この記事に書かれている内容は・・・
取得したアドセンスの広告コードをWordPressに貼り付ける作業 & 審査にかかる期間について
- Google AdSense(グーグルアドセンス)にログイン
- 広告ユニットを作成する
- 広告コードを取得する
- 広告コードをWordPressに貼り付ける
- 数日後、合否の結果がGメールに届く
この記事(ページ)にまとめているのは、「4〜5」までとなります。(広告コードの貼り付け 〜 合否発表までの期間)
あわせて読みたい
これまで、1次審査の手順、広告コードの取得方法などアドセンス関連の記事を作ってきましたが、
本当に書きたかったのは「広告コードをどこに貼ればいいのか」です。
ぶっちゃけ・・・
今まで書いたアドセンス関連の記事は本題、つまりこの記事に入るまでの「前振り」です。
というのも「1次審査の手順・広告コードの取得方法」などは、全ての人に共通して当てはまります。
ただ、広告コードをWordPressに貼り付ける作業は・・・
WordPressのテーマごとに違います。
例えば、アドセンスの提供元であるGoogleのホームページを見ると・・・
「HTML内に広告コードを貼り付けよう!」とか、「WordPress用 AdSenseプラグインを導入しよう!」とか何やら面倒くさそうなことが文字でざーっと書いてありますが、
「ハミングバード」ではこんな面倒くさい作業は必要ありません。
それを象徴しているのが、ハミングバードの提供元である「OPENCAGE」のサイトに記載している説明文。
基本的な使い方
Widgetメニューのテキストを追加し、テキスト内にコードを貼り付けて頂くだけです。それぞれのWidgetに簡単な説明も記述しているので、参照してみてください
引用:ウィジェットの設定
Googleに描いてあることに比べると簡単そうでしょ?実際簡単なんですよ(゚∇゚o ニコッ
た・だ・ね、それは結果がわかってるから言えることなんじゃい(#゚Д゚)ゴルァ!!
全てを理解した今なら分かる。
何も言ってることは間違いないし、「ハミングバードで広告コードを貼り付けるにはこうしたらいいんだよ!」っていう記事が皆無なのも、この説明で十分だからってことでしょう。
でもね・・・ぼく分からなかったんすよ……(-。-) ボソッ
なので、文章だけでなく画像をふんだんに使い、可能なかぎり分かりやすく解説してみました。
それではいってみましょー!
目次
WordPressにアドセンスの広告コードを貼り付ける(ハミングバード)

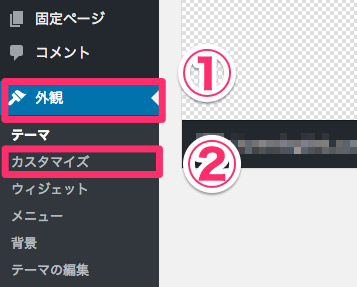
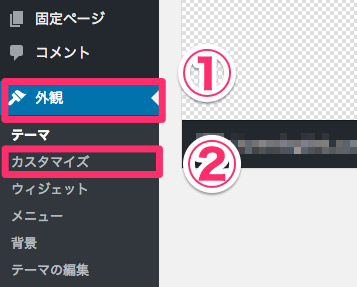
WordPress管理画面から「外観」→「カスタマイズ」を選択します。
↓

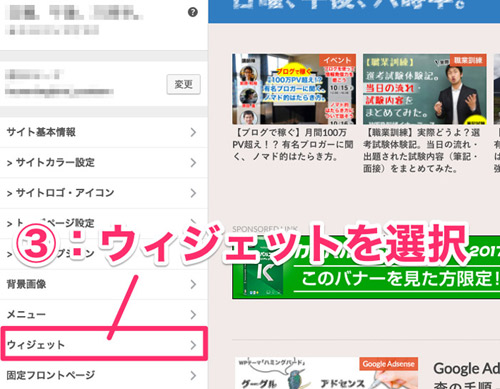
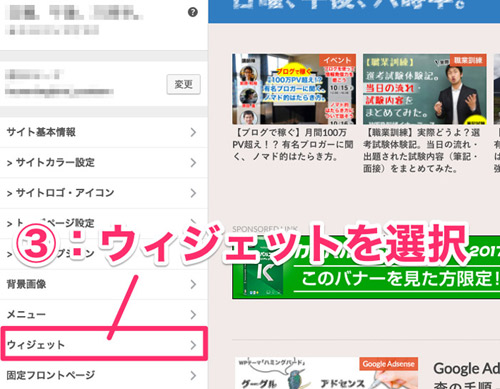
続いて、サイドバー下部にある「ウィジェット」を選択。
↓

