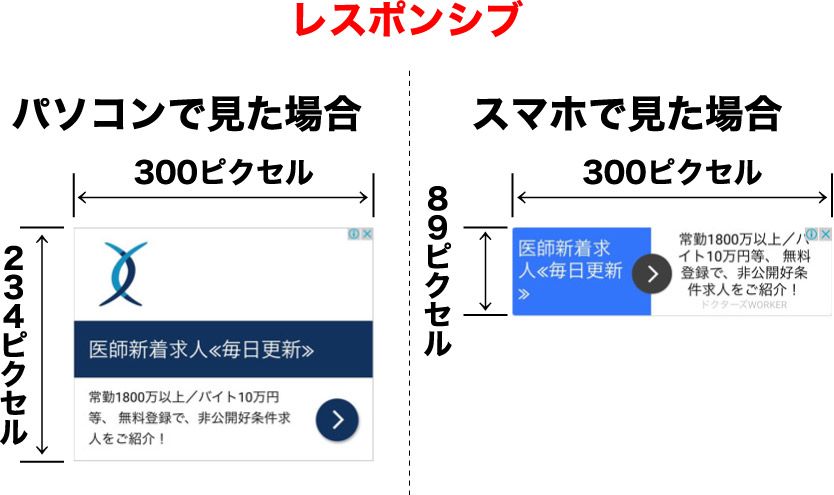
■レスポンシブ

ユーザー側が使用している端末に合わせて広告の大きさを変えてくれます。
その為、他とは違い、表示される広告の大きは固定ではありません。
■レクタングル(大)/レクタングル/ラージ スカイスクレイパー

ここから下の広告は、固定サイズです。
レクタングル(大)/レクタングルは、「サイドバー・記事下」、ラージ スカイスクレイパーは、「サイドバー」に貼るイメージです。
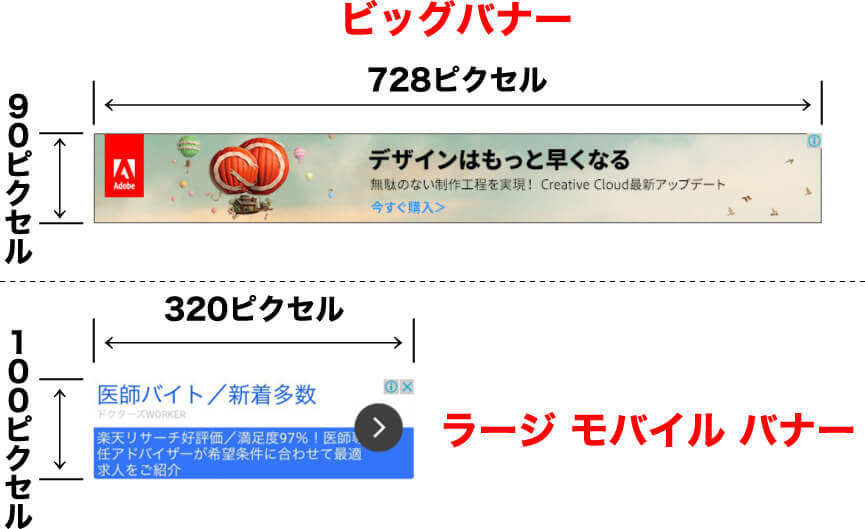
■ビッグバナー/ラージ モバイル バナー

ビッグバナーは、PCの「トップページ上部・下部、記事タイトル下」、ラージ モバイル バナーは、スマホの「トップページ上部」に貼るイメージです。
広告タイプ
ブログに表示される「広告の見た目」です。
広告タイプは2パターンあります。
- ディスプレイ広告
- テキスト広告
写真・ロゴ・イラストなどを使用した「画像形式」の広告
文字のみの広告