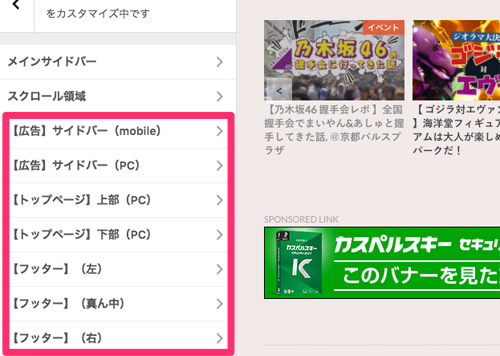
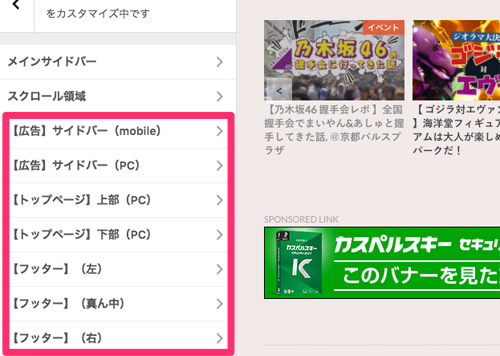
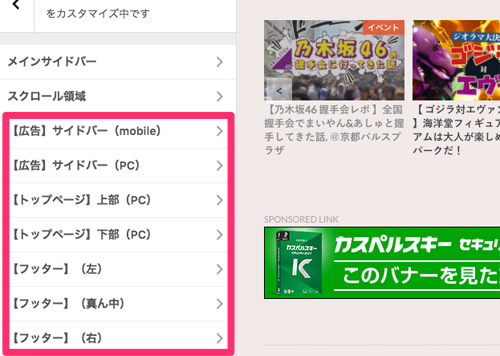
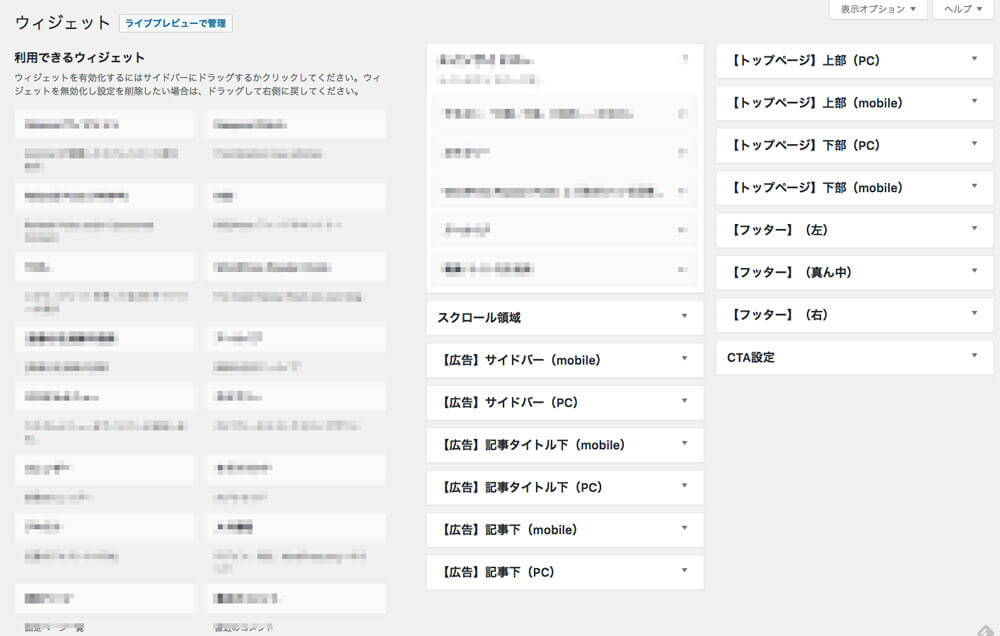
すると、このような項目が出てきます。
各項目は広告を貼る位置を示しています。
ここから先の流れは、広告を貼りたい位置(項目)を選択し、ウィジェットメニューからテキストを追加。
そして、テキスト内に広告コードを貼りつけて終了です。
それでは、まず各項目がどの位置に当てはまるのかを説明していきます。
ウィジェットの広告配置位置がサイト内のどこに当てはまるのかを解説【ハミングバード】
ブログには大きく分けて2種類のページがあります。
- トップページ
- 投稿した記事の個別ページ
それぞれのページに広告を設置していきます。
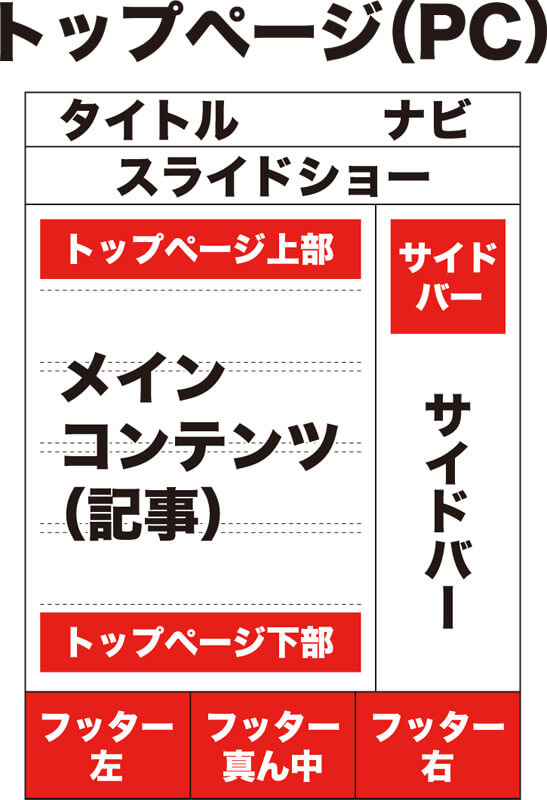
パソコンの場合
■サイト上部
↑このような位置関係です。
ぼくが設置している広告の種類は、サイドバー「レクタングル」、トップページ上部には「ビッグバナー」を設置しています。
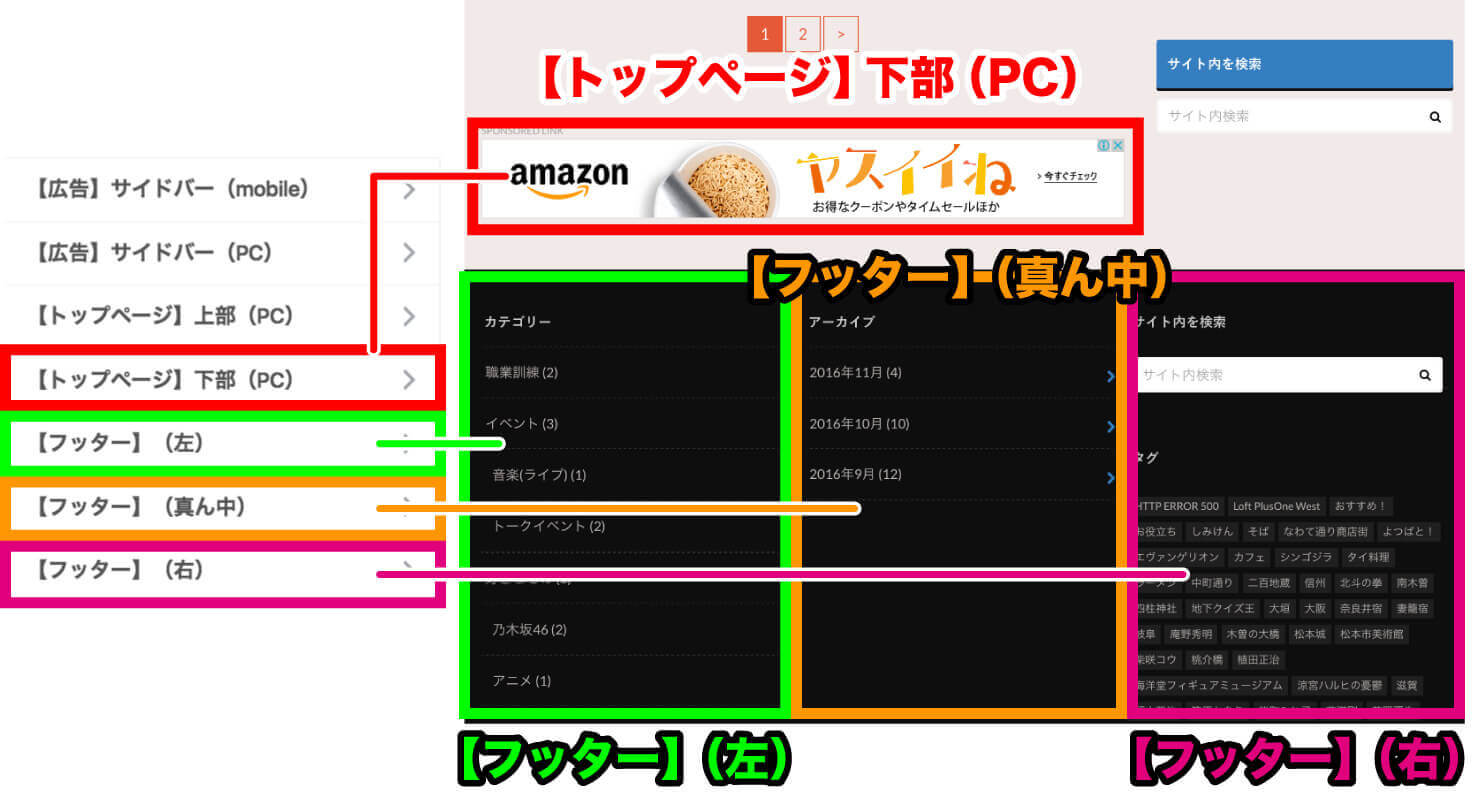
■サイト下部
全体図はこんな感じ。


まず、上記項目は「トップページ」の項目となります。
その為、「個別ページ」の項目を表示させる必要があります。
方法はとても簡単。記事のリンクをクリックして「トップページ」から「個別記事」のページに移動します。

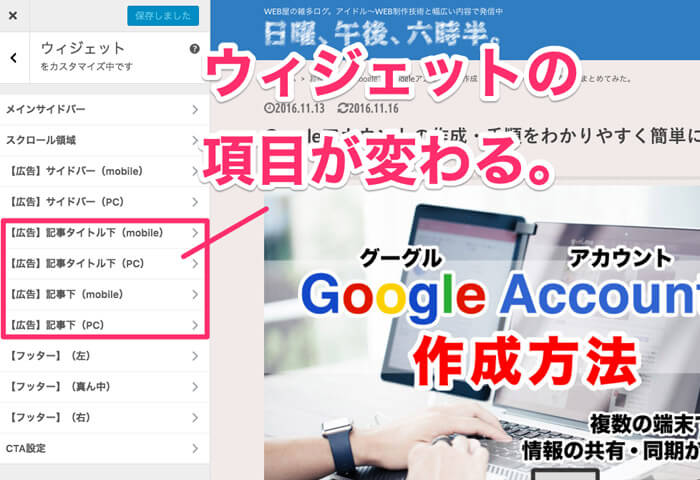
↓すると・・・

ウィジェットの項目が「個別ページ用」の項目に切り替わります。
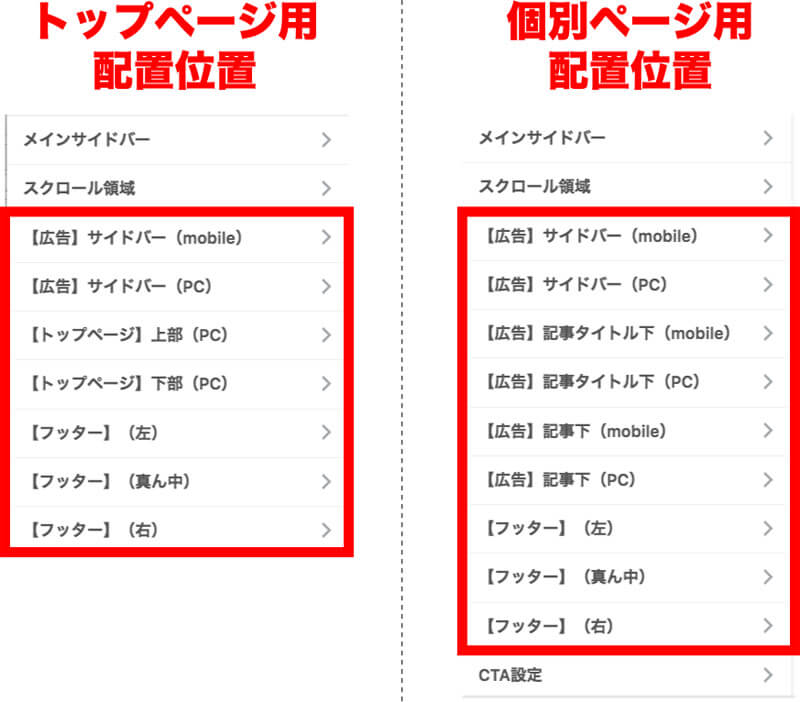
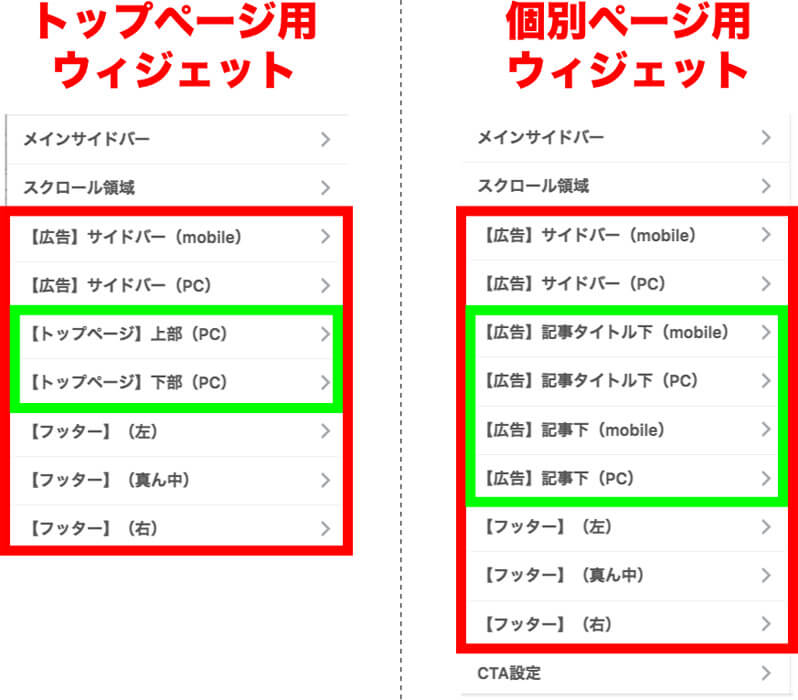
「トップページ」と「個別ページ」のウィジェットの中身を比較するとこんな感じ。