どの見た目を自分のブログ(サイト)に表示させるか・・・こちらは以下の3パターンの中から選びます。
- テキスト広告とディスプレイ広告
- ディスプレイ広告のみ
- テキスト広告のみ
結論から言います。「テキスト広告とディスプレイ広告」を選択しましょう。
パッと見、「ディスプレイ広告」の方が華やかでクリックされる率も高そうなので「ディスプレイ広告のみ」でいいじゃん!って思うかもしれませんが、
いずれか一方のみの配信は収益性が悪くなります。
簡単にまとめると、「テキスト広告、ディスプレイ広告」の両方に出稿している広告主もいれば、どちらか片方にしか出稿していない広告主もいます。
その為、こちら側で「ディスプレイ広告」しか表示させないよ!という指定をすれば、「テキスト広告のみ」の配信をしている広告主の広告は表示されません。
Googleはとても優秀で、ブログに辿りついた人達が「これまでどういったキーワードで検索してきたか」など様々な要素を元に、その人に適した広告を配信してくれます。
その為、いずれか一方のみの配信にすることで、その人にマッチする広告の数自体が減ってしまい、それがクリック率の減少に直結します。
はい、なので「テキスト広告とディスプレイ広告」を選択しましょう。
テキスト広告のスタイル
「テキスト広告のスタイル」をクリックすると、以下の項目が掲載されている画面がでてきます。

こちらで、テキスト広告の見た目(デザイン)を変えることができます。
背景、文字色などを自由に設定できるので、どういった見た目であればクリックしてもらえるのかを考えて、カスタムしましょう。
カスタムチャンネル
広告分析ツールです。
ブログに表示されるアドセンス広告の1つ1つに名前をつけ、どの広告が一番収益を上げているかなどが分かる様になります。
代替え広告
アドセンス広告が表示されない際の代替広告を設定できます。
Amazonアソシエイトに登録している方は、Amazonの商品を代替広告として表示させてもいいかと思いますが、こちらの設定もある程度収益が上がる様になってからでいいと思います。
・
・
・
これら全ての項目を入力・選択し終えたら「保存してコードを取得」ボタンを押しましょう。

③:広告コードを取得する。
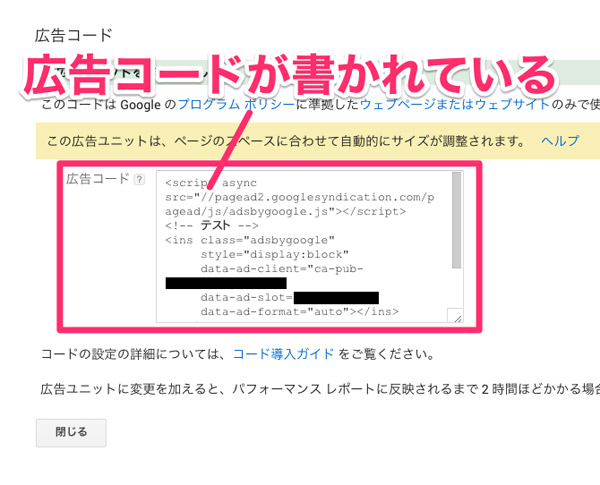
「保存してコードを取得」ボタンを押すと以下の画面が浮き出てきます。

ボックスに表示された「広告コード」をクリックしてください。
↓
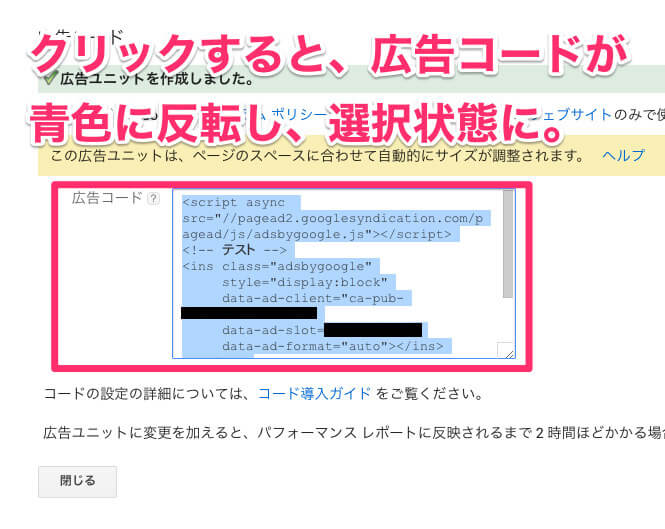
すると、広告コードが青色に反転し、選択された状態になります。

Ctrl+C(Windows)または ⌘+C(Mac)を押して、広告コード全体をコピーします。
続いては、広告コードをWordPressに貼り付ける作業。
長くなってきましたので、次の記事にまとめます。
広告コードの貼り方について