赤枠で囲ってる部分が「広告コードを貼り付ける位置」、緑枠で囲っている部分が「変更箇所」になります。
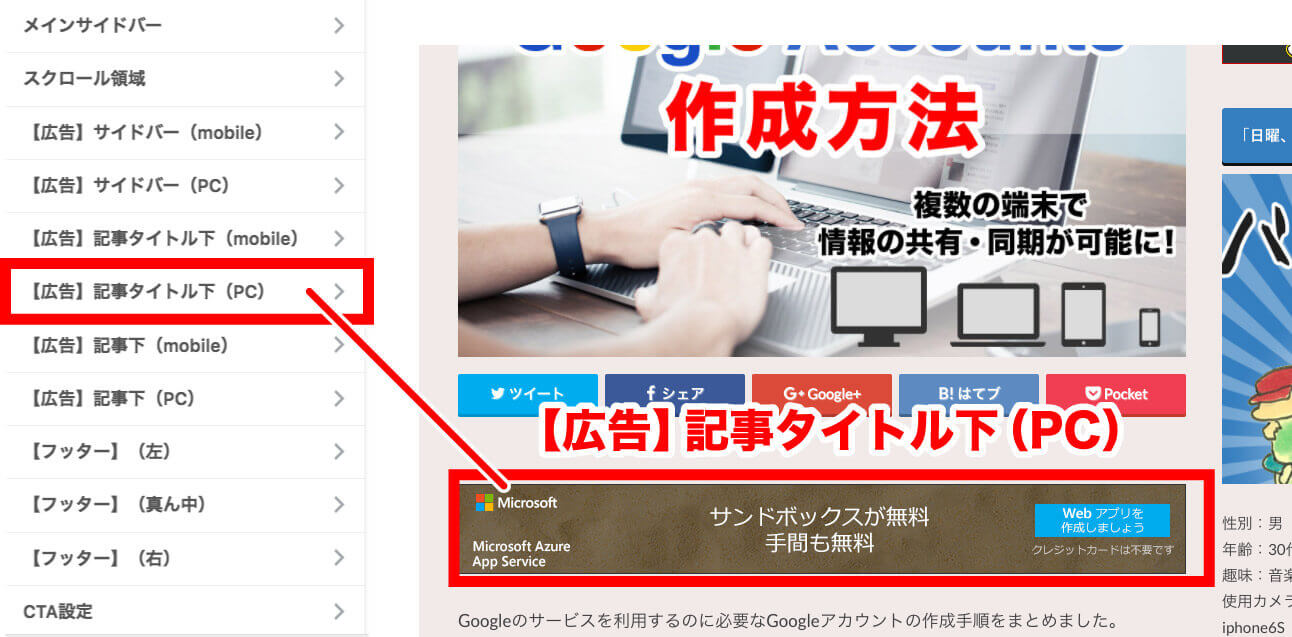
個別lページ「のみ」にある項目「記事タイトル下、記事下」の位置は以下の通り。
↑記事タイトル下。「ビッグバナー」を設置しています。
↑記事下。「レクタングル」を2つ並べて設置しています。
全体図はこんな感じ。

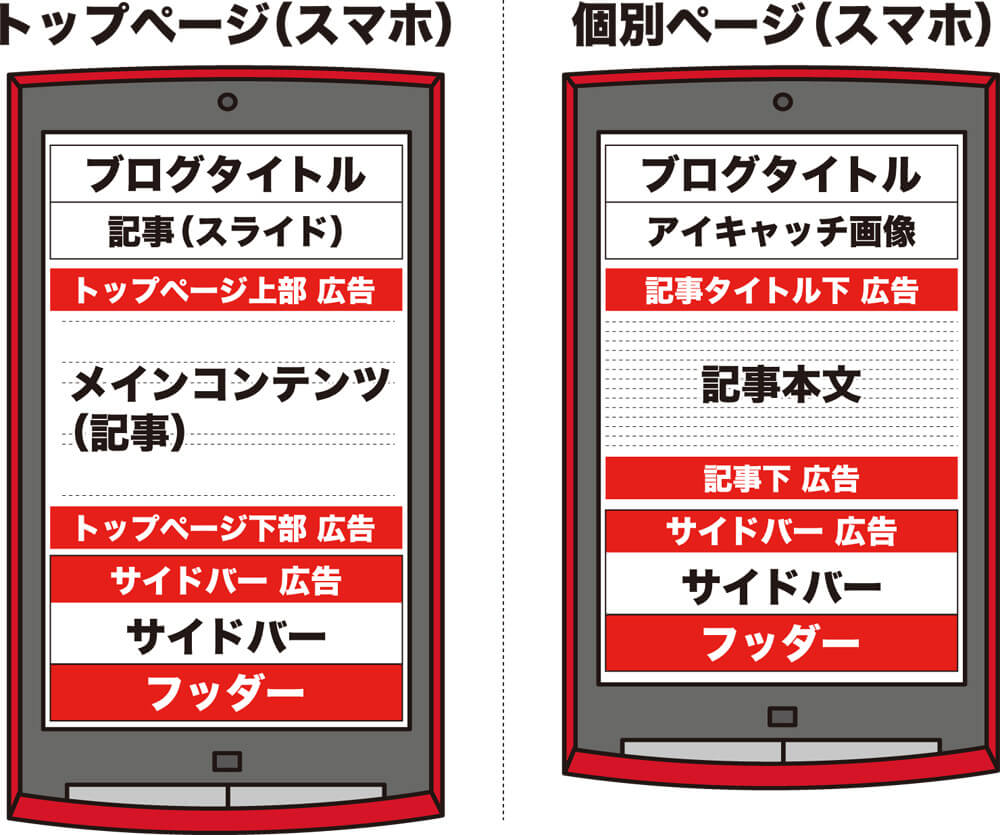
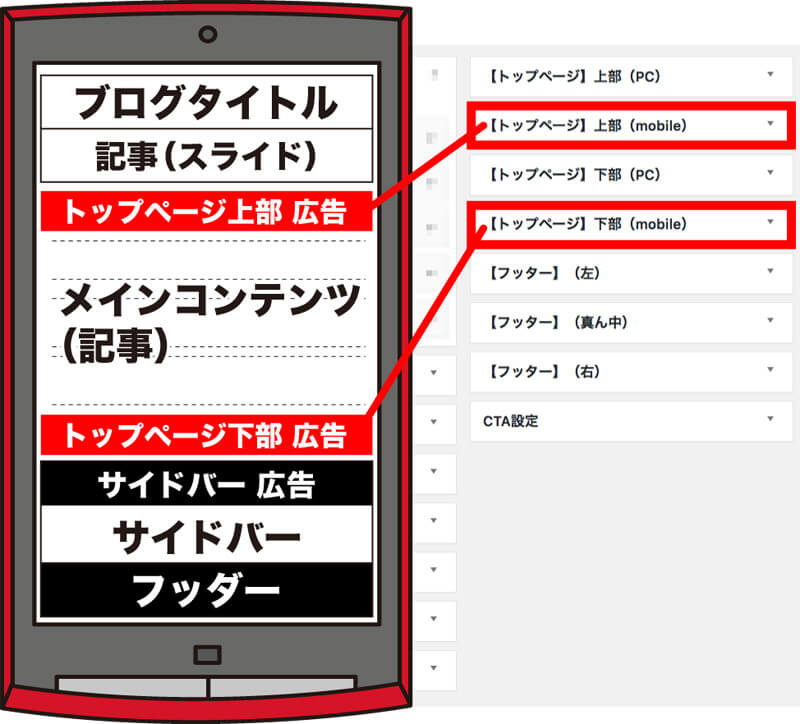
スマートフォンの場合
スマートフォンの「広告配置位置」は以下の通り。

・
・
・
いかがだったでしょうか?広告コードを貼り付けた場所がサイト内のどこに当てはまるのかイメージできたかと思います。
さぁ、それではここから一番重要である「広告コードの貼り方について」を解説していきます!
広告コードの貼り方について解説【ハミングバード】
広告コードを貼るページに行く方法は2通りあります。
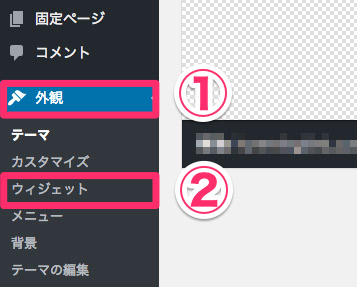
WordPress管理画面から・・・
- 「外観」→「カスタマイズ」→「ウィジェット」の順に選択。
- 「外観」→「ウィジェット」の順に選択。
見ての通り、たどり着く先はどちらも「ウィジェット」です。
①と②の違いは、広告コードを貼り付けた際、貼り付けた場所に広告が表示されるのをリアルタイムで確認できるか できないかの違いです。
それではいってみましょー!

WordPress管理画面から「外観」→「カスタマイズ」を選択します。
↓

続いて、サイドバー下部にある「ウィジェット」を選択。
↓

すると、このような項目が出てきます。各項目は広告を貼る位置を示しています。
↓
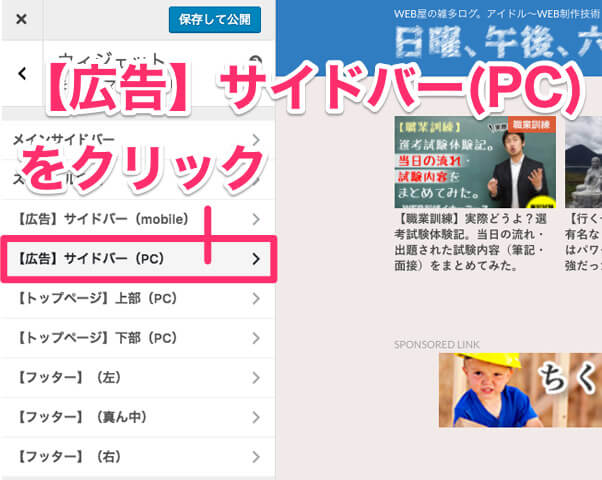
例えば、パソコンのサイドバーに広告を配置したければ・・・

この位置ね。

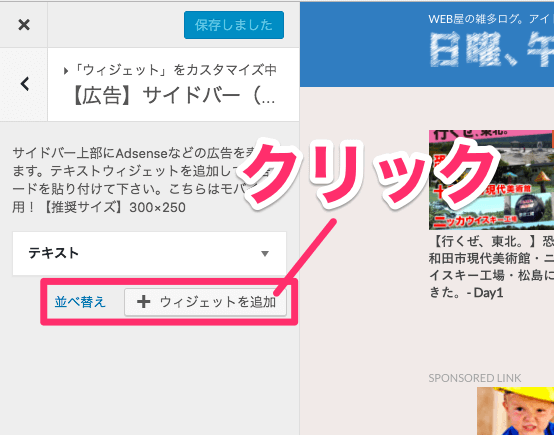
【広告 】サイドバー(PC)をクリックします。
↓

続いて、「+ ウィジェットを追加」をクリックします。
↓

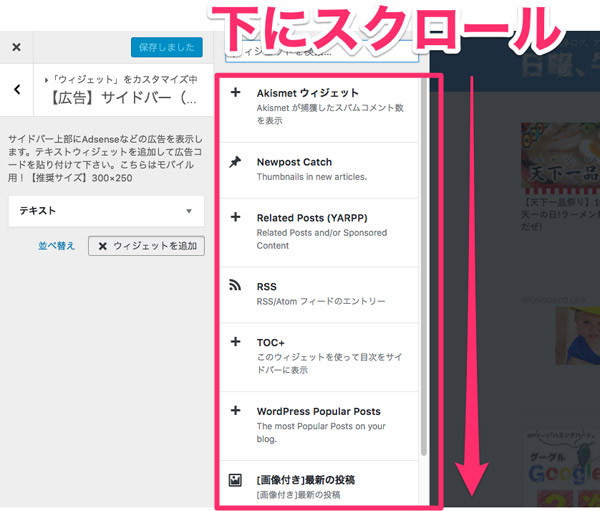
すると、ウィジェットメニューがずらーっとでてきますので、下にスクロールをして「テキスト」の項目を探します。
↓

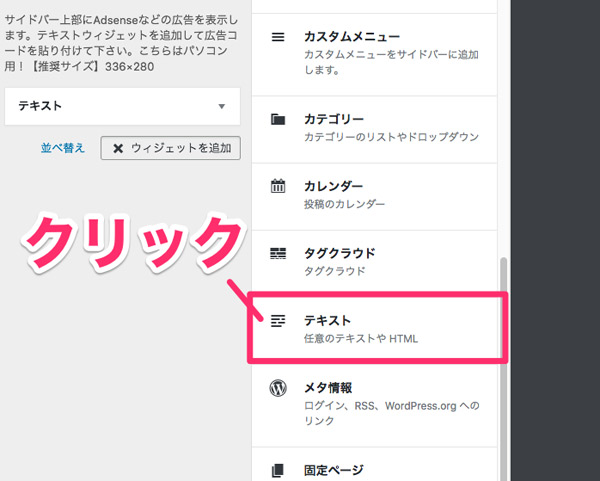
「テキスト」をクリックします。
↓

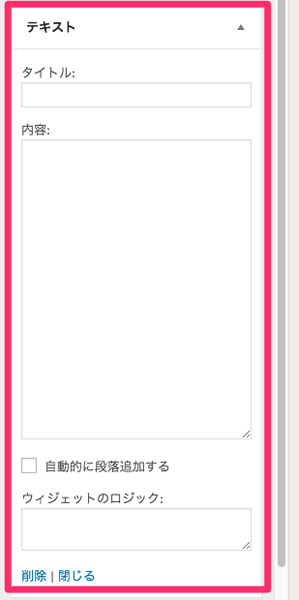
すると、このように入力フォームが出てきます。
■各項目の詳細を下の表にまとめてみました!
| タイトル: | 「広告」または「スポンサーリンク」と入力する。 |
|---|---|
| 内容: | アドセンスの広告コードを貼り付ける。 |
| 自動的に段落追加する | 今回の目的は「広告コードの貼り付け」なので、チェックをつける必要はありません。 |
| ウィジェットのロジック: | プラグイン「ウィジェットのロジック」を追加すると表示される項目です。その為、この項目は初期設定ではありません。「ウィジェットのロジック」は指定した記事に対してアドセンス広告を非表示にできます。過激な下ネタを使う場合には必須のプラグインです 笑 |
↓

入力内容はこんな感じです。
↓
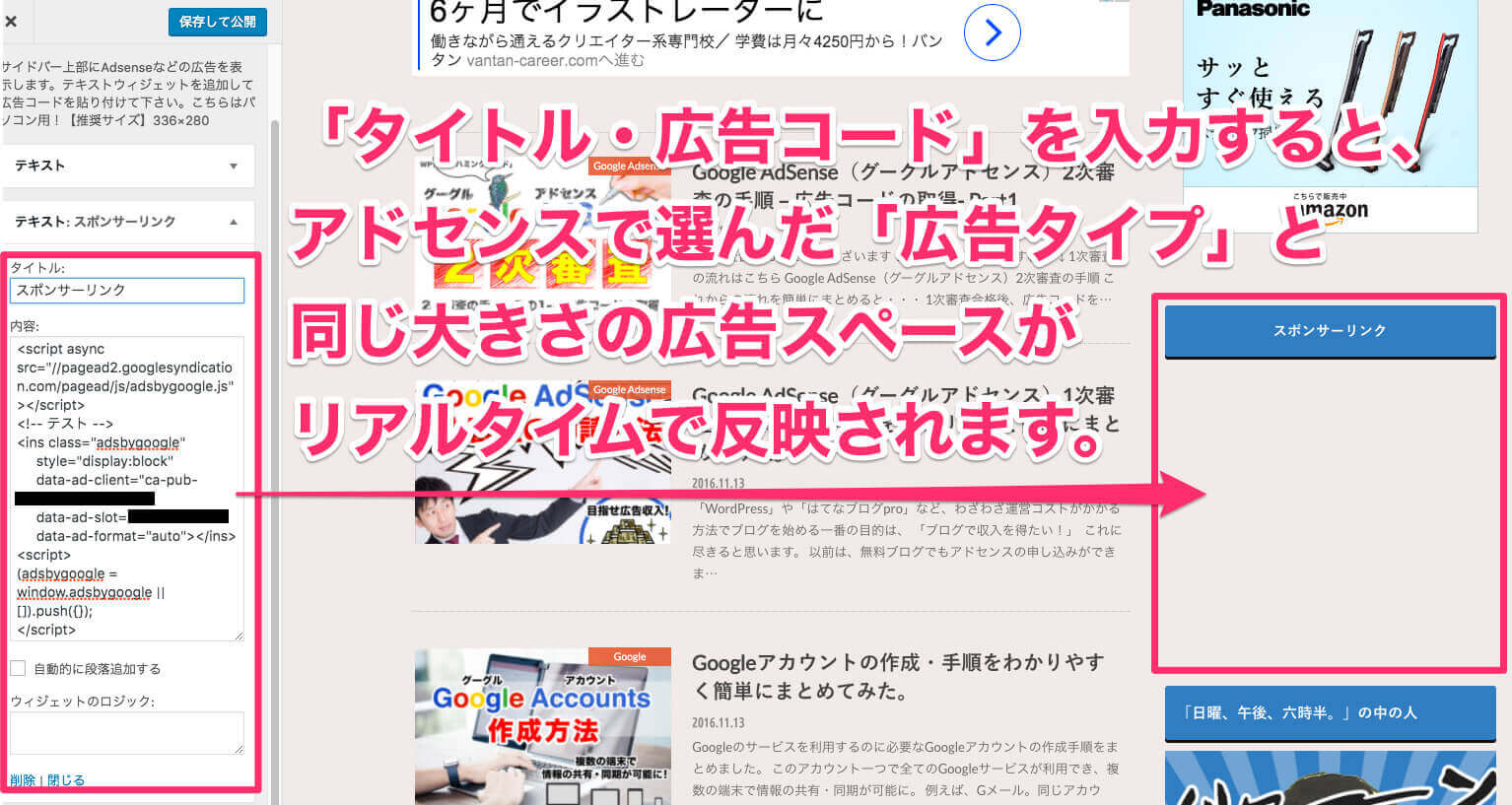
すると・・・
Google AdSense(グーグルアドセンス)で選んだ「広告タイプ」と同じ大きさの広告スペースがリアルタイムで表示されます。
なお、タイトルに「広告」または「スポンサーリンク」と入力するのは、アドセンスの規約で定められているからです。
誤解を招く見出しの下での広告配置
サイトのユーザーに誤解を与えないようにし、ユーザーがコンテンツと Google ディスプレイ広告を簡単に区別できるようにすることが大事です。AdSense のポリシーでは、「関連情報」や「関連リンク」といった誤解を招く見出しの下に広告を配置することは禁止されています。Google 広告のラベルには、「広告」または「スポンサーリンク」のみを使用するようお願いいたします。
↓
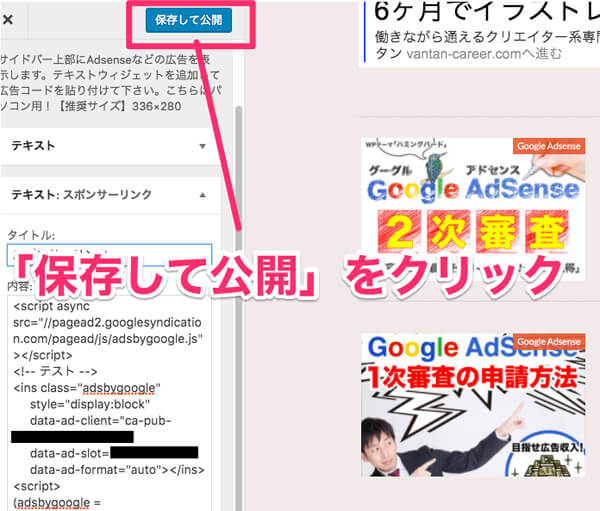
入力し終えたら・・・
サイドバー上部にある「保存して公開」ボタンをクリックします。
広告コードを配置する項目は以下の通り。
尚、初期設定ではパソコンで見た場合の画面が表示されています。
ん….?
スマートフォンで見た場合、どのように広告が表示されるのか??
方法はとても簡単。
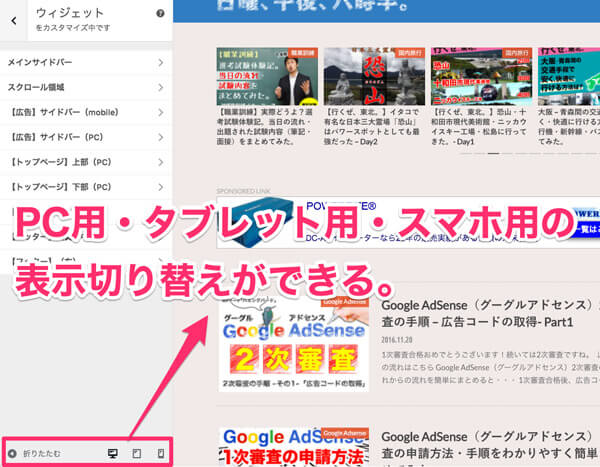
まず、パソコン用の画面からスマートフォン用の画面に切り替えましょう。

サイドバーの下に端末(PC・タブレット・スマートフォン)に合わせた表示にしてくれるアイコンがあります。
↓

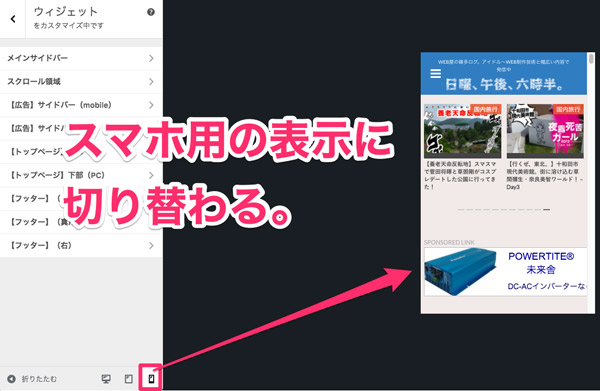
一番右端のアイコンを選択すると、スマートフォン用の表示画面に切り替わります。
この方法で、「設置した広告がスマートフォンでどのように表示されるか」の確認ができます。
あと、大事なことがもう1点!
スマートフォンページへの広告設置ですが、「サイドバー・記事下・記事タイトル下」は、上記に記載している方法( 外観 → カスタマイズ → ウィジェットで表示される画面)で広告コードの貼り付けができます。
「トップページ上部・下部」は別のページに移動する必要があります。
その方法ですが・・・

WordPress管理画面に戻り、「外観」→「ウィジェット」を選択。
↓

ウィジェット管理画面一覧
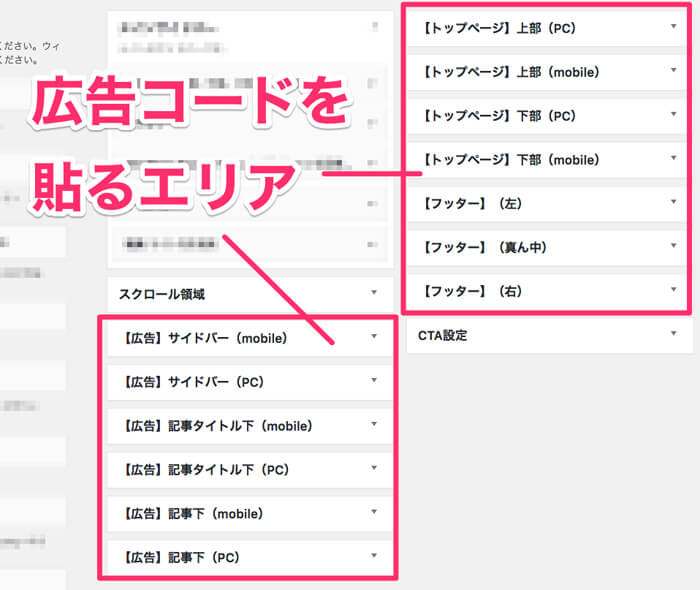
すると、ウィジェット管理画面が表示されます。
↓

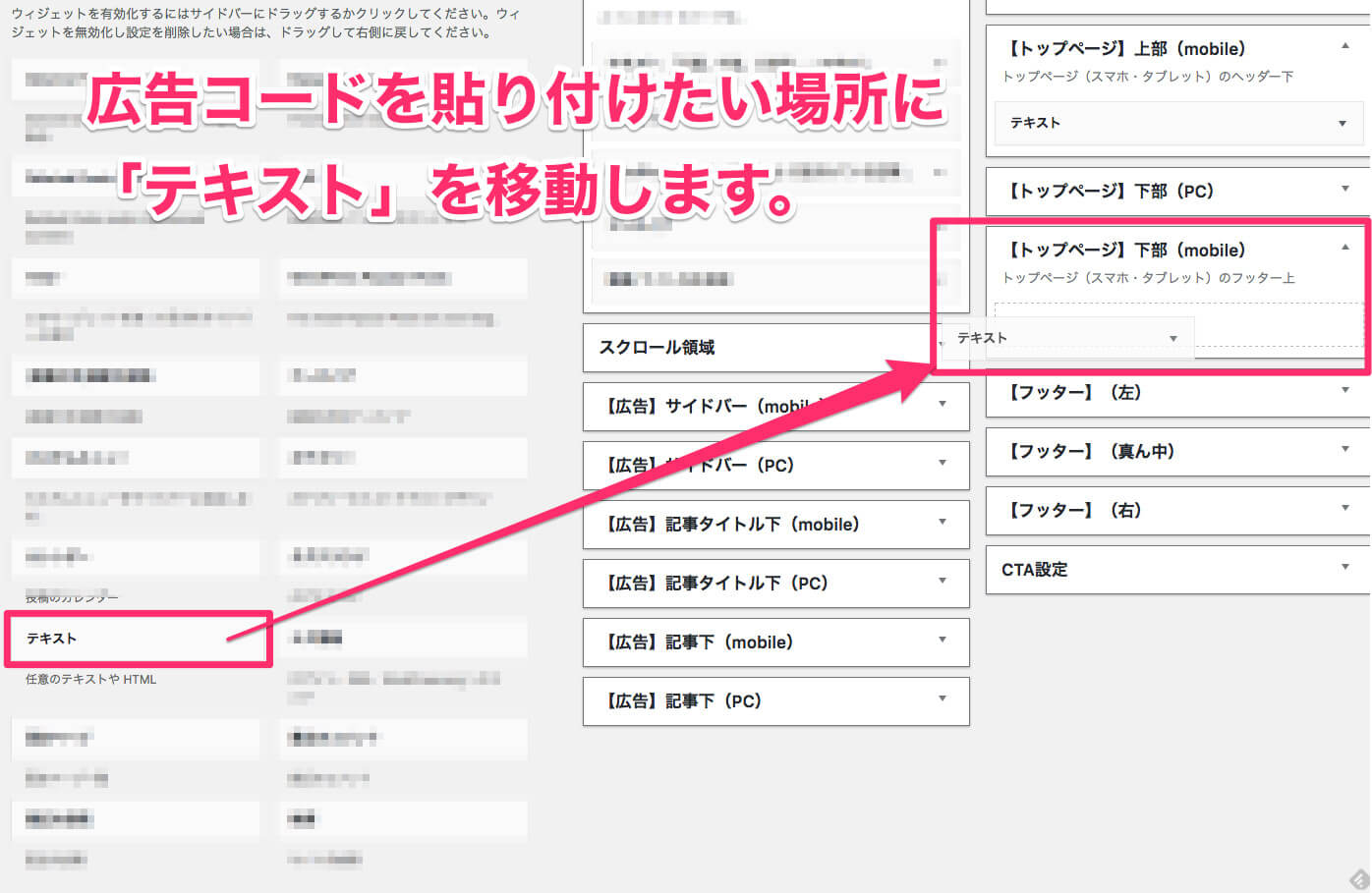
この画面の右側が広告コードを貼るエリアとなり、こちらに「テキスト」を追加して、広告コードを貼りつけます。
↓ ちなみに・・・

↑スマホの「トップページ上部・下部」の広告配置位置はこちらになります。
最初の方で「広告コードを貼るページに行くには2通りの方法があります。」と記載しましたが、こちらが2パターン目の方法となります。
その為、こちらの画面でも各位置に広告コードの貼り付けができます。
但し、1パターン目と違い、コードを貼り付けた位置にリアルタイムで広告が反映されるのを見ることはできません。

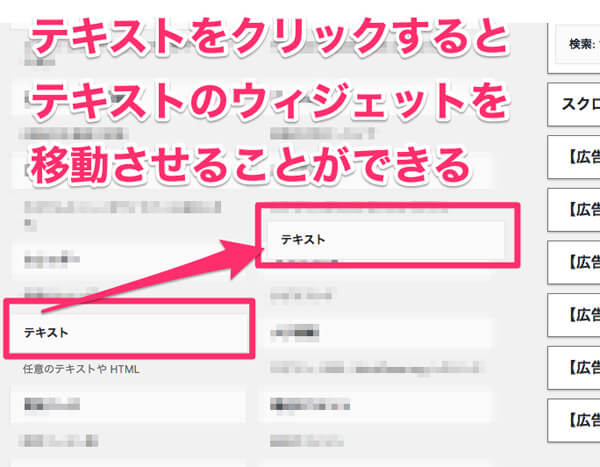
「テキスト」をクリックすると、移動させることができます。
↓
広告コードを貼り付けたい場所項目まで「テキスト」を移動させます。
↓すると・・・
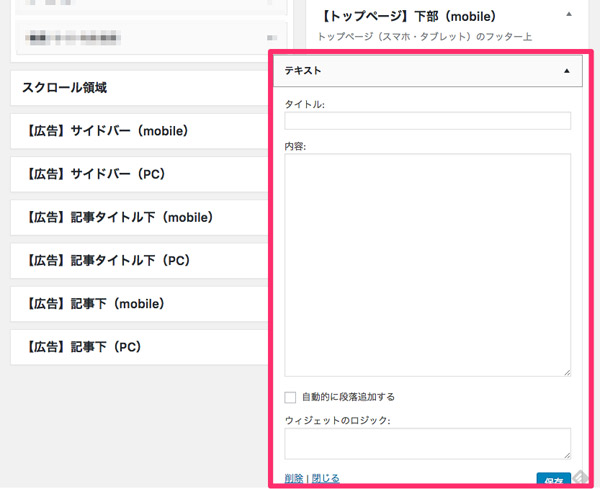
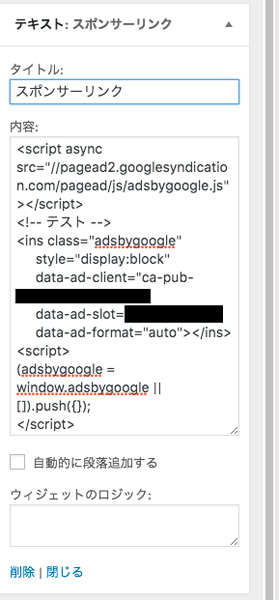
このように入力フォームが出てきます。
1パターン目と同様「タイトル・内容」の項目に入力をしたら、下の「保存」ボタンを押しましょう。
| タイトル: | 「広告」または「スポンサーリンク」と入力する。 |
|---|---|
| 内容: | アドセンスの広告コードを貼り付ける。 |
| 自動的に段落追加する | 今回の目的は「広告コードの貼り付け」なので、チェックをつける必要はありません。 |
| ウィジェットのロジック: | プラグイン「ウィジェットのロジック」を追加すると表示される項目です。その為、この項目は初期設定ではありません。 |
ん….?
どれだけ待てばいいのか?
Google AdSense(グーグルアドセンス)2次審査の期間について
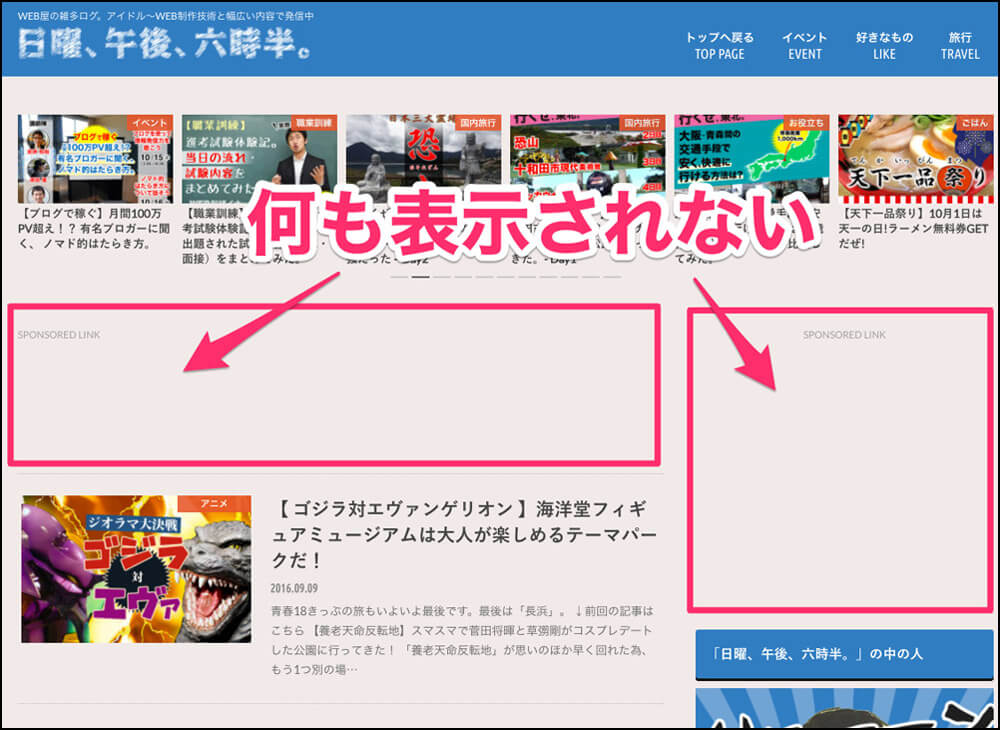
広告コードを貼り付けてから、広告配置位置に何も表示されない期間が数日間続きます。

いつまで続くか不安ですよね。ただ、この期間は人によってバラバラです。
審査してますよー!というメッセージもいっさい無いので、時間が経つにつれ「ほんとに審査してる?」って不安になりますが・・・
安心して下さい。審査されてますよ。
ちなみにぼくは1回目の申請時は「5日」、2回目の申請時には「3日」で合否の結果がきました。必ず返事はきます。なので、辛抱強く待ちましょう。
少しでもアドセンス合格を目指す皆様の参考になれば幸いです。